這是我最喜歡的主題之一,這將是一篇知識豐富的文章。所以請仔細閱讀。
域分片
多用
注意:-
如何採用/更改當前協定
要從 HTTP/1 切換到 HTTP/2,您需要將伺服器設定為支援 HTTP/2。
具體步驟取決於您使用的伺服器軟體。以下是一些常見伺服器的一般步驟:
阿帕契:
Nginx:
Node.js:
-如果您使用 Node.js,則可以使用內建的 http2 模組來建立 HTTP/2 伺服器。
注意:-
請記住,HTTP/2 在大多數瀏覽器中都需要 HTTPS,因此您也需要為您的伺服器設定 SSL 憑證。
從前端的角度來看我們做了什麼?
客戶端和伺服器如何連接
HTTP/1
HTTP/1 在每個請求/回應模型的單一連線上運行。這意味著對於從客戶端到伺服器的每個請求,都會建立一個單獨的 TCP 連線。
如果一個網頁需要多種資源(如映像、CSS、JavaScript 檔案),則需要建立多個 TCP 連線。
這可能會導致稱為「隊頭阻塞」的問題,其中資源的載入可能會被前一個資源的載入所阻止。
HTTP/1 不支援伺服器推送,這表示伺服器只能傳送客戶端請求的資源。
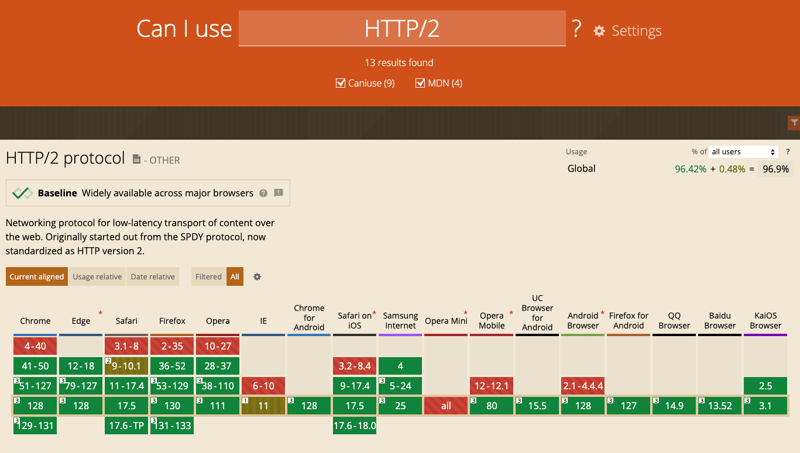
HTTP/2
HTTP/2 引入了多路復用,它允許透過單一 TCP 連線同時發送多個請求和回應。這有效地消除了隊頭阻塞問題。
HTTP/2 也引入了伺服器推送,伺服器可以在客戶端請求資源之前主動向客戶端發送資源。這可以透過減少客戶端和伺服器之間的往返請求來提高效能。
HTTP/2 還支援標頭壓縮,這可以減少開銷並提高效能,特別是對於行動用戶。
HTTP/2 也支援標頭壓縮
HTTP/2 引入了一項名為 標頭壓縮 的新功能,它減少了 HTTP 標頭的開銷。
在 HTTP/1 中,標頭以純文字形式發送,這可能會很大,並且會為每個請求和回應增加顯著的開銷。
對於標頭中包含 cookie 或令牌的請求尤其如此。
HTTP/2 使用一種名為 HPACK 壓縮 的機制來壓縮標頭。
HPACK 是一種簡單且安全的字串壓縮方案,可以減少標頭的大小,使 HTTP/2 請求和回應更快、更有效率。
HPACK 壓縮在內部工作
これは、動的テーブル として知られる、クライアント側とサーバー側の両方で以前に送信されたヘッダー フィールドのリストを維持することによって行われます。
後続のリクエストまたは応答でヘッダー フィールドが繰り返される場合、ヘッダー フィールド全体を送信する代わりに、動的テーブル内のエントリを参照するインデックスが送信されます。
これにより、特にリクエスト間で多くのヘッダーが繰り返される場合、リクエストと応答のヘッダーのサイズが大幅に削減されます。
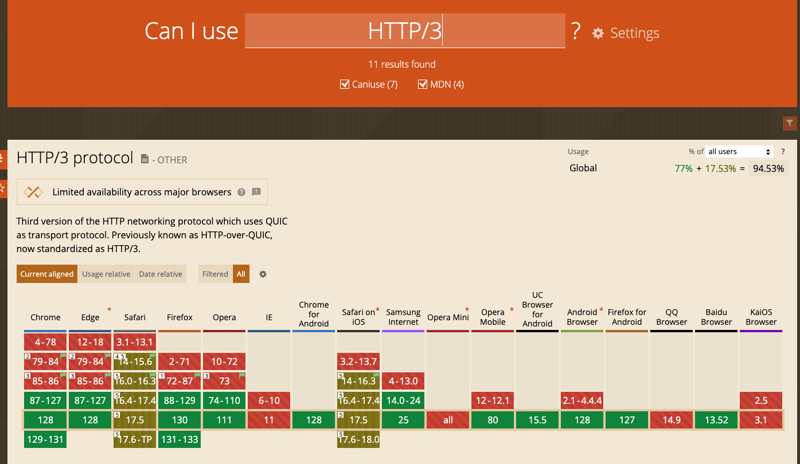
HTTP/3
HTTP/2 と比較した HTTP/3 の利点をいくつか示します。
速度の向上:
パケットロスのより適切な処理:
接続の移行:
QUIC は接続の移行をサポートしています。つまり、ユーザーがネットワークを変更した場合 (Wi-Fi から 4G への切り替えなど)、既存の接続を維持して新しいネットワークに移行できます。
これは、元の IP アドレスに関連付けられている TCP では不可能です。
デフォルトの暗号化:
サーバープッシュ:
注:-
HTTP/3 にはいくつかの利点がありますが、現時点ではまだ広くサポートまたは使用されていないことに注意することが重要です。


参照:-
以上是HTTP/s HTTP/s HTTP3的詳細內容。更多資訊請關注PHP中文網其他相關文章!




