編寫您的第一個 Web 元件(學習 Modulo.js - 第 f 部分
?歡迎所有新訂閱者和返回的組件編碼者!我即將開始一個新的 10 部分教程系列。雖然我的其他教程使用Modulo.js 構建特定的、有趣的小應用程序,例如口袋妖怪舞會、復古擠壓文本編輯器或視頻遊戲畫廊,但本教程系列將建立在基本原則上,從第一部分開始:什麼是Web 元件嗎?
HTML 與 CSS 之後的下一步
您是否剛學習了 HTML 和 CSS 的基礎知識,並對下一步感到好奇,想要建立更大、更完整的 Web 應用程式?或者,您已經是 Web 開發人員或 JavaScript 專業人士,只想建立快速、輕量級的 Web 應用程序,而無需過多的臃腫、工具或過多的依賴項?
如果是這樣,Web Components 就適合您!它們允許您建立可重複使用的程式碼部分。透過學習本教學課程,您將學習如何修復重複的、難以維護的 HTML 和 CSS。它也只使用最少的工具和函式庫,這意味著您不需要 Node.js、NPM 或大量的 node_modules。它還可以讓您磨練現代前端Web 開發技能:在本系列的後續教程中,您將學習諸如slots、shadowDOM、props 等概念、模板、狀態管理等等!這些概念可以轉移到使用其他流行框架,而 Modulo 簡單的聲明性方法可能是一種更有吸引力的方式來學習核心概念,而無需陷入複雜的設定。
模數框架簡介
什麼是 Modulo? Modulo 是一個用 JavaScript 編寫的免費軟體/開源、小而強大的 Web 框架。它沒有依賴項,並使用 HTML 語法,因此可以在頁面加載時自行設置,無需 Node.js 或編譯。您可以在純 HTML「靜態網站」(例如,當您在目錄中組裝 HTML、CSS 和其他靜態資源以在靜態 Web 主機上啟動時)或任何其他現有 Web 應用程式中使用它。本教學是關於使用 Modulo 作為建立 Web 元件的工具。
第 1 部分介紹

在第 1 部分中,我們將學習如何建立一個簡單的「Hello World」元件。在以後的部分中,我們將學習如何添加樣式、道具、狀態、響應式表單、插槽、API 等等,但現在,我們將從基礎知識開始:超越基本的HTML 和透過使用Modulo 創建和重複使用Web 元件來實作CSS。
第 1 步:包含模數
在使用 Modulo 之前,我們必須包含該框架。整個框架包含在「Modulo.js」中,該檔案包含 2000 行 JavaScript。 這表示啟動 Modulo 專案實際上不需要瀏覽器和編輯器以外的任何相依性。 因此,只需開啟一個空白 HTML 檔案並開始使用以下非常簡單的起始程式碼:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
第 2 步:定義您的第一個元件
現在我們已經包含了它,我們可以開始編寫模定義並一般使用該框架。我們透過創建 Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
這個「模板」因此成為我們元件的「模板」:每次我們的元件出現在頁面上時,它都會在其中呈現給定的模板。
第 3 步:使用您的第一個組件
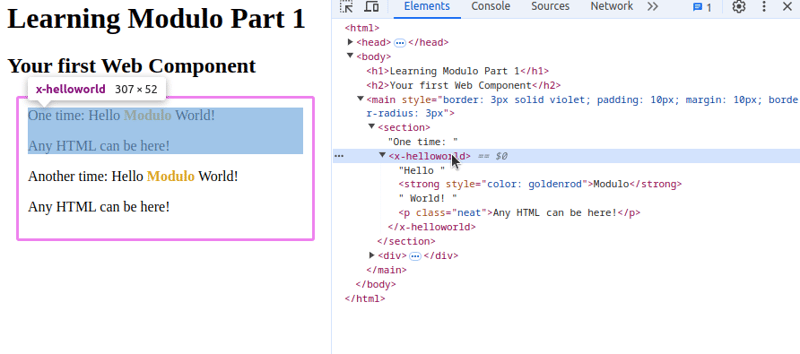
定義後,您可以透過引用其名稱來使用元件,就好像它是純 HTML 標籤一樣:
<x-HelloWorld></x-HelloWorld>
這將導致螢幕上顯示以下內容:
你好模世界!
請注意,註冊後,元件可以到達普通 HTML 標籤可以到達的任何地方,並且也可以以相同的方式使用 CSS 進行樣式設定。換句話說,建立元件就像建立一個全新類型的 HTML 標籤,可以在任何地方使用,就像原始的
以上是編寫您的第一個 Web 元件(學習 Modulo.js - 第 f 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






