Google瀏覽器受到了很多用戶們的喜愛,我們在瀏覽網頁的時候都會需要使用到截圖這個功能,相信也有不少的用戶們在詢問谷歌瀏覽器要如何進行截長圖?其實方法很簡單的,使用者可以點擊設定下的更多工具,然後進入到開發工具來進行操作就可以了,下面就讓本站來為用戶們來仔細的介紹一下谷歌瀏覽器長截圖的方法吧。谷歌瀏覽器長截圖的方法1、首先,我們需要開啟自己想要長截圖的網頁頁面,如圖所示。

2、接著,再將滑鼠移到頁面右側上方三個點圖示的位置進行點選。

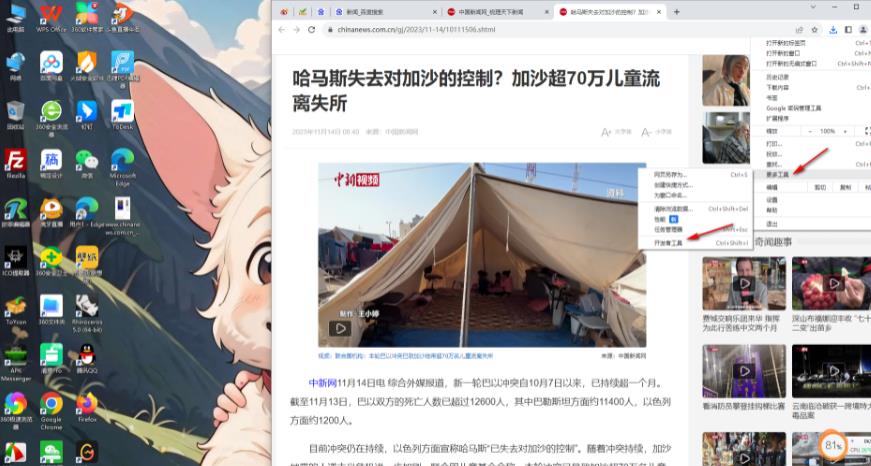
3、隨後在彈出的選單選項中,將其中的【更多工具】進行點擊,在旁邊出現的子選項中點擊【開發工具】選項進入。

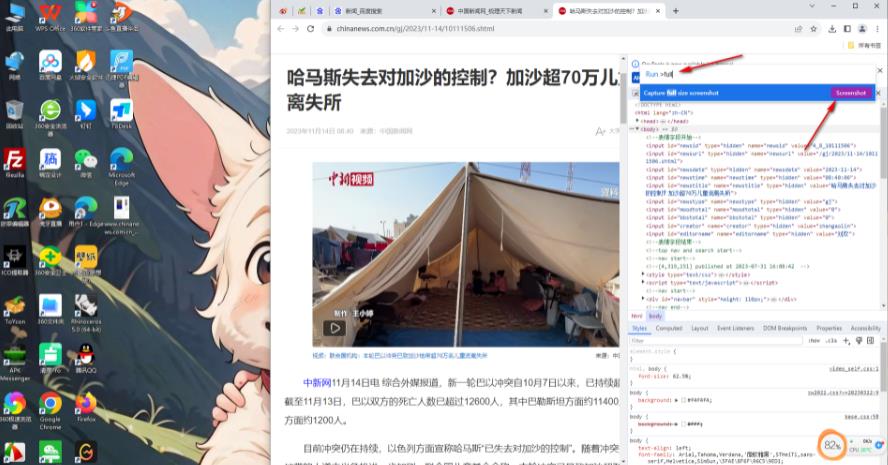
4、隨後在右側就會打開當前網頁的開發者頁面,直接按下鍵盤上的shift Ctrl p快捷鍵,就會彈出一個搜尋框,在搜尋框中輸入一個【full】,就會出現一個選項,點選紫色的按鈕。

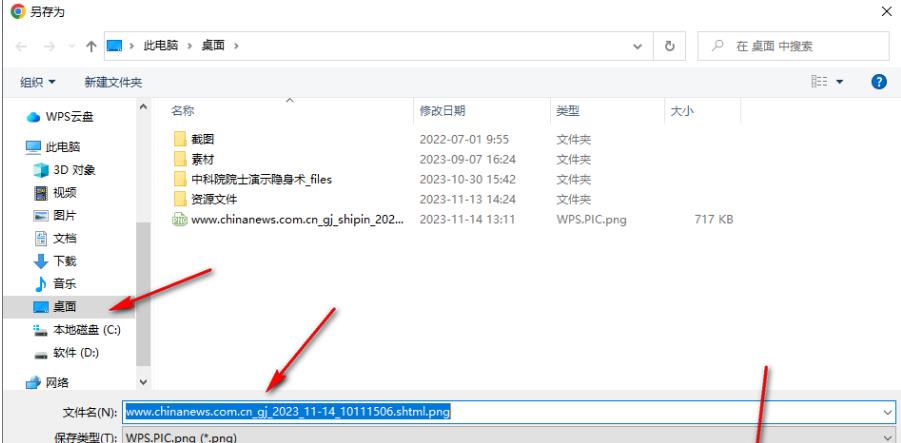
5、之後就會馬上彈出一個保存窗口,在該窗口中選擇保存的位置以及設置一下文件名,之後點擊一下保存按鈕即可進行保存。

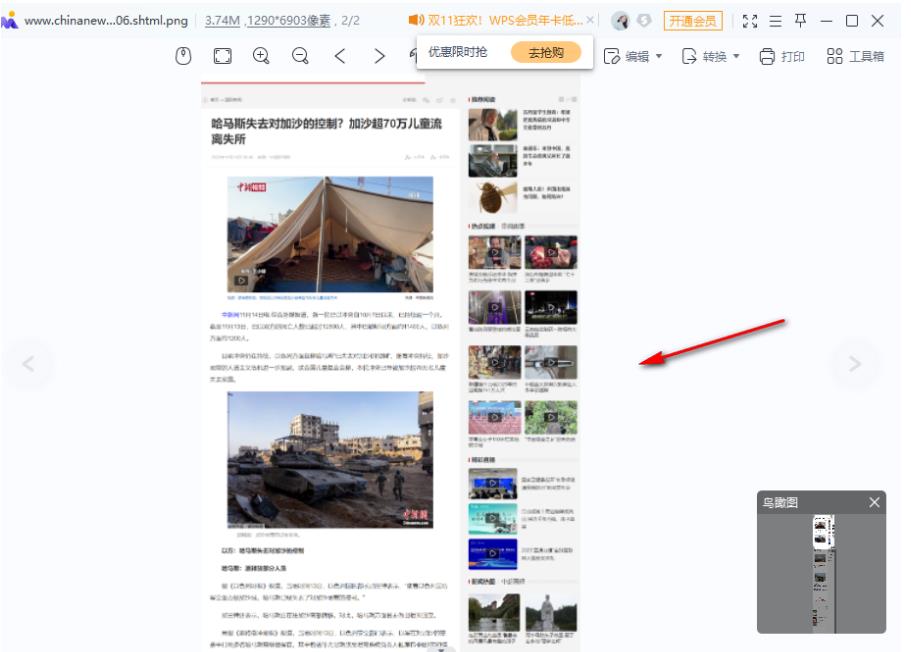
6、儲存完成之後,我們就可以雙擊開啟進行查看一下效果,你可以看到該頁面就是長截圖顯示的,如圖所示。

以上是谷歌瀏覽器要怎麼進行截長圖 谷歌瀏覽器長截圖的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!