CSS 流體排版:使用箝位()實現可縮放文字的指南
目錄
- 簡介
- 使用clamp()函數實作流體排版
- 結論
介紹
寫 CSS 媒體查詢有時會具有挑戰性樂趣,尤其是當有太多事情要做時。我們經常過於專注於建立佈局和使網站的其他部分具有響應性,以至於變得有壓力。但是,如果我們可以透過使文字可擴展(無論螢幕大小如何)來減輕這種壓力,而不需要編寫大量媒體查詢,會怎麼樣?
讓我們深入了解如何使用 CSS Clip() 函數實現流暢的排版。
使用 Clamp() 函數實現流體排版
問題
這是一個有 H1 標籤和 P 標籤的基本網頁:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Fluid Typography</title>
</head>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: Arial, sans-serif;
background: #333;
color: white;
text-align: center;
}
h1{
font-size: 5rem;
}
p{
font-size: 3rem;
color: red;
}
</style>
<body>
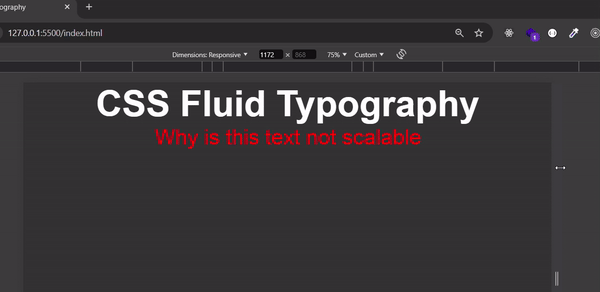
<h1>CSS Fluid Typography</h1>
<p>Why is this text not scalable</p>
</body>
</html>
現在讓我們來看看文字在不同螢幕尺寸上的表現

使上面的文字回應的簡單方法是使用媒體查詢,但在本文中,我們將使用 CSS Clip() 函數來回應文字。
但在此之前,我們先來看看 vw(視窗寬度)單位。 vw 單位可讓您設定相對於視窗寬度的字體大小,使您的文字具有回應能力。
讓我們透過以下變更來更新現有程式碼:
<style>
h1 {
font-size: 10vw; /* H1 size is 10% of the viewport width */
}
p {
font-size: 5vw; /* p size is 5% of the viewport width */
color: red;
}
</style>
如果視窗寬度為 1000px:
h1 字體大小將為 100px
p 字體大小將為 50px
H1 和 p 的字體大小將隨著視窗寬度的變化而不斷增加或縮小。
讓我們看看它的樣子:

從上面的 GIF 中,我們可以看到使用 vw 適用於響應式文本,但缺乏限制。隨著視窗寬度的增加,字體大小會無限增大,同樣,當視窗寬度減少時,字體也會不斷縮小。
這就是clamp()函數發揮作用的地方。 lamp() 可讓您設定最小、首選和最大字體大小,從而控製文字在定義範圍內的縮放方式。
解
使用clamp()函數
CSS中的clamp()函數允許你設定字體大小的範圍。
一般格式為:
clamp(minimum, preferred, maximum)
- 最小:文字可以縮小到的最小尺寸。
- 首選:理想尺寸,通常是視口寬度的百分比
- 最大:文字可以成長到的最大尺寸。
讓我們使用上面的範例並使用以下內容修改程式碼
h1{
font-size: clamp(24px, 5vw, 48px); /* Font size scales between 24px and 48px */
}
p{
font-size: clamp(16px, 3vw, 24px) /* Font size scales between 16px and 24px)
}
讓我們看看它在瀏覽器上的樣子:

現在,h1 和 p 元素將具有響應能力,因為它們的大小將保持在定義的範圍內,確保它們不會變得太大或太小。
結論
在本文中,我們學習如何使用CSS的clamp()函數來實現流暢的排版。感謝您閱讀到這裡。我請求您按讚並與您的同行分享這篇文章,他們將從中受益。
您對這篇文章有何看法?歡迎在下面的評論部分分享您的想法。
P.S.我目前正在尋找前端開發人員的機會。如果您有任何線索或正在招聘,請隨時查看我的履歷或在 LinkedIn 上與我聯繫。我很想聽聽你的消息!
以上是CSS 流體排版:使用箝位()實現可縮放文字的指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move













