在本文中,我們分析了 React 原始碼中 Object.preventExtensions() 的用法。

當標誌 hasBadMapPolyfill 為 false 且 typeof Object.preventExtensions 是一個函數時,將呼叫 Object.preventExtensions()。
但是 Object.preventExtensions() 是做什麼的?
Object.preventExtensions() 靜態方法可防止將新屬性新增至物件中(即防止將來對該物件進行擴充)。它還可以防止物件的原型被重新分配。
// Example picked from MDN docs
const object1 = {};
Object.preventExtensions(object1);
try {
Object.defineProperty(object1, 'property1', {
value: 42,
});
} catch (e) {
console.log(e);
// Expected output:
// TypeError: Cannot define property property1, object is not extensible
}
閱讀有關 Object.preventExtension() 的 MDN 文件
不允許添加擴充功能一定有充分的理由。我追蹤了使用它的函數,FiberNode 函數
對此呼叫 Object.preventExtension,但是哪個函數呼叫 FiberNode?
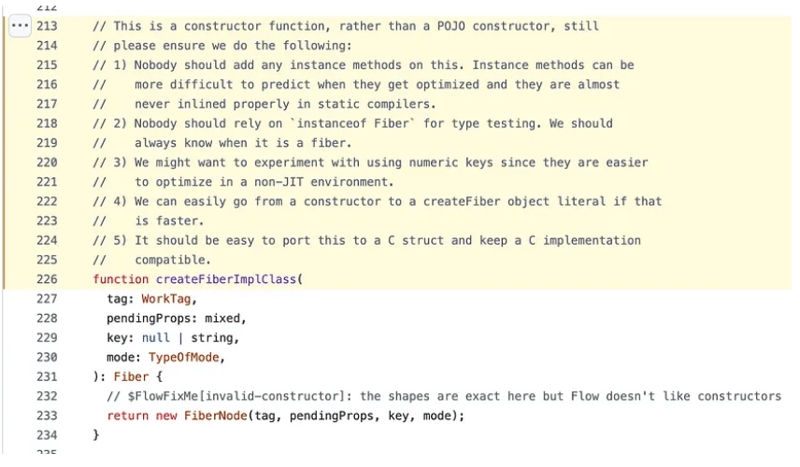
[createFiberImplClass](https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/siber>
呼叫 Object.preventExtension.
 此評論提供了為什麼物件無法擴展的解釋。
此評論提供了為什麼物件無法擴展的解釋。
雖然我並不完全理解這些功能,但是了解如何在現實世界的開源專案中使用 Object.preventExtensions。
關於我們:
透過在 Next.js/React 中練習高階架構概念,將您的編碼技能提高 10 倍,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo (請給我們一顆星!)
透過我們基於程式碼庫架構的高階課程來提升您的團隊的技能。請透過
hello@thinkthroo.com聯絡我們以了解更多資訊!
參考資料:
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.jsL298https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.jsL136
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/react-reconciler/src/ReactFiber.jsL2613
以上是JavaScript 中的 Object.preventExtensions。的詳細內容。更多資訊請關注PHP中文網其他相關文章!




