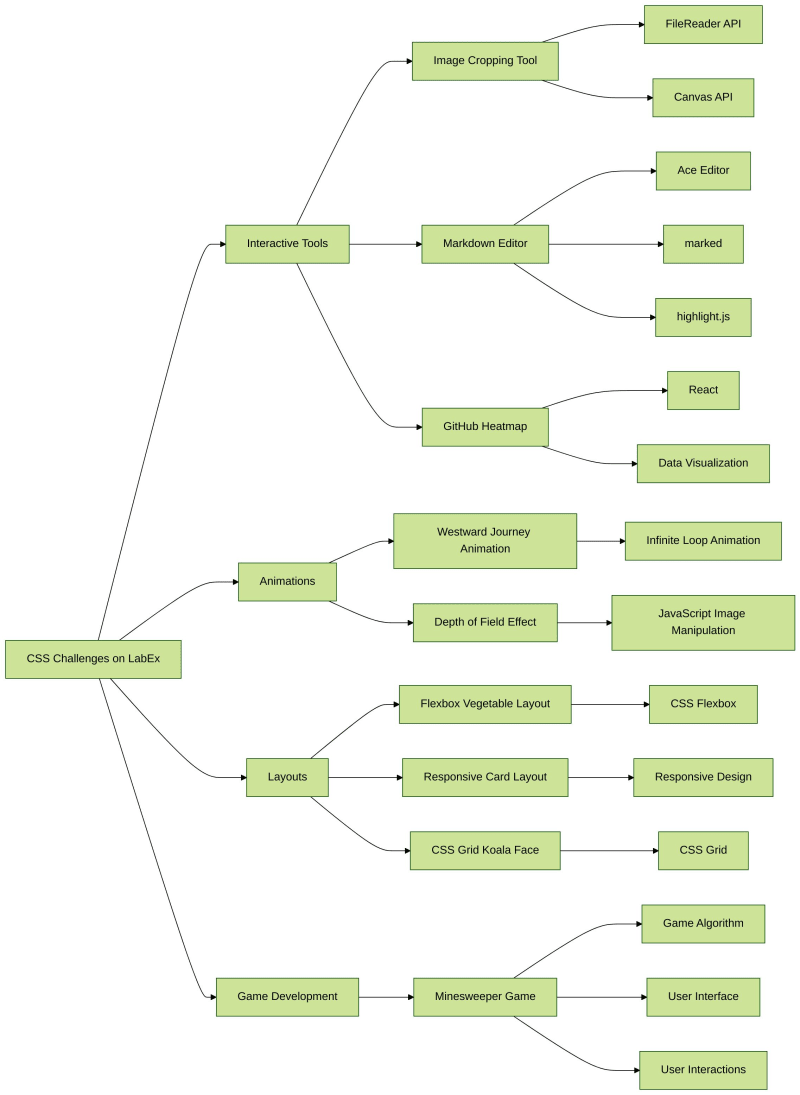
您是希望提升 CSS 技能的 Web 開發人員嗎?別再猶豫了! LabEx 策劃了一系列引人入勝的 CSS 挑戰,將考驗您的創造力和解決問題的能力。從製作互動式圖像裁剪工具到建立令人著迷的 CSS 網格佈局,這一系列挑戰有望提升您的前端開發能力。 ?

透過使用 HTML、CSS 和 JavaScript 建立圖像裁剪工具,深入了解互動式 Web 開發的世界。利用 FileReader API 的強大功能來處理檔案上傳,並利用 Canvas API 來實作裁剪機制。當您將願景變為現實時,這項挑戰將把您的技能推向新的高度。 ?
實驗室網址
透過「西遊西天」挑戰,踏上迷人的網頁動畫計畫。您的任務是創造無限循環動畫,讓使用者踏上視覺震撼的旅程。請仔細遵循所提供的要求,確保Web服務保持正常存取狀態。 ?
實驗室網址
使用 JavaScript 為影像動態添加景深效果,探索影像處理領域。解決這樣的場景:您需要對人物和楓葉林的影像套用清晰的效果,同時保持其他影像模糊。這項挑戰將磨練您的視覺增強技能。 ?
實驗室網址
透過 Flexbox Vegetable Layout Design 挑戰,深入響應式網頁設計的世界。把一堆蔬菜整理出來,擺在案板上,呈給廚師,一頓美餐就做好了。利用 CSS Flexbox 的強大功能來創建無縫適應不同螢幕尺寸的佈局。 ?
實驗室網址
透過建立具有即時 HTML 預覽的基於 Web 的 Markdown 編輯器,釋放您的前端開發能力。利用 Ace Editor、marked 和highlight.js 等程式庫來開發直覺的編輯器,該編輯器可以跨瀏覽器會話保存資料並在預覽中突出顯示程式碼片段。 ?
實驗室網址
建立熱圖日曆(類似 GitHub 上的貢獻圖),深入了解 React 和資料視覺化的世界。安裝必要的依賴項,設定熱圖組件的基本結構,管理數據過濾的狀態,產生虛擬數據,渲染日曆熱圖,實現過濾邏輯,並設定組件的樣式。 ?
實驗室網址
透過響應式靈活卡片佈局挑戰來擁抱 CSS Flexbox 和響應式設計的強大功能。在建立可無縫調整以適應不同螢幕尺寸和方向的佈局時,請顯示您對 Flexbox 屬性的掌握。 ?
實驗室網址
在創建迷人的無尾熊臉部設計時探索 CSS 網格的多功能性。 CSS3 的 Flex 和 Grid 佈局已經成為前端頁面佈局的主導選擇,這個挑戰將把你的技能提升到一個新的水平。 ?
實驗室網址
透過設計和實作掃雷遊戲來釋放您的 JavaScript 能力。從創建遊戲演算法到建立用戶介面和處理用戶交互,這項挑戰將帶您踏上令人興奮的遊戲開發之旅。 ?
實驗室網址
以上是CSS 挑戰:利用 LabEx 釋放您的創造力的詳細內容。更多資訊請關注PHP中文網其他相關文章!




