使用 ETag 進行網頁最佳化。 WordPress 範例
這篇文章最初發表於 2014 年,2019 年發表在《Web Optimization with ETags》。 WordPress 範例

我有一段時間沒有寫關於最佳化的文章了。你已經知道你認識我了,為什麼會這樣。但是,我不能讓所謂的WPO小販阻止我寫一些我喜歡的東西。所以,你有一個新帖子。
我確信這件事發生在你身上。有一天,您到達工作場所,打開計算機,打開電子郵件,查看後打開終端並輸入:git pull。終端的回應不會等待:已經是最新的..
你有沒有想過 git pull 背後發生了什麼事?我願意。猜測,我想說,透過執行 git pull,您可以透明地將您上次更改的日期發送到伺服器。儲存庫會檢查您發送的最後一次變更的日期與它所具有的最後一次變更的日期,以便:
這個程式對我來說是最符合邏輯的,但它並不是真正的程式。真實的很相似,但不完全一樣。每次推動完成。儲存庫將一個令牌(字母數字識別代碼,例如 ae3d9735f280381d0d97d3cdb26066eb16f765a5)與上次提交相關聯。當您執行 git pull 時,會將您擁有的最後一個令牌與他擁有的令牌清單進行比較。如果您的令牌是舊令牌,它會向您發送此後的變更及其相應的令牌。如果令牌是最後一個,它會告訴您您是最新的。
此時,您會告訴我:Manuel,但這篇文章不是關於使用 WordPress 優化網站的嗎?當然,現在仍然如此。第一種情況(日期的情況)和第二種情況(令牌的情況)都是 HTTP 協定的工作方式。來看看吧。
想像一下,您的瀏覽器向我的伺服器發送請求以下載我網站的圖示。從我的伺服器到您的瀏覽器的回應中將包含字串(或 HTTP 標頭):Last-Modified: Thu, 29 Dec 2016 11:55:29 GMT。有了它,我的伺服器就會通知您的瀏覽器上次修改網站圖示的時間。因此,下載映像後,瀏覽器會將其保存在快取中,元資料為“Last-Modified”,值為 Thu, 29 Dec 2016 11:55:29 GMT
如果幾秒鐘、幾天或幾個月後,您決定再次進入我的網站,您的瀏覽器將再次需要我網站的圖示。但是,請記住,它的快取中還有該圖像的副本。您如何知道快取的圖示是否是最新的,或者是否需要再次下載?很簡單,執行「git pull」。也就是說,瀏覽器再次向我的伺服器發送圖示請求,但通知它具有特定日期的圖像版本。我的伺服器有兩個可能的答案:
如果您還記得,在文章開頭,我告訴過您 Git 使用令牌來決定何時進行更改。除了上次修改日期之外,HTTP 還允許您使用稱為 ETag(實體標籤)的令牌。 ETag 是一個字母數字代碼(例如 5864f9b1-47e),沒有預設格式(即 HTTP 標準沒有指定或幾乎沒有指定令牌應具有的格式)。網站的所有者決定其格式。
預設情況下,Apache 等 Web 伺服器會根據每個檔案的修改日期(有時會根據檔案大小)建立每個檔案的 ETag。這是多餘的(最後修改日期 HTTP 標頭基於相同的標準)並且不是最佳的(因為它向請求添加了更多無用的信息)。在這種情況下,建議設定您的 Web 伺服器,使其不對檔案使用 ETag。例如,要停用 Apache 的檔案 ETag(或 FileETag),請將以下程式碼新增至 tú.htacess:FileETag None
我確信您想知道使用 ETag 的瀏覽器/伺服器之間的對話是否與我們在上次修改日期中看到的相同,並且使用這兩種形式不是最佳且多餘的。為什麼要使用 ETag?
修改日期足以滿足對文件的 HTTP 請求,但對網頁 (HTML) 的 HTTP 請求則不夠。網頁取決於許多相互關聯的因素/元素(內容、評論、HTML 結構…),而不是單一文件。因此,很難找到所有這些元素的統一的最後修改日期。我知道我說的很難理解,我會嘗試用另一種方式解釋:
想像一下,我將條目文字的修改日期指定為該條目的網頁(HTML)的修改日期。您的瀏覽器在輸入時會快取此頁面以及貼文的最後修改日期。如果您在一分鐘後重新登錄,由於帖子沒有更改(因此其修改日期也沒有更改),您的瀏覽器將返回使用快取版本。如果有人給我寫了評論,而你回來了,你就看不到這則評論了。好吧,帖子的文字沒有改變,因此最後修改日期也沒有改變,所以你的瀏覽器會再次向你顯示快取中的版本。如果我更改 HTML 並添加新的 CSS,也會發生相同的事情。貼文內容沒有改變,日期也沒有改變,你的瀏覽器將繼續顯示快取版本。
如果我們不使用帖子上次修改的日期,而是為帖子的網頁分配一個具有以下格式的 ETag:{fecha_modificacion_contenido_post}_{date_last_commentario_post}_{number_version_del_tema_WP}
當您的瀏覽器第一次輸入貼文時,它將快取網頁(HTML)及其關聯的 ETag 作為元資料。如果您變更了任何標記條件(修改後日期、最後評論日期或目前 WP 主題版本),則與網頁關聯的 ETag 將會不同。因此,如果您再次輸入帖子,我的伺服器會通知您瀏覽器的 ETag 不是最新的,並將再次向您發送整個網頁以及新的 ETag。
如果沒有任何變化,令牌/ETag 將是相同的(在瀏覽器和伺服器上),因此當您使用瀏覽器造訪該頁面時,我的伺服器會向您發送304,讓您知道沒有任何變更已更改(用WPO 術語來說,它仍然是新鮮的),因此使用快取中的版本。
到目前為止我還沒提到的是 ETag 的好處。以下是其中一些:
我們所看到的一切都是高水平的,我們將看到一個使用 ETag 進行 WordPress 頁面/帖子的小插件。
# etags.php
<?php
namespace trasweb\webperf\ETags;
/*
* Plugin Name: ETags en posts
* Plugin URI: https://trasweb.net/webperf/optimizacion-web-con-etags
* Description: Usa el cache en navegador para tus posts.
* Version: 0.0.1
* Author: Manuel Canga / Trasweb
* Author URI: https://trasweb.net
* License: GPL
*/
add_action('wp', function () {
if (is_admin() || ! is_singular()) {
return;
}
$etag_from_navigator = $_SERVER[ 'HTTP_IF_NONE_MATCH' ]??'';
$current_ETag = get_current_ETag();
if ($etag_from_navigator === $current_ETag) {
status_header(304);
exit;
}
header('ETag: ' . $current_ETag);
});
function get_current_ETag()
{
$last_modified_time_of_content = (int)get_post_time();
$date_of_last_comment = get_date_of_last_comment();
$theme_version = wp_get_theme()[ "Version" ]??'0.0.0';
return md5("{$last_modified_time_of_content}_{$date_of_last_comment}_{$theme_version}");
}
function get_date_of_last_comment()
{
$query = [
'post_id' => get_the_ID() ?: 0,
'orderby' => ['comment_date_gmt'],
'status' => 'approve',
'order' => 'DESC',
'number' => 1,
];
$last_comment = get_comments($query)[ 0 ]??null;
return $last_comment->comment_date_gmt??0;
}
先聲明這個外掛只是訓練。與任何 Web 優化技術一樣,例如 CSS/JS 資源的縮小/統一或伺服器端快取的使用,首先需要對網站進行研究。
如您所見,這再簡單不過了。首先,如果有的話,取得瀏覽器的ETag(第20行)。其次,取得與目前貼文/頁面關聯的 Etag(第 21 行)。
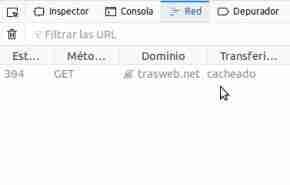
如果兩者相同,則會傳送 304 程式碼(第 24 行,即本文主圖所示的情況),然後執行結束。瀏覽器將收到代碼 304,並知道它必須使用其快取中的頁面版本。
如果Etag不同(要么是因為瀏覽器第一次進入,要么是因為token發生了變化),則將ETag發送到瀏覽器,並且允許WP繼續其進程(發送當前帖子的內容)/頁) 。
Etag 是在 get_current_ETag 函數(第 31 到 38 行)中根據帖子/頁面的上次修改時間、帖子的最後評論日期和當前主題的版本生成的。如果這些參數中的任何一個發生變化,令牌就會發生變化,迫使瀏覽器下載網站的新版本。
這就是全部。我希望您喜歡它,它可以幫助您使您的網站更快。
請分享
以上是使用 ETag 進行 Web 優化。 WordPress 範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




