重大公告!
我開始了前端系統設計的日常學習之旅。我將在部落格中分享每個模組的見解。所以,這就是開始,還有更多精彩等著您!
在本部落格中,我們將探討前端系統設計所必需的不同資料取得機制,包括短輪詢、長輪詢、WebSocket、伺服器發送事件 (SSE) 和 Webhook。每種技術都滿足向客戶端和伺服器傳輸資料以及從客戶端和伺服器傳輸資料的特定需求,理解它們對於設計可擴展的即時 Web 應用程式至關重要。
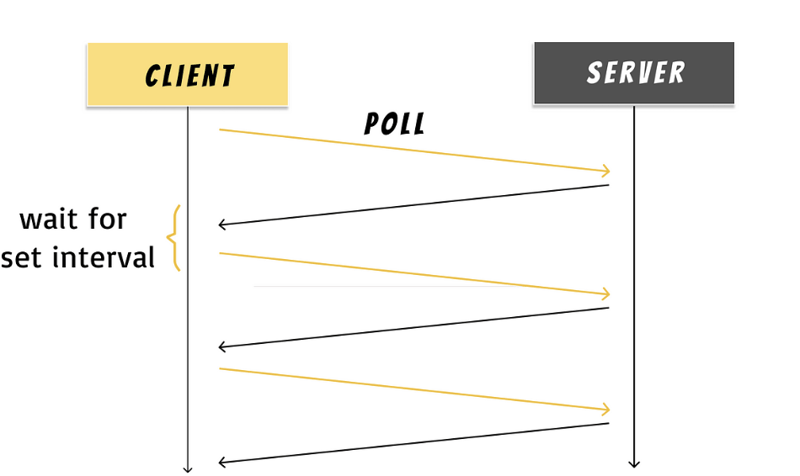
短輪詢是客戶端定期向伺服器重複發送請求以檢查更新的方法。

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
例如 - 股市行情、社群媒體動態
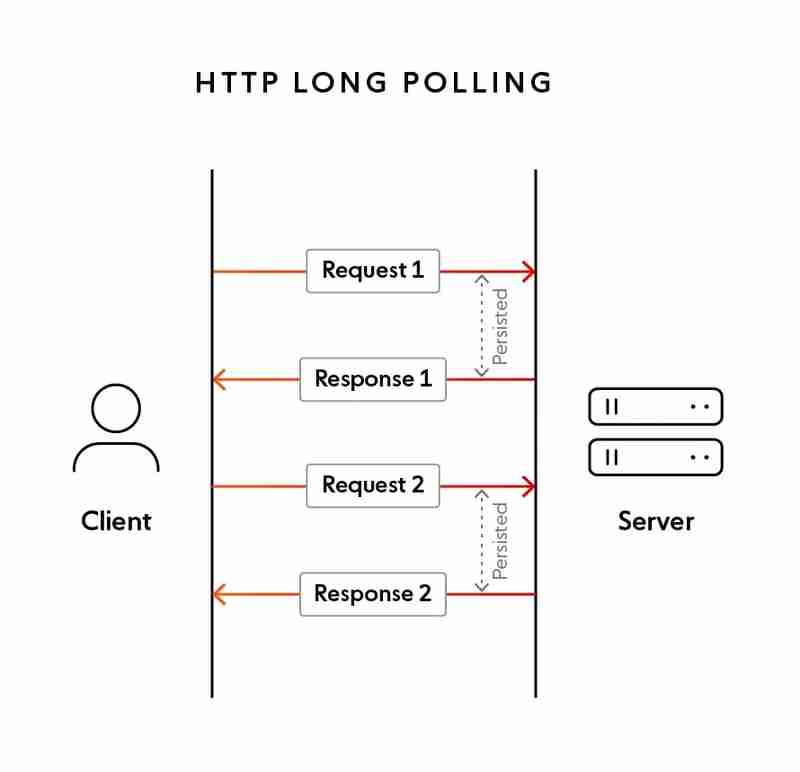
長輪詢是短輪詢的增強,其中客戶端發送請求,伺服器保持連接打開,直到有新資料返回。
從後端來看,只有當資料更新時才會發送回應,在此之前它將保留請求。如果長時間沒有更新則逾時處理。

客戶端
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
例如 - 即時客戶支援聊天
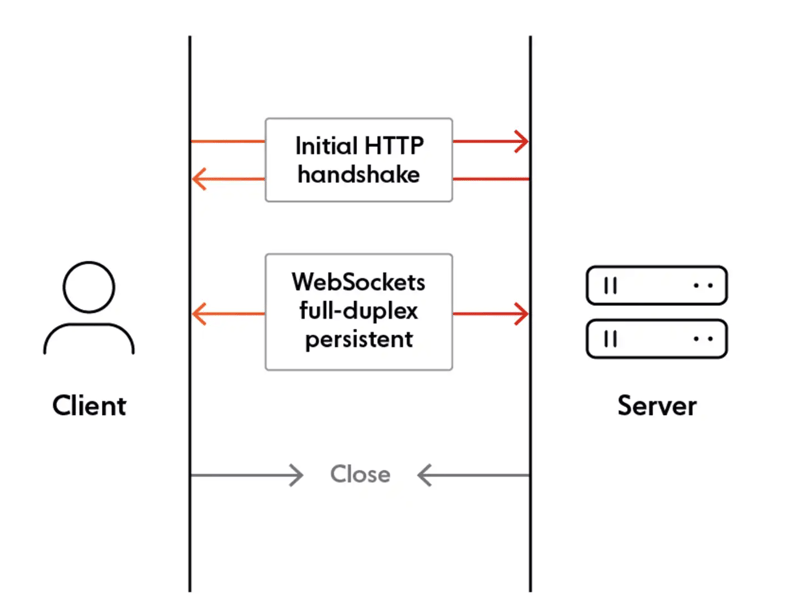
WebSocket 允許客戶端和伺服器之間進行全雙工通信,使其成為即時資料傳輸最有效的方法。
客戶端開啟與伺服器的 WebSocket 連接,客戶端和伺服器都可以透過這個連接互相傳送訊息。

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
例如 - 即時聊天應用程式、線上多人遊戲
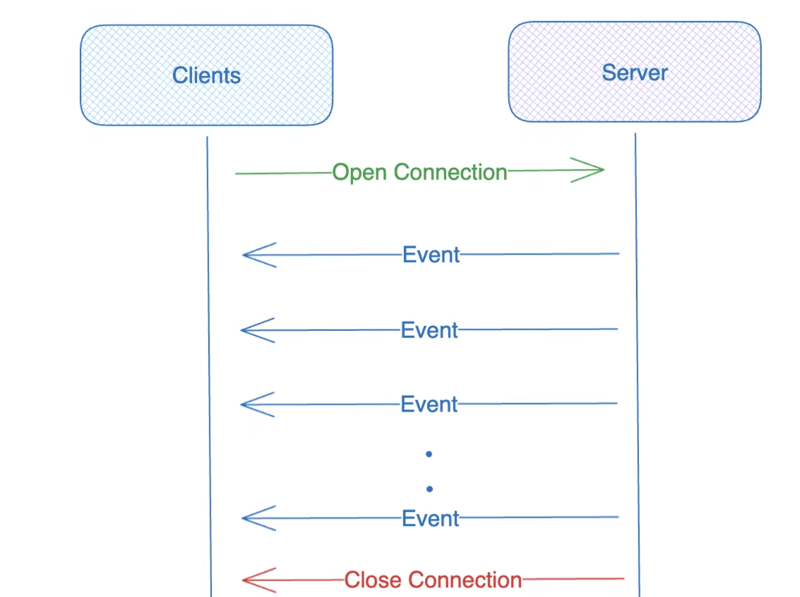
SSE 透過 HTTP 連線提供從伺服器到客戶端的單向更新流。

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
例如 - 來源、通知
Webhooks 是一種伺服器到伺服器的通訊機制,當事件發生時,伺服器會將資料傳送到預先定義的 URL。客戶端不需要不斷檢查伺服器是否有更新。
通常用於觸發系統之間的操作,例如付款通知、GitHub 事件或第三方服務整合。
選擇正確的通訊方法取決於您的應用程式的要求。 WebSocket 和 SSE 非常適合即時和串流數據,而長輪詢則在效能和易用性之間提供了平衡。短輪詢是針對不頻繁更新的簡單解決方案,但可能會佔用大量資源,而 Webhooks 是伺服器到伺服器通知的理想選擇。
每種技術都有其自身的優點和限制。了解這些可以幫助您做出明智的決策,以建立高效、反應迅速的 Web 應用程式。
此部落格開放供建議與討論!
以上是通訊:數據獲取模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




