歡迎使用 CSS 按鈕產生器!該工具可讓您使用各種顏色、邊框、文字等控制項輕鬆設計和自訂按鈕。透過即時預覽,您可以立即看到所做的更改並產生相應的 CSS 程式碼,可以複製這些程式碼以在您的網站和專案中使用。
工具連結:此工具可在 webdevtales.com
取得
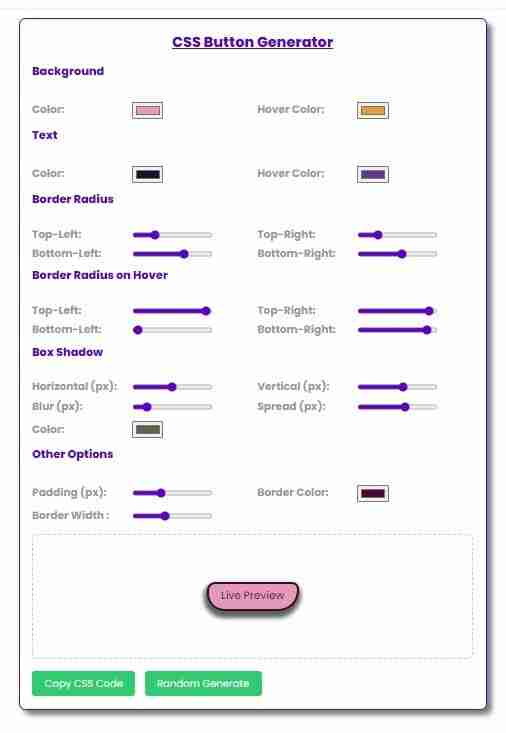
工具的使用者介面:

特徵:
- 自訂背景和文字顏色,包括懸停狀態。
- 調整每個角落的邊框半徑。
- 透過微調設定添加框陰影。
- 為按鈕設計產生 CSS。
- 只需單擊即可隨機化按鈕樣式。
- 將產生的 CSS 複製到剪貼簿。
- CSS 按鈕產生器的部分概述
1. 按鈕顏色自訂
在此部分中,您可以定義按鈕的預設狀態及其懸停狀態的顏色:
-
背景顏色:設定按鈕的背景顏色。
-
懸停背景顏色:自訂懸停時的背景。
-
文字顏色:設定按鈕的文字顏色。
-
懸停文字顏色:定義按鈕懸停時的文字顏色。
2. 邊框半徑定制
調整按鈕的角圓度。每個角落(左上角、右上角、左下角、右下角)都可以獨立設定:
-
左上角半徑: 控制左上角的圓角。
-
右上角半徑: 控制右上角的圓角。
-
左下半徑: 控制左下角的圓角。
-
右下半徑: 控制右下角的圓角。
此外,您可以為懸停狀態設定單獨的半徑值。
3. 盒子陰影定制
透過調整以下設定在按鈕周圍創建陰影效果:
-
水平偏移: 向左或向右移動陰影。
-
垂直偏移:向上或向下移動陰影。
-
模糊半徑:控制陰影邊緣的柔和度。
-
散佈: 定義陰影的大小。
-
陰影顏色:設定陰影的顏色。
4. 內邊距、邊框和寬度設定
您可以修改按鈕內的間距並定義邊框:
-
填滿:調整按鈕內的空間。
-
邊框顏色:設定邊框顏色。
-
邊框寬度:調整邊框的粗細。
即時預覽
即時預覽部分會在您進行變更時顯示按鈕的即時視圖。將滑鼠懸停在按鈕上即可立即查看懸停效果。
操作按鈕
1。複製 CSS 程式碼
一旦您對按鈕設計感到滿意,您可以透過點擊「複製 CSS 程式碼」按鈕來複製產生的 CSS。將出現一個彈出窗口,顯示 CSS 程式碼,您可以將其複製到剪貼簿。
2。隨機產生
感覺有創意嗎?點擊「隨機產生」可為所有設定套用隨機值,每次點擊都會為您提供獨特的按鈕樣式。
如何使用
-
開啟工具:造訪託管產生器的頁面。
-
自訂按鈕:使用控制項自訂顏色、文字、邊框半徑、陰影和其他樣式。
-
查看即時預覽:在進行更改時在預覽區域中即時查看按鈕更新。
-
複製 CSS: 對設計感到滿意後,點擊複製 CSS 程式碼以查看產生的 CSS 並將其複製到剪貼簿。
-
套用 CSS: 將複製的 CSS 貼到項目的樣式表中。
進階用法
- 對於響應式設計,請根據螢幕尺寸調整設定。生成器會自動適應較小的螢幕,以實現適合行動裝置的介面。
享受輕鬆建造漂亮按鈕的樂趣!
工具連結:此工具可在 webdevtales.com
取得
以上是免費工具:CSS 按鈕產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!