在本文中,我們將了解 Zustand 原始碼中的 createStore 是如何編寫/工作的。

createStore 是從 vanilla.ts 匯出的,您可以在文件末尾找到它。
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore 是箭頭函數,它接受一個名為 createState 的參數。如果 createState 存在,則呼叫 createStoreImpl(createState)。
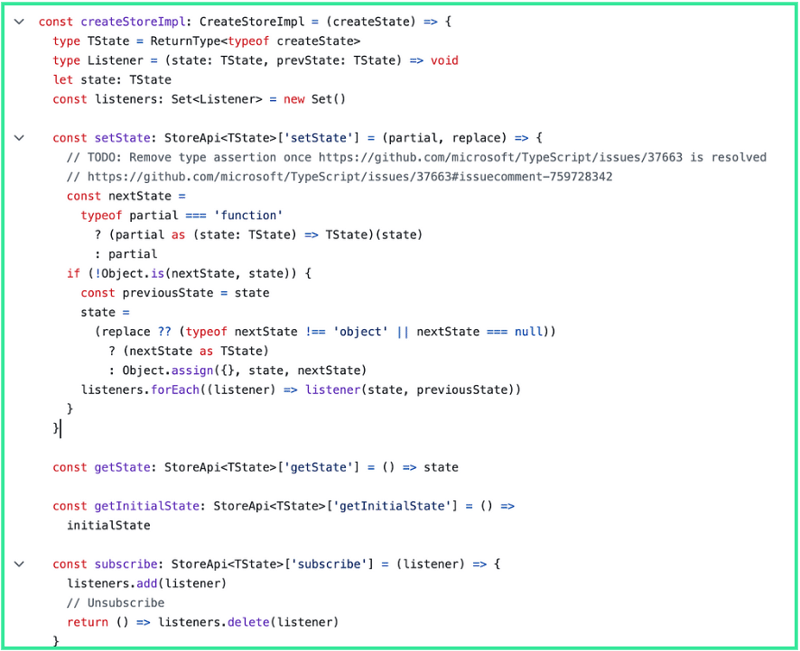
const createStoreImpl: CreateStoreImpl = (createState) => {
type TState = ReturnType<typeof createState>
type Listener = (state: TState, prevState: TState) => void
let state: TState
const listeners: Set<Listener> = new Set()
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
const getState: StoreApi<TState>['getState'] = () => state
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
const api = { setState, getState, getInitialState, subscribe }
const initialState = (state = createState(setState, getState, api))
return api as any
}
在我們之前的文章中,我寫過 setState、subscribe 如何運作。我們將介紹其餘的函數,例如 getState、getInitialState、createState。
getState 僅傳回在此 createStoreImpl 函數頂部宣告的狀態。
const getState: StoreApi<TState>['getState'] = () => state
getInitialState 傳回初始狀態。
const getInitialState: StoreApi<TState>['getInitialState'] = () =>
initialState
createState 用來初始化狀態變數。
const createStoreImpl: CreateStoreImpl = (createState) => {
createState是createStoreImpl中的參數。讓我們使用 Zustand 儲存庫中提供的示範範例來執行一些實驗。

這基本上就是您傳遞給「創建」的內容
// Create the store using Zustand
const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}));
狀態初始化發生在 vanilla.ts 的 L93 中,即使 create 最初是從 React 匯出的,react.ts 內部也會呼叫 vanilla.ts 中的 createStore。
那麼呼叫createState是如何初始化狀態的呢?
const initialState = (state = createState(setState, getState, api))
訣竅在於呼叫箭頭函數createState。從上面的程式碼片段可以看到createState是透過setState、getState、api
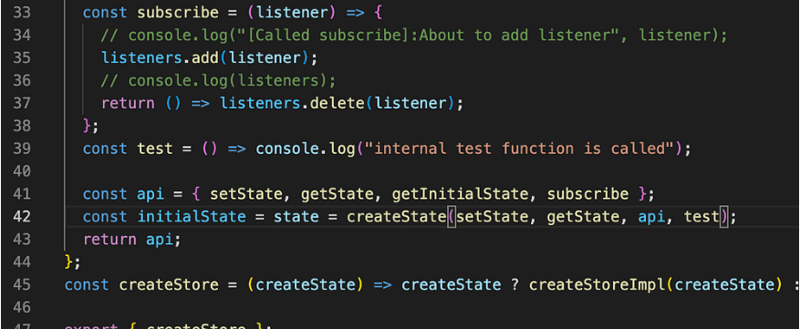
來呼叫的讓我們用這些資訊來進行一些實驗。讓我們傳遞一個名為 test 的自訂函數作為參數,而不使用原始參數。

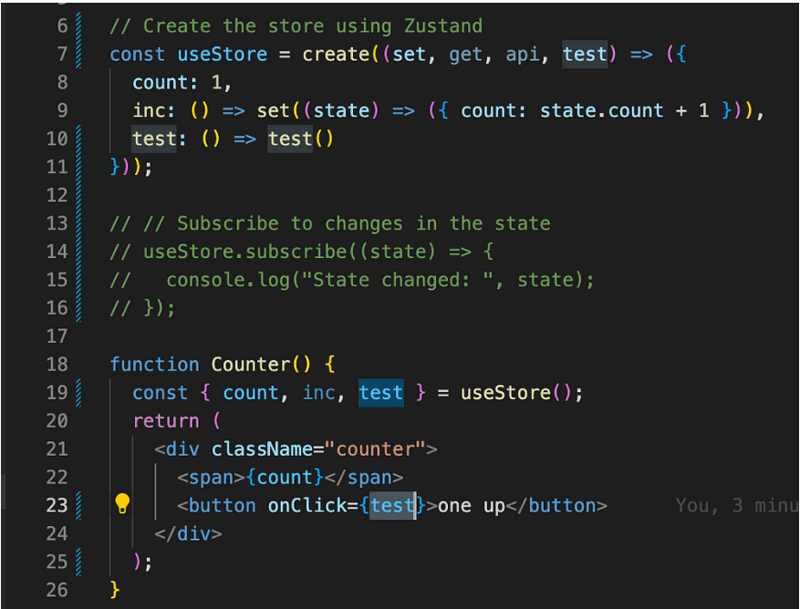
上圖顯示了我新增的自訂測試函數,用於示範如何將參數傳遞給 createState 函數。
現在讓我們來看看這個內部測試功能的實際效果。為了讓我們存取這個測試函數,下面的範例展示如何使用這個新加入的測試參數來初始化createStore。
// Create the store using Zustand
const useStore = create((set, get, api, test) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
test: () => test()
}));
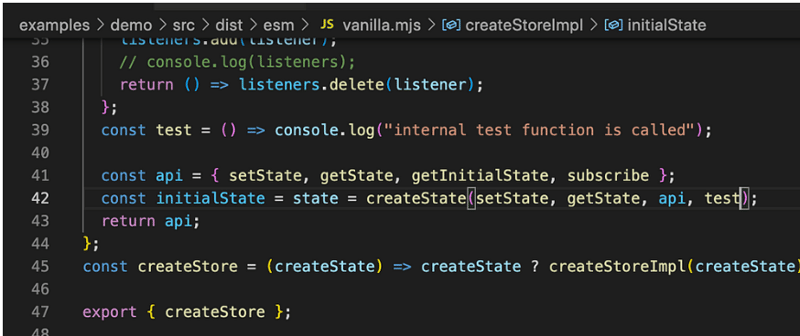
因為我們在 vanilla.mjs 中暴露了測試,如下所示,當您初始化 create 函數時,您將可以存取此函數

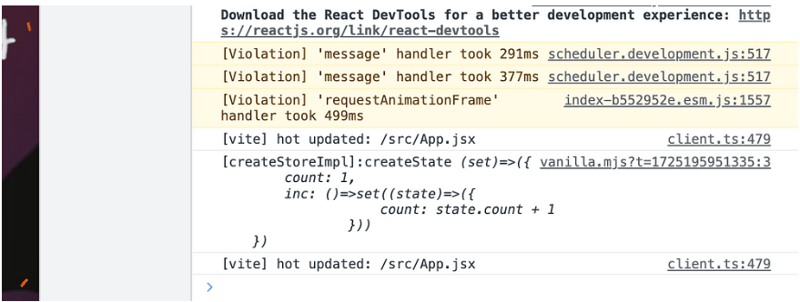
當單擊演示範例中的按鈕時,我將觸發此測試功能。

這又呼叫測試函數。
這是一些高級 JavaScript 箭頭函數的用法,哦,我們還剛剛添加了一個自訂測試函數並在演示應用程式中使用。太酷了。
在 Think Throo,我們的使命是教授受開源專案啟發的最佳實踐。
透過在 Next.js/React 中練習高階架構概念,將您的編碼技能提高 10 倍,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo(請給我們一顆星!)
想要為您的企業建立客製化網路系統?請透過 hello@thinkthroo.com 與我們聯絡
嘿,我是拉姆。我是一名充滿熱情的軟體工程師/OSS Tinkerer。
看我的網站:https://www.ramunarasinga.com/
以上是state的原始碼中對createStore進行了解釋。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




