Vite.js 教學 – 如何在 Web 專案中安裝和使用 Vite
Vite.js 是現代 Web 專案的快速開發工具。它透過改善開發體驗來關注速度和效能。
Vite 使用原生瀏覽器 ES 匯入來支援現代瀏覽器,無需建置流程。

Vite 由兩個主要部分組成:
- 開發伺服器提供熱模組替換(HMR)的支援,用於在應用程式執行期間更新模組。當對應用程式的原始程式碼進行更改時,僅更新更改,而不是重新載入整個應用程式。此功能有助於加快開發時間。
- 建置命令使開發人員能夠將其程式碼與 Rollup 捆綁在一起,並預先配置為輸出高度最佳化的靜態資源以用於生產。
如何使用 Vite。 js 可以工作
ES2015 年引入 ES 模組時,許多瀏覽器對 ES6 模組的支援很差。為了解決這個問題,現代瀏覽器現在支援原生 ES 模組。這允許開發者本地使用導入和導出語句。
在原生ES 中,導入必須取得相對或絕對URL,因為它不支援裸模組導入,例如:
import { someMethod } from 'my-dep'上面的程式碼會在瀏覽器中拋出錯誤,因為很多瀏覽器不支援ES6模組。那麼現在的問題是 Vite 要如何處理這個問題呢?
Vite 會自動偵測原始檔案中的裸模組匯入,並對其執行以下兩個動作:
- Vite 會預先-捆綁原始檔以加快頁面載入速度,並將CommonJS / UMD 模組轉換為ESM。
- 為了讓瀏覽器導入模組而不拋出錯誤,Vite 會將導入重寫為有效的 URL,如下所示
/node_modules/.vite/my-dep.js?v=f3sf2ebb
為什麼使用 Vite?
既然我們知道了 Vite 是什麼以及它是如何工作的,您可能想知道為什麼要使用 Vite。
有很多原因你應該在你的專案中使用 Vite。讓我們簡單看一下其中的一些。
效能
與 Vite 的 ESbuild 預先捆綁使其比使用任何其他 JS 捆綁器快 10 到 100 倍。這是因為它有助於提高頁面速度,並將 CommonJS / UMD 模組轉換為 ESM。
根據Vite 文檔,
「預先捆綁步驟是使用esbuild 執行的,使得Vite 的冷啟動時間明顯快於任何基於JavaScript 的捆綁器。」
熱模組替換(HMR)
Vite 使用HMR 功能來追蹤應用程式中的更改,而無需重新載入整頁。使用 HMR API,瀏覽器將僅載入頁面的修改部分,並且仍然保留應用程式的狀態。
無需在應用程式中手動設定 HMR API。它會在應用程式安裝過程中自動添加到您的專案中。
借助 HMR 效能,無論模組數量或應用程式大小如何,您都可以設計更輕、更快的應用程式。
設定選項
Vite 讓您透過使用 vite.config.js 或 vite.config.ts 擴充預設設定來更好地控制專案的設定。它們位於專案的基本根目錄中。
您也可以使用--config CLI 選項指定不同的設定文件,如下所示:
vite --config my-config.js
您需要什麼
您的電腦上必須安裝以下軟體才能建立Vite 專案:
- Node.js 版本12.2.0 或更高版本(檢查您是否安裝了Node)您的電腦在終端機上執行node -v)
- Npm / Yarn
在電腦上安裝這些後,您現在可以建立一個Vite 專案。
如何建立 Vite 專案
要建立 Vite 應用程序,請開啟終端並導航到要儲存 Vite 程式的資料夾。然後執行以下命令:
npm create @vitejs/app my-vite-app
注意:my_vite_app 是我們要建立的 Vite 應用程式的名稱。您可以將其更改為您喜歡的任何名稱。
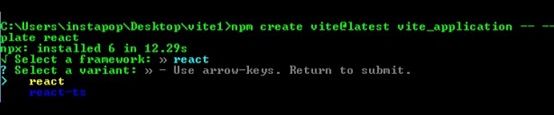
執行上述指令後,系統會提示您選擇框架和範本(變體)。就本教學而言,我們將使用 React,但您可以選擇您熟悉的任何框架和模板。

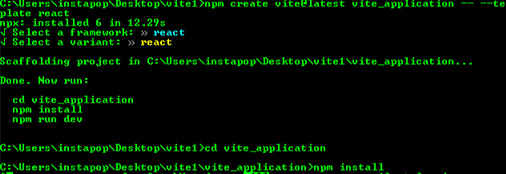
Next, run the following commands to finish the installation:
cd vite_applicationnpm install

The installation may take a few minutes, so just wait until it's completed.
How to Run a Vite Application
To run your Vite application on the terminal, navigate to the application folder (vite_application) and then run the dev command below to start the development server:
npm run dev
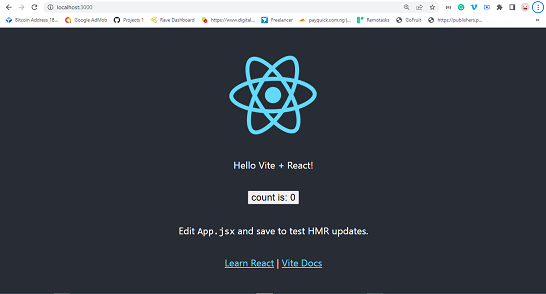
Running the above command will start the development server. Then open your terminal and enter http://localhost:3000.
You should see something like this in the browser:
 React application
React application
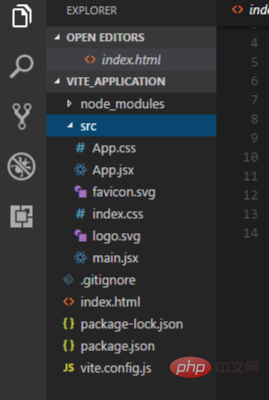
Vite Folder Structure
Let's have a look at how Vite application folders are organized. We'll also look at a few of the folders and files in detail.
Note: if you are using a different framework and template, the file name will not be the same.

Vite folder structure
node_modules folder
The node_modules folder contains all the necessary dependencies for the application, which are specified in the package.json file.
All of the configured dependencies in package.json will be downloaded into the node_modules folder once the npm install command is run.
When pushing your source code to GitHub, you don't need to push the node_modules folder because users can install all the necessary dependencies used in your application through the package.json.
You can find the package.json file in the application parent's root directory.
src folder
The src folder is one of the folder that we interact with most when developing Vite applications. This folder contains app.jsx, main.jsx, app.css and index.js.
All of your application's assets, such as images, videos, and other files, must be stored in the src folder because Vite automatically rebases all URLs inside index.html.
App.jsx and main.jsx
The app.jsx file is the base component that serves as a container for all of the other components used in the application.
The main.jsx file is where you target the root id from the index.html and render all the components used in the application.
index.css and app.css
These files contain all of the CSS styles used in the program. You can add your own CSS file or change the style.
以上是Vite.js 教學 – 如何在 Web 專案中安裝和使用 Vite的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






