在本教程中,我們將逐步介紹在 Svelte 應用程式中實現基於密碼的身份驗證的過程。您將學習如何整合 Corbado 的金鑰 UI 元件以獲得無縫且安全的登入體驗。本指南假設您基本上熟悉 Svelte、JavaScript、HTML 和 CSS。
如果您準備好按照程式碼進行操作,可以在 GitHub 儲存庫中找到完整的範例。
在這裡閱讀原始的完整教學
開始之前,請確保您的電腦上安裝了 Node.js 和 NPM。此外,Svelte 的基礎知識以及 TypeScript 將有助於學習本教學。

此範例的項目結構如下所示:
.
├── .env
├── package.json
└── src
├── app.html
└── routes
├── +layout.svelte
├── +layout.server.ts
├── +page.svelte
└── profile
└── +page.svelte
我們將只專注於實作金鑰的基本檔案。請隨意參考完整的 GitHub 儲存庫以取得任何其他文件。
首先,透過執行以下命令初始化一個新的 Svelte 專案:
npm create svelte@latest example-passkeys-svelte cd example-passkeys-svelte
在設定過程中,選擇以下選項:
npm install @corbado/web-js
如果您使用 TypeScript,也可以安裝 Corbado 類型以增強開發:
npm install -D @corbado/types
存取 Corbado 開發者面板並建立新帳戶。在專案設定精靈中,首先為您的專案選擇適當的名稱。對於產品選擇,請選擇“Corbado Complete”。隨後,指定您的技術堆疊並選擇“DEV”以及“Corbado 會話管理”選項。之後,您將獲得更多基礎設定指導。
在應用程式設定中,定義您的應用程式 URL 和依賴方 ID,如下所示:
您的環境文件應如下所示:
VITE_CORBADO_PROJECT_ID=<your-project-id>
稍後您將需要它來將 Corbado UI 元件嵌入到您的 Svelte 應用程式中。
接下來,我們將把用於金鑰驗證的 Corbado UI 元件整合到我們的 Svelte 應用程式中。首先,停用伺服器端渲染(SSR),因為 Corbado 目前的軟體包版本不支援它。
在 +layout.server.ts 中,加入以下內容:
export const ssr = false;
在 +layout.server 中,安裝應用程式時初始化 Corbado:
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";
const PROJECT_ID = import.meta.env.VITE_CORBADO_PROJECT_ID;
let isInitialized = false;onMount(async () => {
await Corbado.load({
projectId: PROJECT_ID,
darkMode: 'off'
});
isInitialized = true;
});
</script>
<div>
{#if isInitialized}
<slot></slot>
{/if}
</div>
此程式碼確保僅在使用您的專案初始化 Corbado 後才載入 UI。
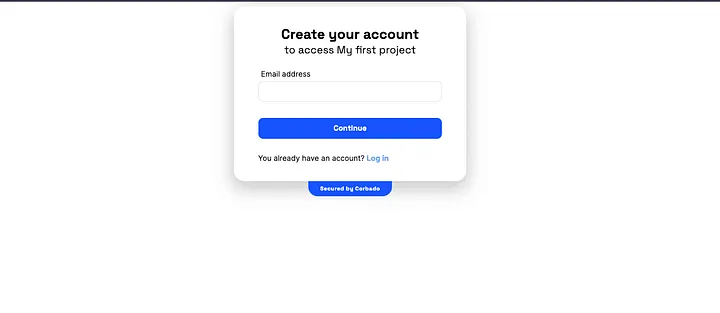
接下來,我們在 +page.svelte 檔案中新增註冊和登入功能。此頁面將處理使用者身份驗證並在登入後重新導向至個人資料頁面
<script lang="ts">
import Corbado from '@corbado/web-js';
import { onMount } from 'svelte';let authElement: HTMLDivElement;
onMount(() => {
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => window.location.href = "/profile"
});
});
</script>
<div bind:this={authElement}></div>
此程式碼初始化登入元件並將其綁定到 authElement div,在使用者登入後處理重定向。
登入成功後,個人資料頁面顯示使用者基本資訊。它還提供了一個註銷按鈕來結束會話。
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";let user = undefined;
onMount(() => {
user = Corbado.user;
});
async function handleLogout() {
await Corbado.logout();
window.location.href = "/";
}
</script>
<div>
{#if user}
<h1>Profile Page</h1>
<p>User-id: {user.sub}</p>
<p>Name: {user.name}</p>
<button on:click={handleLogout}>Logout</button>
{:else}
<h1>You aren't logged in.</h1>
<p>Go <a href="/">Home</a></p>
{/if}
</div>
此頁面檢查使用者是否已通過身份驗證,顯示其詳細信息,並提供登出選項。
一切設定完畢後,執行下列指令啟動開發伺服器:
npm run dev
該應用程式可透過 http://localhost:5173 存取。

在本教學中,我們介紹如何使用 Corbado 在 Svelte 應用程式中實作金鑰驗證。這種整合允許安全、無密碼登錄,從而提高用戶體驗和安全性。透過使用 Corbado 的會話管理,我們可以輕鬆檢索使用者資料並管理應用程式中的會話。
有關更高級的實現,例如在伺服器端檢索使用者數據,請參閱 Corbado 文件。
以上是如何將密鑰整合到 Svelte 中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




