CSS 顏色產生器
CSS 顏色產生器使用手冊
歡迎使用 CSS 顏色產生器,這是一個功能強大的工具,可幫助您為您的網站創建令人驚嘆的顏色。本使用手冊將引導您了解生成器的特性和功能,讓您輕鬆上手並創建令人驚嘆的顏色。
工具連結:此工具可在 webdevtales.com
取得
入門
- 在網頁瀏覽器中開啟 CSS 顏色產生器。
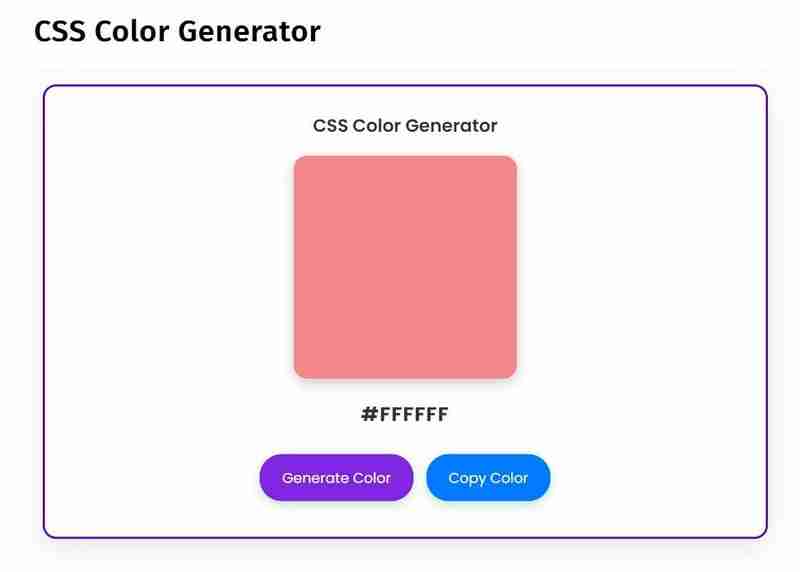
- 您將看到一個帶有預設顏色的顏色產生器框和兩個按鈕,「產生顏色」和「複製顏色」。
工具外觀:

生成顏色
- 產生顏色:點選「產生顏色」按鈕,產生十六進位格式的隨機顏色。
- 顏色預覽:產生的顏色將套用於顏色框,為您提供顏色預覽。
- 顏色代碼:顏色代碼將顯示在顏色框下方,顯示產生顏色的十六進位值。
複製顏色
- 複製顏色:點選「複製顏色」按鈕將顏色代碼複製到剪貼簿。
- 複製確認:將會出現確認訊息,表示顏色代碼已成功複製。
提示和變化
- 顏色實驗:多次點擊「產生顏色」按鈕以產生不同的顏色。
- 使用顏色代碼:使用 CSS 檔案中產生的顏色代碼將顏色套用到 HTML 元素。
故障排除
- 未產生顏色:確保點選「產生顏色」按鈕產生新顏色。
- 顏色未複製:檢查顏色代碼是否正確複製到剪貼簿。
工具連結:此工具可在 webdevtales.com
取得
以上是CSS 顏色產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
<🎜>:死鐵路 - 如何馴服狼
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...









