在網頁開發中,擁有合適的工具可以對您的工作流程產生重大影響。
Chrome 擴充功能對於開發人員和設計人員來說尤其重要,因為它們直接在瀏覽器中提供從偵錯輔助到設計靈感的一切。
這裡精選了一些頂級 Chrome 擴充程序,每個 Web 開發人員和設計師都應該考慮將其添加到他們的工具包中。

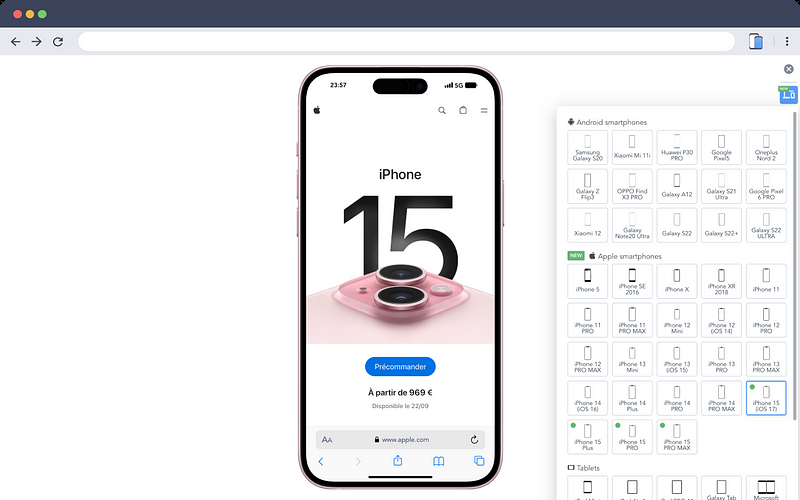
對於需要測試其網站在各種裝置上的回應能力的網頁開發人員來說,此擴充功能是必須的。他們提供各種 Android 和 iPhone 設備框架,它允許您預覽您的網站,就像在不同螢幕上顯示的一樣。
除此之外,您還可以截取網站和裝置框架的螢幕截圖,以防您需要展示產品示範
取得移動模擬器

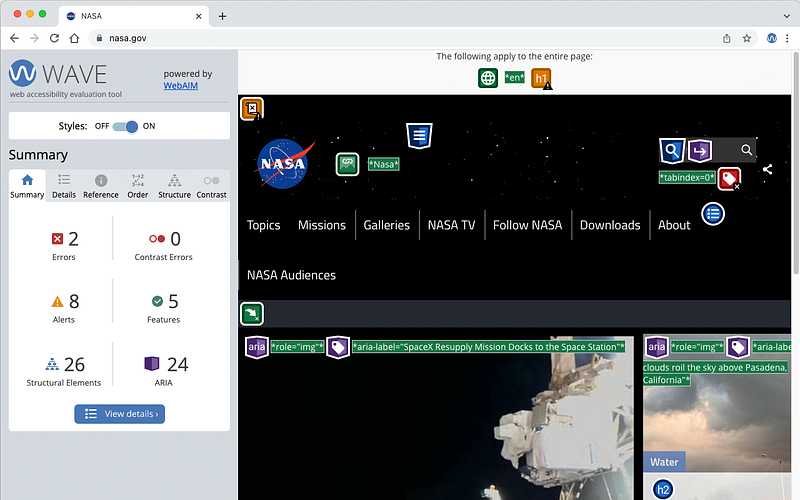
WAVE 是一款網路可訪問性評估工具,旨在幫助您確保您的網站符合無障礙標準。它突出顯示潛在問題並提供有關對比度、缺失替代文字和 ARIA 屬性等方面的回饋。
透過使用 WAVE,您可以識別並解決可訪問性障礙,確保您的網站可供所有使用者(包括殘障人士)使用。
取得波浪

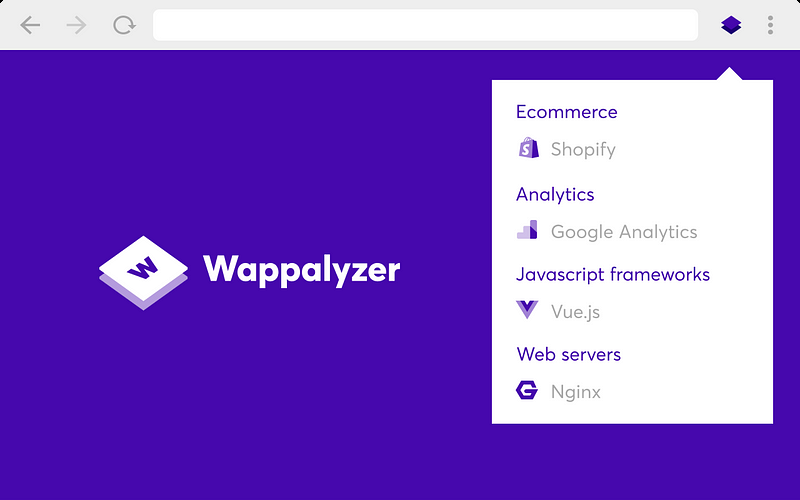
Wappalyzer 是一種技術分析器,可揭示網站是透過/使用哪些內容建構的。它標識了 CMS、框架、電子商務平台以及幕後使用的其他技術。
如果您好奇或進行競爭對手分析,這可能很有用。
取得 Wappalyzer

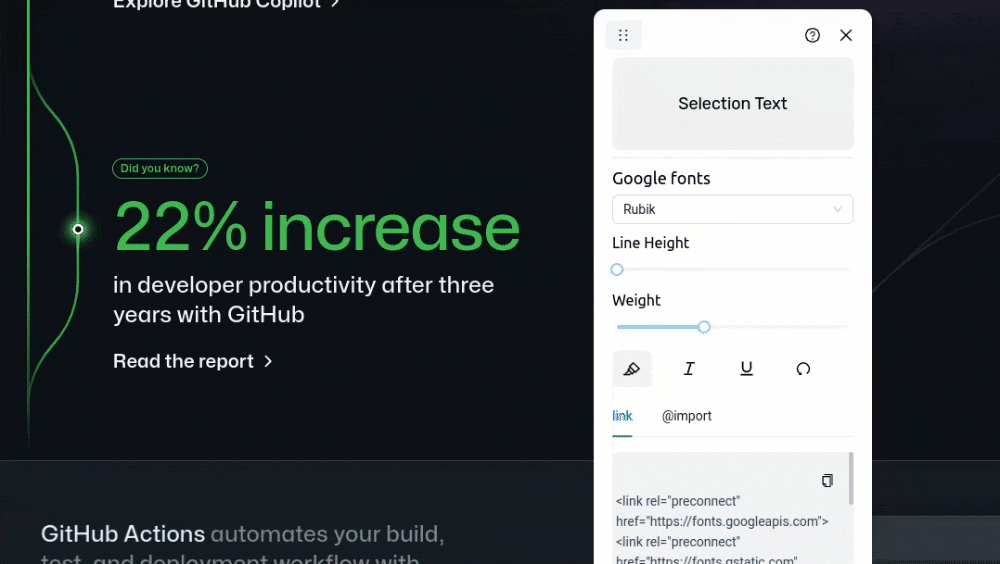
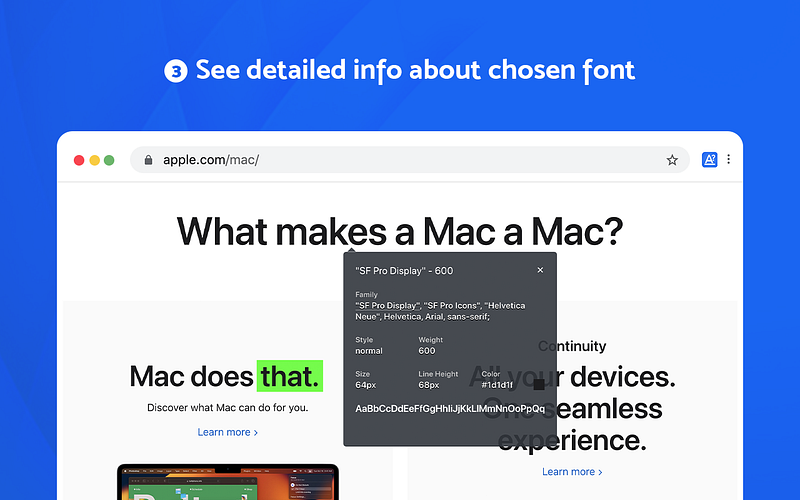
字體測試器擴充功能可讓您在任何網站上測試和預覽 1000 多種 Google 字體,從而輕鬆嘗試不同的排版選項。只需點擊幾下,您就可以直接從小部件調整字體粗細、行高、套用斜體等。它甚至可以讓您複製所選字體所需的程式碼,從而簡化您的工作流程。
除此之外,它還可以幫助您建立屢獲殊榮的網站並幫助您更好地排版。
字體測試器是開源的,你可以在Github上找到原始碼
取得字體測試器
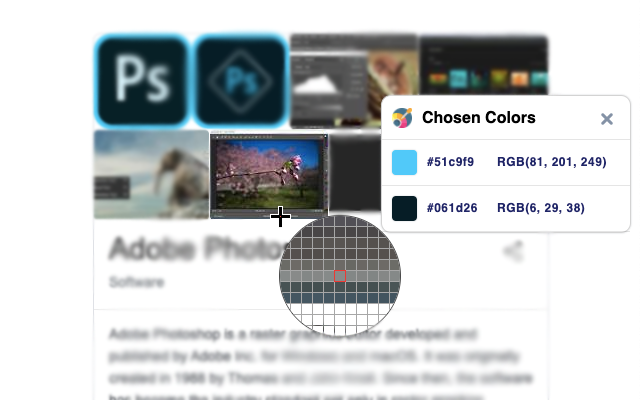
這是一個簡單的顏色選擇器擴展,可以幫助您從頁面中選擇和複製十六進位、RGB 顏色。

終極顏色選擇器

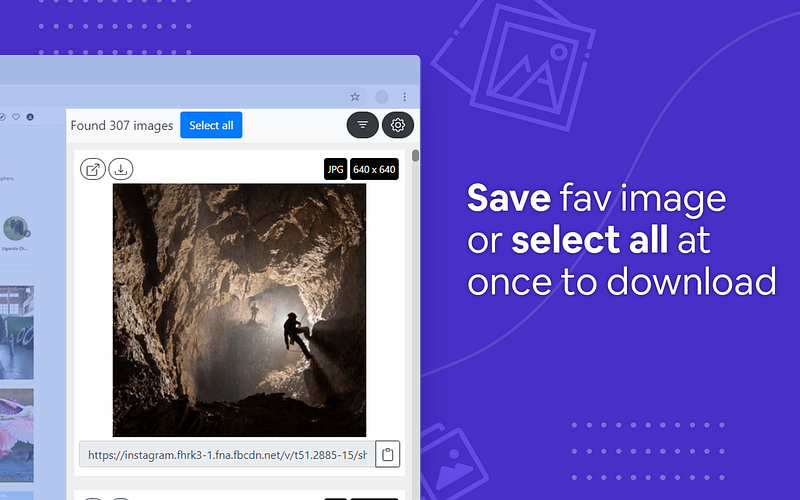
此擴充功能將幫助您一次從網頁下載多個或所有圖像。
如果您不想一張一張地點擊圖像下載圖像,這很有用。
取得圖片下載器

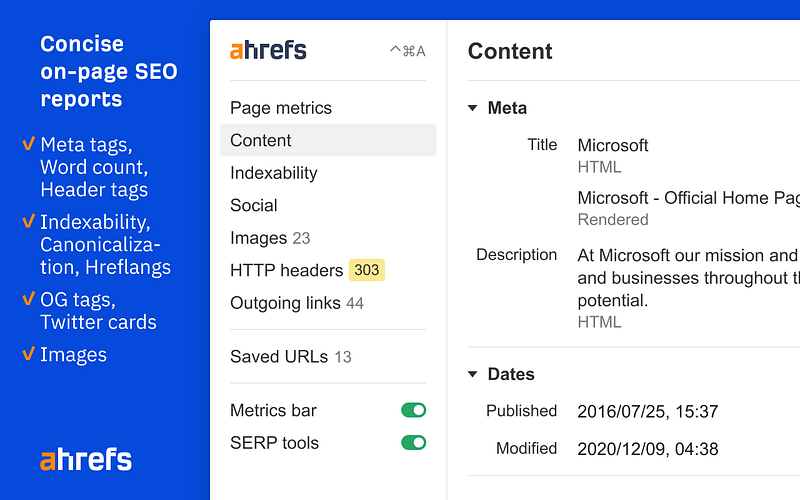
Ahrefs SEO 工具列是一款完全免費的工具,專為 SEO 專業人士和網站管理員設計。它包含基本功能,此擴充功能提供了有效優化網站所需的一切。
但是,此擴充功能不提供 Ahref 指標的免費存取。為此,需要有效的 Ahrefs 訂閱。
取得 Ahrefs SEO 工具列

現在您可能會遇到許多具有不同且獨特字體的網站,識別這些字體的最簡單方法是使用字體查找器。此擴充功能可讓您更輕鬆地識別字體、顏色、大小、位置等。
取得什麼字體

在處理多個專案或被雜亂的瀏覽器和分散的專案淹沒時,Workona Spaces 和選項卡管理員可以透過組織標籤來幫助您。這個方便的工具可讓您在一個地方管理選項卡並組織您的工作。
透過workona取得標籤管理器

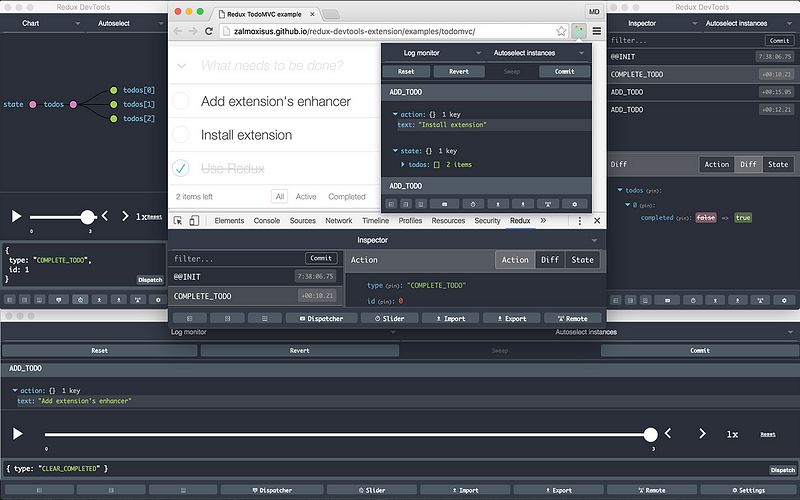
Redux DevTools 是任何使用 Redux 管理應用程式狀態的人必備的工具。它提供了一個強大的介面,用於調試和檢查 Redux 狀態更改、操作和化簡器。
借助 Redux DevTools,您可以穿越應用程式的狀態更改,以使用者友好的格式查看狀態樹,甚至手動分派操作。
此工具可協助您更有效地追蹤問題,了解狀態的演變,並確保您的狀態管理能如預期運作。
取得 Redux 開發工具
這些是作為開發人員必須擁有的一些 Chrome 擴充功能。在評論中讓我知道您最喜歡的擴充功能。
接下來我將寫下我開發庫的經驗,為 stackoverflow 做出貢獻等。如果您想了解更多信息,請隨時訂閱免費新聞通訊
以上是Chrome 擴充功能讓你成為網頁開發者的詳細內容。更多資訊請關注PHP中文網其他相關文章!




