JavaScript 程式設計教學:從 URL 縮短器到深度陣列扁平化
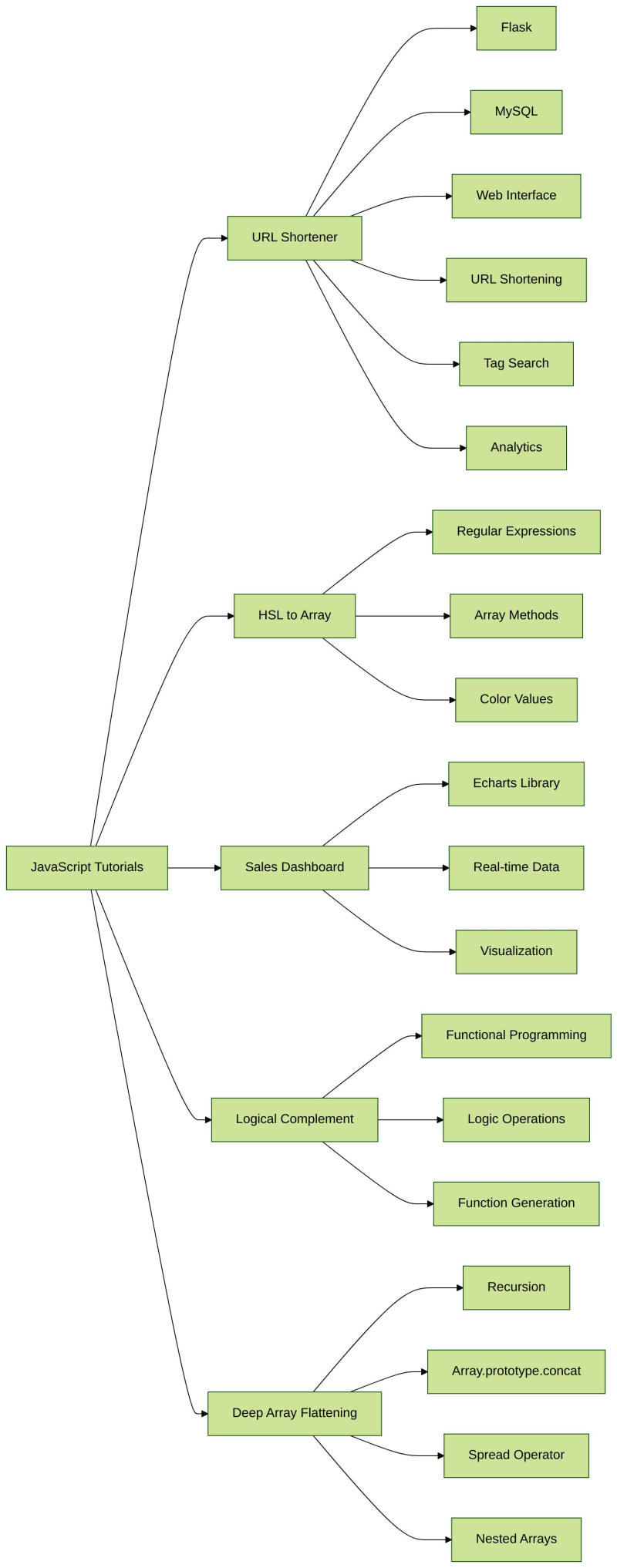
您是一位初露頭角的 JavaScript 愛好者,希望擴展您的技能嗎?別再猶豫了!我們從 LabEx 精選了 5 個引人入勝的程式設計教程,每個教程都旨在將您的 JavaScript 能力提升到新的高度。 ?

1. 使用 Flask 和 MySQL 建立 URL 縮短器
在這個適合初學者的專案中,您將學習如何使用 Flask Web 框架和 MySQL 資料庫建立簡單的 URL 縮短服務。您將深入了解設定資料庫、設計 Web 介面以及實作縮短 URL、按標籤搜尋 URL 和查看分析的功能。這個全面的教學將使您對使用 Python 進行 Web 開發和資料庫管理有一個紮實的了解。
實驗室網址
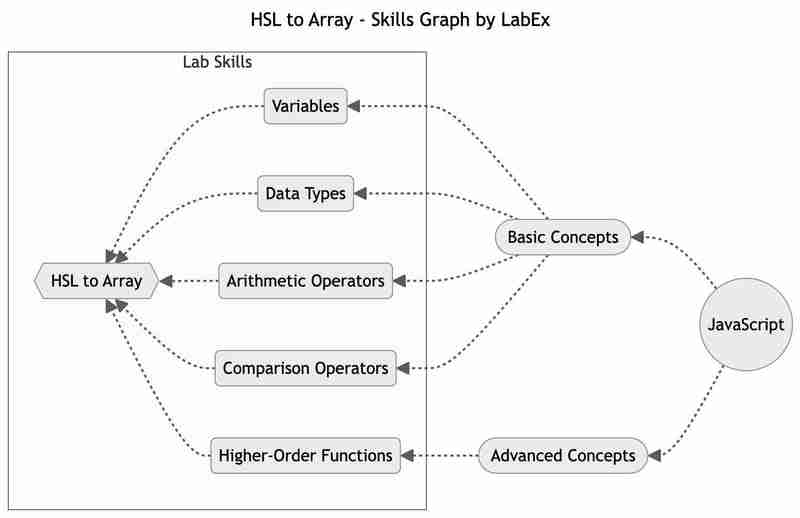
2. 掌握 JavaScript 中的 HSL 到陣列的轉換
您是否想知道如何將 hsl() 顏色字串轉換為值數組?在本實驗中,您將探索正規表示式和陣列方法的強大功能,以從字串中提取數值並將其轉換為數值數組。本實驗將幫助您加深對在 JavaScript 中使用顏色值的理解,並增強您使用正規表示式和陣列操作的技能。
實驗室網址

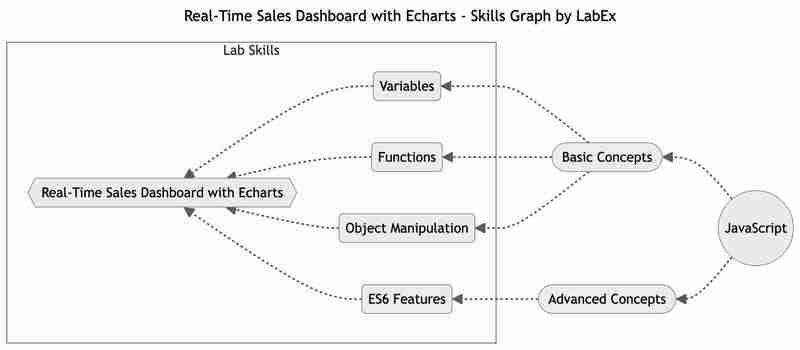
3. 使用 Echarts 建立即時銷售儀表板
在這個專案中,您將學習如何使用 Echarts 庫建立即時銷售儀表板。儀表板將以視覺上有吸引力且易於理解的格式顯示銷售額和數量數據。深入了解資料視覺化的世界,獲得創建動態、互動式儀表板的寶貴見解。
實驗室網址

4. 探索 JavaScript 中的邏輯補碼
深入探索 JavaScript 中邏輯補碼的迷人世界。在本實驗中,您將學習如何使用補函數產生一個傳回原始函數相反值的新函數。增強您對 JavaScript 中邏輯和函數式程式設計概念的理解,並解鎖程式碼中的新可能性。
實驗室網址
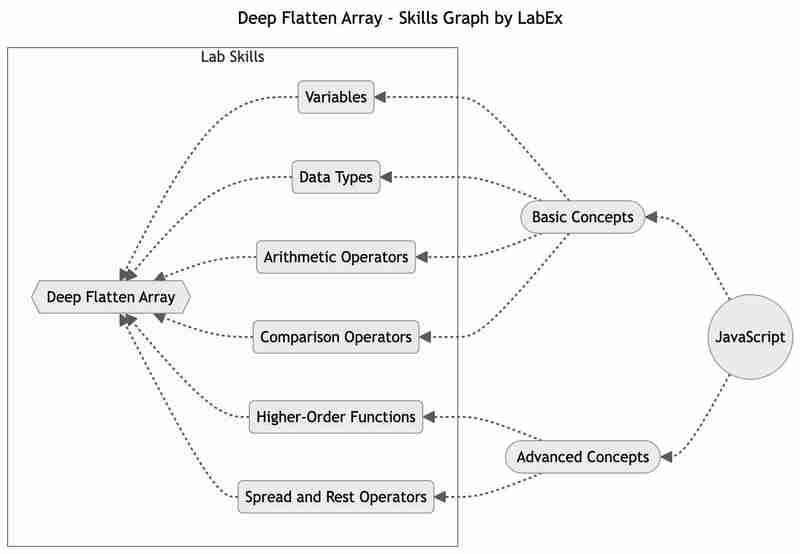
5. 掌握 JavaScript 中的深度陣列扁平化
厭倦了處理巢狀數組?在本實驗中,您將探索在 JavaScript 中深度展平數組的藝術。探索遞歸、Array.prototype.concat() 方法和展開運算子的強大功能,以建立可以深度展平任意深度陣列的函數。提高您的數組操作技能並簡化您的資料結構。
實驗室網址

深入研究這些引人入勝的 JavaScript 教程,釋放您作為開發人員的全部潛力。快樂編碼! ?
想了解更多嗎?
- ?學習最新的 JavaScript 技能樹
- ?閱讀更多 JavaScript 教程
- ?加入我們的 Discord 或推文@WeAreLabEx
以上是JavaScript 程式設計教學:從 URL 縮短器到深度陣列扁平化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






