在當今快速發展的數位環境中,速度和效率是關鍵,網頁設計師和開發人員越來越依賴 Bootstrap 建構器來簡化他們的工作流程。這些工具可以快速創建響應靈敏、具有視覺吸引力的網站,使團隊能夠比以往更快地將他們的想法變為現實。
Bootstrap 建構器真正改變了網站的建置方式,使流程更加易於存取和高效。在本指南中,我們將深入探討一些可用的最佳平台,無論您是初學者還是經驗豐富的專業人士。讓我們幫助您為您的下一個專案找到完美的 Bootstrap 建構器!
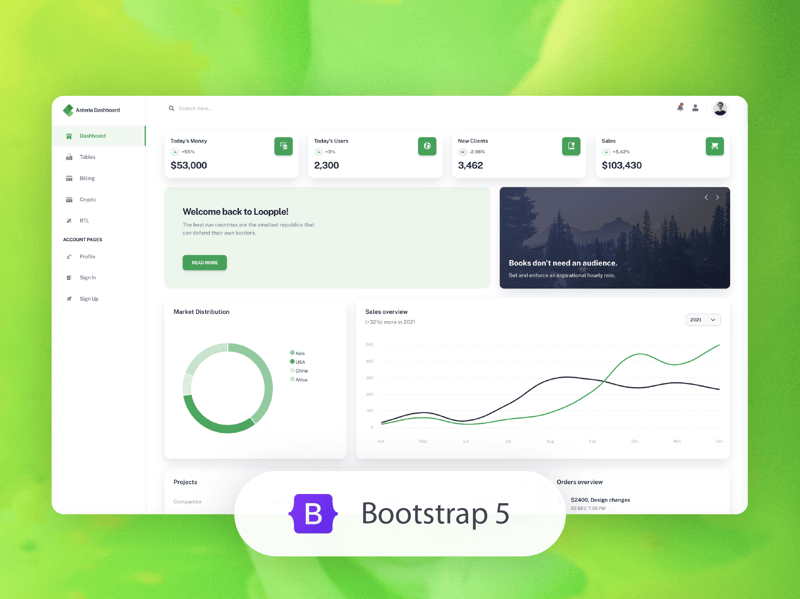
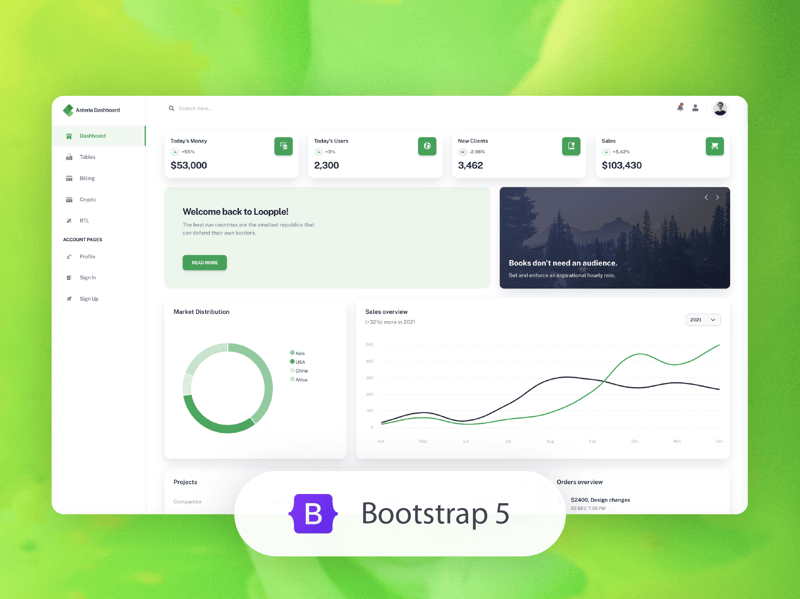
1. Loopple 的 Asteria 儀表板產生器

Asteria Dashboard Builder 基於 Bootstrap 5 構建,透過預先建構範例和無縫開發簡化了從原型設計到功能程式碼的過渡。主要功能包括:
- 基於 Bootstrap 5 建置:利用最受歡迎的 HTML、CSS 和 JS 開源工具包。
- 整合元件:包含按鈕、卡片、圖表等,以簡化儀表板建立。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆編輯內容。
- 預先建置範例:使用現成的範例快速啟動您的項目,以加快開發速度。
?連結:
- 在這裡嘗試 Asteria Dashboard Builder
- Loopple 網站
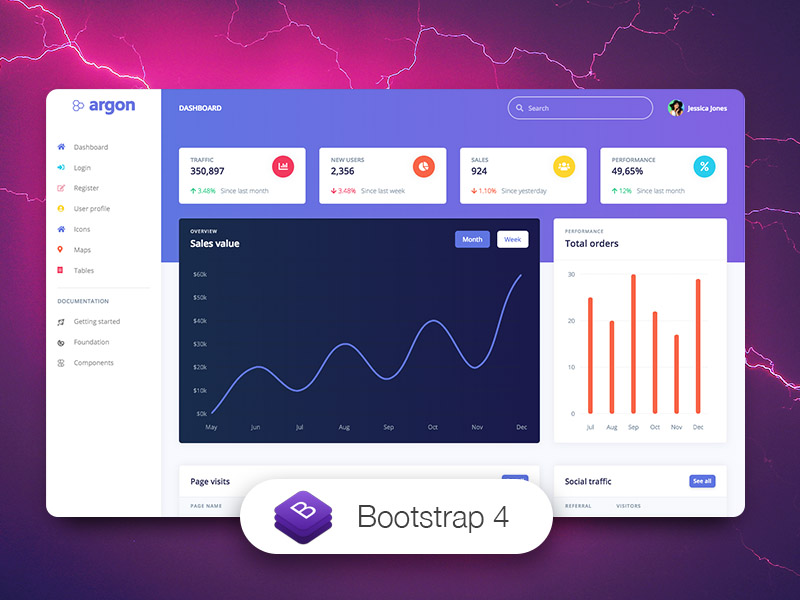
2. Creative Tim 的 Argon 儀表板產生器

Argon Dashboard Builder 基於 Bootstrap 4,透過其預先建構的範例實現從原型設計到功能程式碼的平滑過渡。主要功能包括:
- 基於 Bootstrap 4 建置:使用最廣泛使用的 HTML、CSS 和 JS 開源工具包進行開發。
- 整合元件:包含按鈕、卡片和圖表等基本元件,可輕鬆建立儀表板。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆編輯內容。
- 預先建置範例:透過即用型範例簡化開發流程,以加快專案完成速度。
?連結:
- 在這裡嘗試 Argon Dashboard Builder
- Loopple 網站
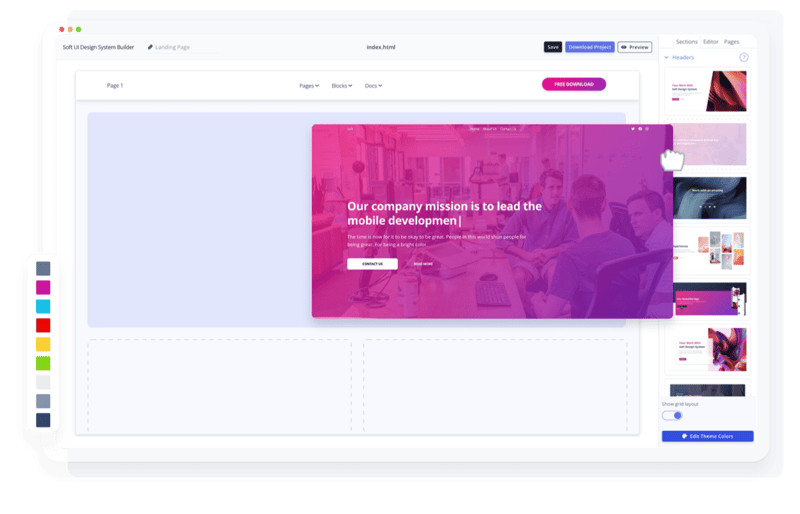
3. Creative Tim 的軟 UI 設計系統建構器

基於 Bootstrap 5 構建的 Soft UI Design System Builder,加快了從原型設計到全功能程式碼的開發過程,具有超過 131 個元件。主要功能包括:
- 基於 Bootstrap 5 建置:由最受歡迎的 HTML、CSS 和 JS 開源工具包提供支援。
- 整合部分:包括導覽列、標題、功能和感言等部分,用於靈活的網站和登陸頁面建立。
- 131 個元件:提供大量元件來建立您需要的任何頁面。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆更新內容,以加快工作流程。
?連結:
- 在這裡嘗試 Soft UI Design System Builder
- 創意提姆建造者
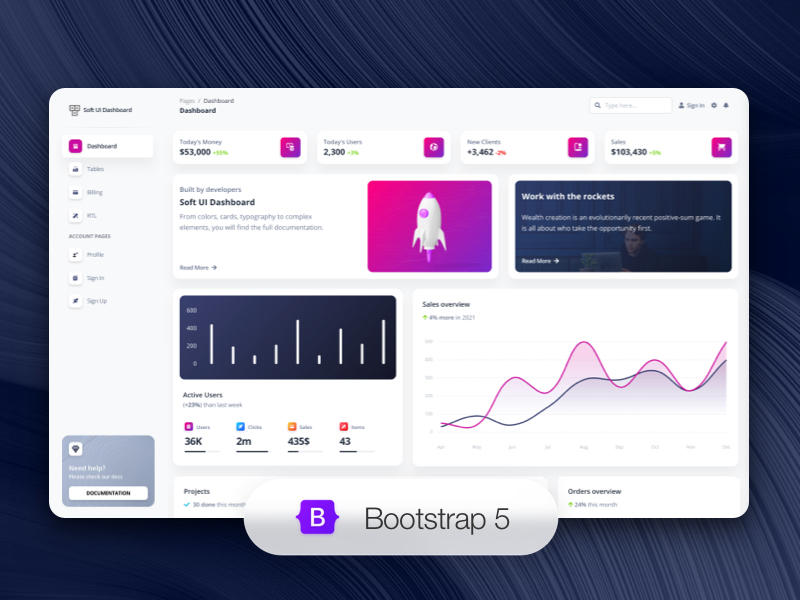
4. Creative Tim 的軟 UI 儀表板

Soft UI Dashboard Builder 基於 Bootstrap 5 構建,透過提供預先建構的範例和整合元件來簡化開發流程。主要功能包括:
- 基於 Bootstrap 5 建置:由廣泛使用的 HTML、CSS 和 JS 開源工具包提供支援。
- 整合元件:包含按鈕、卡片和圖表等基本元件,可快速建立儀表板。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆更新內容。
- 預先建置範例:實現從原型設計到即時專案的平穩過渡,以加快開發速度。
?連結:
- 在這裡嘗試 Soft UI Dashboard Builder
- Loopple網站
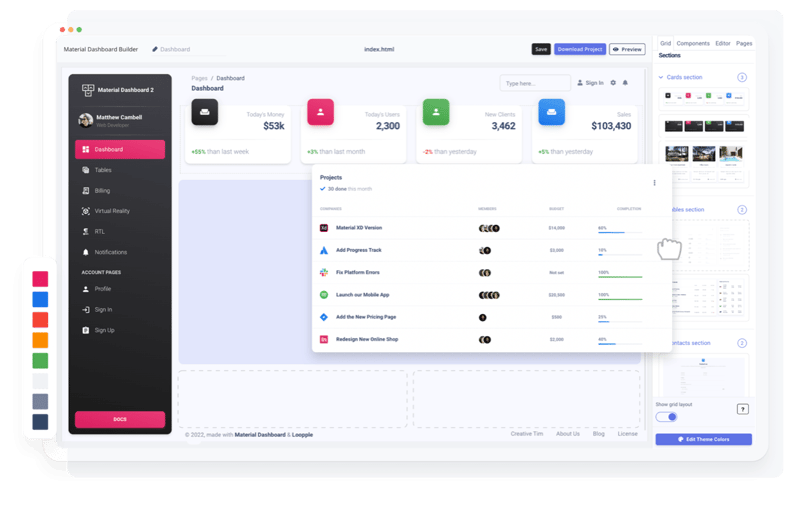
5. Creative Tim 的 Material Dashboard Builder

Material Dashboard Builder 提供了一種獨特的設計方法來建立應用程式後端的 UI。主要功能包括:
- Creative Tim 的材質設計系統:使用流行的材質設計原則構建,打造時尚現代的外觀。
- 預先格式化部分:包含預先建置部分以加快儀表板建立速度。
- 使用 Bootstrap 進行編碼:確保所有裝置的程式碼回應靈敏且一致。
- 響應式設計:針對行動裝置、平板電腦和桌面視圖進行全面最佳化。
?連結:
- 在這裡嘗試 Material Dashboard Builder
- 創意提姆建造者
6. Designmodo 的 Bootstrap 建構器

透過快速簡單的解決方案控制您的登陸頁面,以建立您的線上業務。使用預先設計的區塊快速建立專業且具有視覺吸引力的著陸頁,節省時間和精力。
在這裡嘗試 Designmodo Bootstrap 建構器
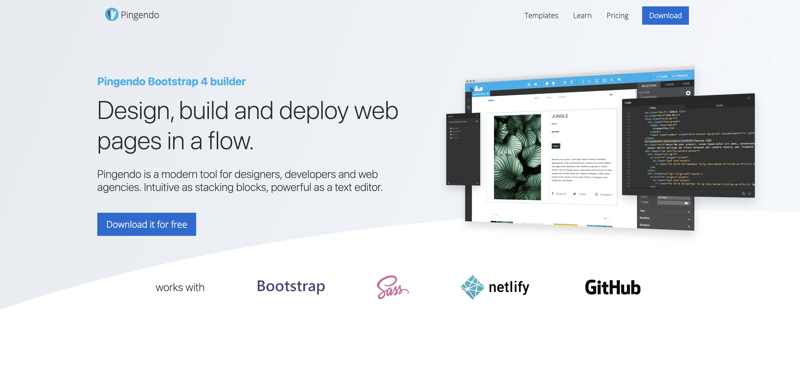
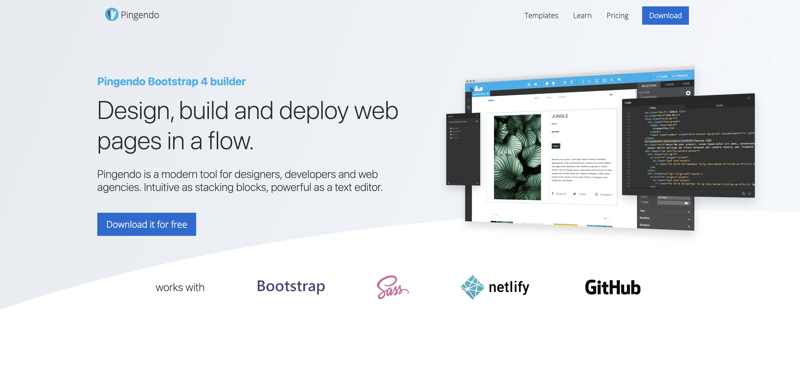
7.來自 Pingendo 的 Bootstrap 建構器

使用 Pingendo 無縫設計、建置和部署網頁。這種現代工具結合了堆疊塊的簡單性和文字編輯器的強大功能,使其成為設計師、開發人員和網路機構簡化工作流程並輕鬆創建令人驚嘆的網頁的理想選擇。
在這裡嘗試 Pingendo Bootstrap 建構器
以上是最佳引導模板產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!