`.git-blame-ignore-revs` 忽略批量格式變更。
.git-blame-ignore-revs 是 2.23 版本中引入的一項 Git 功能,可讓您忽略 git Blame 結果中的特定提交。這對於在不改變程式碼實際功能的情況下更改大量行的批次提交特別有用,例如格式更改、重命名或在程式碼庫中應用編碼標準。透過忽略這些非功能性更改,gitblame 可以專注於有意義的編輯,解釋程式碼背後的上下文和推理。
為什麼 .git-blame-ignore-revs 很重要
當您在文件上使用 gitblame 時,它會顯示最後一次更改文件每一行的提交,以及作者和時間戳。這對於追蹤特定行被更改的原因非常有用。但是,如果進行純粹格式變更(例如應用程式更漂亮)的大型提交是歷史記錄的一部分,則 gitblame 可能會指向許多行的該提交。這使得很難找到實際的功能變化歷史。
例如,如果您的團隊使用 Prettier 或 ESLint 等工具來重新格式化整個程式碼庫,則產生的提交可能會涉及數千行程式碼。如果沒有 .git-blame-ignore-revs,gitblame 會將此提交顯示為對每個受影響的行負責,這可能會掩蓋每行背後更有意義的歷史。
透過使用 .git-blame-ignore-revs,您可以告訴 gitblame 跳過這些提交並專注於重要的變更。
如何使用 .git-blame-ignore-revs
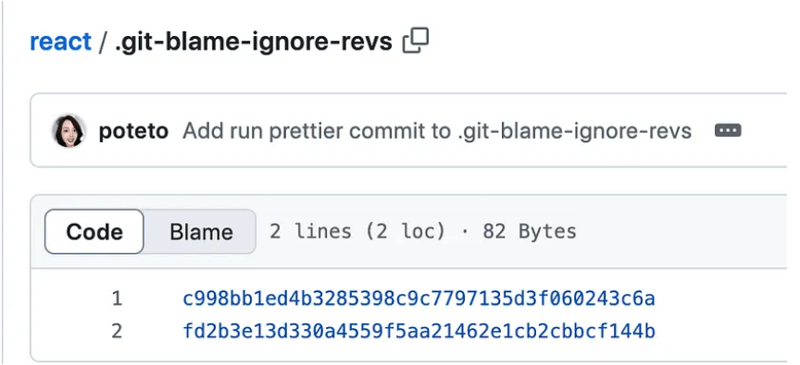
要了解如何使用此功能,讓我們來看看 React 儲存庫中的範例。
第 1 步:辨識批次格式化提交
React 原始碼包括批次提交,其中 Prettier 等工具在整個專案中運行。這裡有兩個這樣的提交:

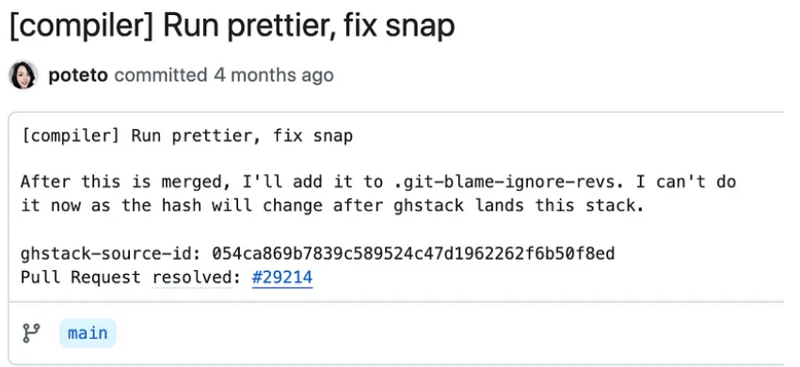
- 投稿: c998bb1 訊息:[編譯器] 運行更漂亮,修復快照 此提交在整個程式碼庫中應用了 Prettier 格式,在不改變功能的情況下更改了許多行。

2。提交: fd2b3e1
訊息:編譯器:取消分叉更漂亮的配置
此提交包含對 Prettier 配置的進一步更新,影響儲存庫中的所有 .ts 和 .tsx 檔案。

這些提交僅處理格式,在調查一行程式碼為何如此編寫時不提供有意義的上下文。
第 2 步:建立 .git-blame-ignore-revs 文件
為了讓 gitblame 忽略這些批次格式化提交,我們可以在儲存庫的根目錄中建立一個 .git-blame-ignore-revs 檔案。
- 建立 .git-blame-ignore-revs 檔案:
touch .git-blame-ignore-revs
2.將相關提交雜湊加入文件中,解釋為什麼每個提交都被忽略。在這種情況下,我們將添加先前確定的兩個提交:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3.將 .git-blame-ignore-revs 檔案儲存在儲存庫中。該文件可以與您的程式碼一起進行版本控制,從而允許整個團隊使用相同的忽略提交清單。
第 3 步:設定 Git 使用 .git-blame-ignore-revs
為了避免每次使用 git Blame 時鍵入 --ignore-revs-file 選項,您可以將 Git 配置為自動使用 .git-blame-ignore-revs 檔案。
- 在儲存庫層級設定配置:
git config blame.ignoreRevsFile .git-blame-ignore-revs
這確保每次有人在此儲存庫中執行 git Blame 時,Git 都會自動忽略 .git-blame-ignore-revs 中列出的提交。
第 4 步:執行 git Britain 並忽略提交
讓我們看看這在實踐中是如何運作的。在不忽略批次格式化提交的情況下,gitblame 可能會顯示:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
此輸出表明對第 1 行和第 3 行的最後更改是由於 Prettier 格式化提交 (c998bb1e) 造成的,第 2 行和第 4 行在另一個批次提交 (fd2b3e13) 中進行了修改。由於這些是格式更改,這對於理解誰引入了這些行背後的實際邏輯沒有幫助。
配置 .git-blame-ignore-revs 後,執行 gitblame 將跳過批次提交並顯示真實歷史記錄:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
現在, gitblame 將這些行歸因於正確的提交,忽略不重要的格式變更。這為我們提供了有用的信息,顯示誰進行了實際的功能更改。
결론
Git 2.23의 .git-blame-ignore-revs 기능은 대량 서식 지정 또는 스타일 변경이 포함된 프로젝트의 판도를 바꾸는 기능입니다. .git-blame-ignore-revs 파일을 설정하고 저장소를 구성하면 비난 기록 오염에 대한 걱정 없이 코딩 표준을 적용하고, Prettier와 같은 도구를 실행하거나 코드를 리팩터링할 수 있습니다.
이 접근 방식을 사용하면 팀에서는 의미 있는 변경 사항을 추적하는 기능을 희생하지 않고도 코드 품질과 형식을 자신있게 향상시킬 수 있으므로 git 비난이 각 코드 줄 뒤에 있는 기록과 추론을 이해하는 데 귀중한 도구로 남을 수 있습니다.
회사 소개:
Think Throo에서는 오픈 소스 프로젝트에 사용되는 고급 코드베이스 아키텍처 개념을 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배로 늘리고 모범 사례를 배우고 프로덕션급 프로젝트를 구축하세요.
우리는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo(별표를 주세요!)
코드베이스 아키텍처를 기반으로 한 고급 과정을 통해 팀의 기술을 향상하세요. 자세한 내용은 hello@thinkthroo.com으로 문의하세요!
참고자료:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
以上是`.git-blame-ignore-revs` 忽略批量格式變更。的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






