我們不應該在 HTML 中使用方法,除非它們與事件相關聯:

這存在著被多次執行的問題。在範例中,正在對應一個數組,這將執行 16 次。同樣,我們不應該直接使用 get 或 API 請求。
這可以使用管道和/或建立自訂管道來解決,該管道只會為每個使用者執行一次。在此範例中,管道具有轉換方法,該方法接收與先前使用的方法相同的參數:


說明:
方法的問題是因為它們不是 Angular 原生的,所以 Angular 不知道它們的值何時發生了變化。因此,它會在每次小更新後不斷評估更改方法。
相較之下,管道是原生的、純粹的,僅在其參數發生變化時才執行。此外,管道可以在應用程式的不同部分中重複使用(與方法不同,方法只能透過將其發送到服務來重複使用)。
如果管道不存在,我們可以透過指定其目標位置來建立管道:
ng g p Pipes/fullName(其中 Pipes/fullName 是位置)。
管道被創建為一個實現 PipeTransform 的類,該介面需要我們有一個轉換方法。該方法在管道運行時執行,並且像普通方法一樣工作。要使用已建立的管道,我們必須將其導入應用程式元件(獨立):

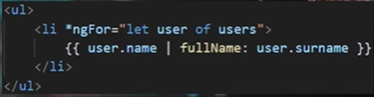
在 HTML 中使用它時,我們透過管道名稱欄位中指示的名稱來呼叫它,使用「|」符號後跟管道名稱。第一個參數被傳遞到左邊,如果我們想傳遞其他參數,它們被傳遞到右邊,在冒號‘:’之後:


記住好的做法:如果有很多參數,最好使用物件。作為一個好的做法,盡量不要過度使用管道以避免混亂。分解程式碼,你就會成功。
為了建立管道的內容,我們在轉換方法中指定要接收的參數和回傳類型。然後我們寫入內容並傳回結果。可以透過在其前面加上“?”前綴來接收可選值,並且可以使用“=”來指派預設值。
— 以 EfisioDev 為基礎的 Angular 課程的筆記 —
以上是透過創建自訂管道來提高 Angular 的性能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




