如何使用 Dualite 建立登陸頁面
我花了幾個小時創建登陸頁面的Figma設計。每種顏色都恰到好處,每個像素都就位,並且具有無縫的用戶流程,但現在是實際編碼此登陸頁面的令人畏懼的部分。
建造 Figma 設計是一項艱鉅的任務。這就是我了解 Dualite 的地方,它使用 AI 將 Figma 設計轉化為實際程式碼,幫助像我這樣的開發人員最大限度地減少實際編碼的工作量。讓我們看看我如何使用 Dualite 將我的登陸頁面轉換為實際程式碼
什麼是雙石?
Dualite 是一款創新的人工智慧 Figma 插件,旨在彌合設計和開發之間的差距。它專注於將 Figma 設計轉換為高品質、可重複使用的程式碼,並支援 Reactjs、TailwindCSS 等流行技術。
Dualite 讓您只需單擊即可將任何Figma 設計或動畫轉換為高效的程式碼,您可以根據您的專案進行自訂,它具有令人興奮的功能,讓我對它們進行總結:
-
模式:Dualite 提供兩種模式,元件模式和頁面模式,非常適合開發人員和設計人員將其設計轉換為產生的程式碼。這些模式可確保佈局、互動性、動畫等從設計準確地轉換為程式碼。
- 元件模式:專注於單獨的設計元素,允許建立可重複使用的元件。
- 頁面模式:轉換整個頁面,保持整體佈局和結構。
- 在此部落格上了解有關模式的更多信息
-
進階功能:
- Dualite 提供高級設置,用戶可以在其中提供有關其設計的更多技術資訊。這可確保產生的程式碼響應靈敏且準確。
- 這些進階設定為設計人員和開發人員提供了更多功能,使他們能夠自訂輸出以滿足特定的專案要求。此功能對於需要精確控制最終程式碼的複雜設計特別有用,例如響應式佈局或複雜的動畫。 要快速開始使用 Dualite,您可以關注他們的文件
Figma設計
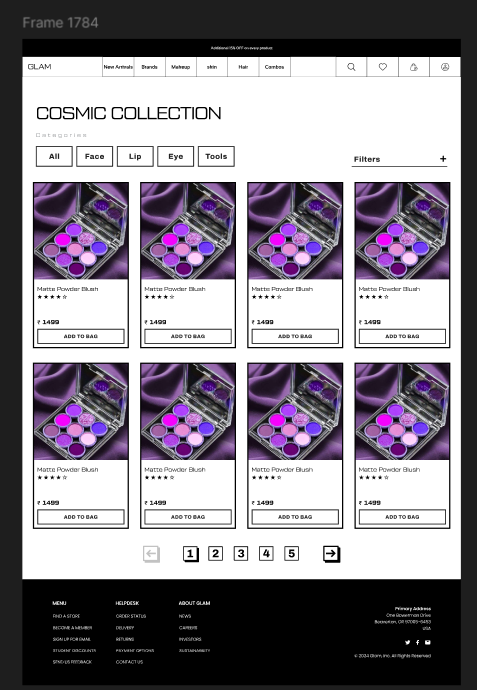
讓我們開始登陸頁面的Figma設計,如下:

所以,Dualite 有一個模式功能,您可以在頁面模式和元件模式之間切換
基本上,頁面模式用於一次性轉換完整的設計,組件模式用於創建單獨的組件,我們可以將其集成到我們的項目中,在文檔中了解有關組件的更多信息
我們將使用元件模式為設計中存在的所有元件產生程式碼,然後將它們整合到一個專案中
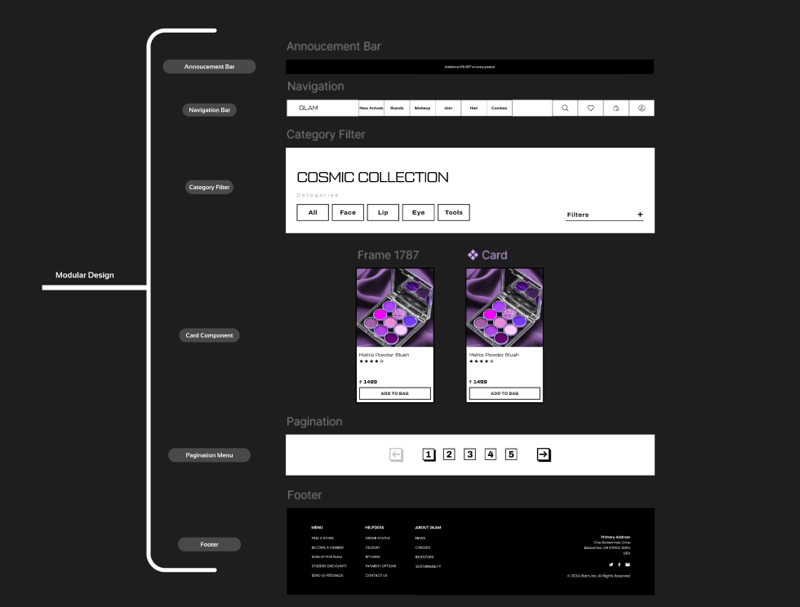
讓我們從將登陸頁面分割為元件開始,如下所示:

初始項目設定
我將在 Dualite 中使用 Reactjs 和 Tailwind 來產生程式碼,所以讓我們先設定專案:
- Reactjs App:使用 Vite 或任何其他工具建立 React 應用程式。 Vite 是創建 Javascript 應用程式的熱門選擇
- 設定 Tailwind:依照 Tailwind 文件在 Reactjs 應用程式中設定 tailwind,不會出現任何不必要的錯誤。確保新增依賴項,例如 PostCSS 和 autoprefixer,以實現順利的 Tailwind 設定。
- 設定檔:在專案根目錄下建立tailwind.config.js和postcss.config.css。如果您按照 Tailwind 文件中的所有步驟進行操作,則可能會出現 tailwind.config.js。如果已經存在,則相應更新
- 使用 Javascript:到目前為止,Dualite 不支援 Typescript,因此,請確保僅使用 Javascript 建立 Reactjs 應用程式
開始在 Dualite 中轉換元件
初始設定:
- 模式:我們將使用組件模式。使用右上角的切換按鈕在頁面模式和元件模式之間切換
- 框架:當您選擇要轉換為程式碼的設計時,您將看到多種語言和框架選項。我將使用 Reactjs 和 Tailwind 來產生程式碼。
- 要快速開始使用 Dualite,請閱讀此內容
現在,讓我們開始將設計轉換為元件:
公告欄元件:在此檢查產生的程式碼
導覽列組件:在此處檢查產生的程式碼
類別過濾元件:在此檢查產生的程式碼
Card Component 元件:在此檢查產生的程式碼
分頁元件:在此檢查產生的程式碼
頁腳組件:在此處檢查產生的程式碼
客製化
- 複製組件:
- 現在,從上面生成的所有程式碼複製 Components 資料夾並將其貼上到專案的元件資料夾中
- 您可能已經注意到,所有元件的名稱都只是“Component”,所以讓我們相應地命名所有元件。範例:公告欄元件將命名為「AnnouncementBar」。在這裡檢查我是如何做到的
- 渲染所有元件:
- 現在,根據App.jsx檔案中的設計導入所有元件
- 運行項目,你將看到輸出,檢查這裡的App.jsx文件
- 您可能已經注意到,有些元件需要修復。讓我們從客製化開始
- 修復組件樣式:
-
字體:
- 正如您在設計中看到的,我們有自己的字體。將它們新增至資產資料夾中,以便我可以在專案中的任何位置使用該字體。
- 還需要為我們在存在 Tailwind 指令的 index.css 檔案中使用的所有字體建立 @font-face
-
導覽列組件:
- 版面不準確,樣式需要修復
-
卡片組件:
- 星形圖示:在圖形資料夾內新增星形圖示
- Text.js:更新了 Text.js 檔案以修復元件的按鈕標籤和其他文字
- 樣式:更新樣式以將字體粗細添加到特定文字元素和按鈕標籤
-
卡片組件邏輯:
- Card 元件僅渲染單一元件,因為它只是單一元件。
- 要渲染多個卡片元件,我必須添加一些演示資料來映射它並渲染多個卡片
-
字體:
注意:所有變更和程式碼都可以在 CodeSandBox 上查看
輸出
一旦我在專案中進行了所有這些自訂和更改,我就可以看到更好的設計版本,請在此處檢查程式碼和輸出
Dualite 有幫助嗎?
讓我們正確理解一下,我們使用Dualite 生成的所有組件都可以使用了,是的,我們對程式碼進行了一些自定義,使其與設計看起來一樣接近,儘管如此,組件的所有樣式,都組件的層次結構以及單獨檔案中的資料由Dualite 產生。
我可以使用 Dualite 來建立 UI,而不是花太多時間。
與手動編碼相比,這需要足夠長的時間。所有組件的輸出都非常好,沒有什麼可以 100% 正確,每個程式碼都需要開發人員進行最後的修改,這就是我們在這裡所做的
是的,Dualite 在為我的元件產生程式碼方面非常有幫助且快速。
結論
現在你已經有了它,這是一種用很少的手動編碼產生 Figma 設計程式碼的有效方法。實際編碼設計的過程就像坐過山車一樣,如果您使用 Dualite 並根據您的需求和專案自訂程式碼,這可能會不那麼複雜。
以上是如何使用 Dualite 建立登陸頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






