Streamlit:ML 應用程式建立的魔杖
Streamlit 是一個強大的開源框架,允許您為資料科學和機器學習建立網路應用程式,隻隻只需幾行Python程式碼。
它簡單、直觀,並且不需要前端經驗,這使其成為初學者和想要快速部署機器學習模型的經驗豐富的開發人員的絕佳工具。
在本部落格中,我將指導您逐步使用 Iris 資料集 和 RandomForestClassifier 建立基本的 Streamlit 應用程式和 機器學習專案 .
Streamlit 入門
在進入專案之前,讓我們先了解一些基本的 Streamlit 功能,以熟悉該框架。您可以使用以下命令安裝 Streamlit:
pip install streamlit
安裝後,您可以透過建立一個 Python 檔案(例如 app.py)來啟動您的第一個 Streamlit 應用程序,並使用以下命令運行它:
streamlit run app.py
現在,讓我們來探討一下 Streamlit 的核心功能:
1。寫標題並顯示文字
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

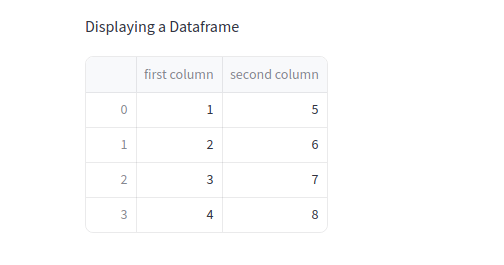
2。顯示資料框
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3。用圖表視覺化數據
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

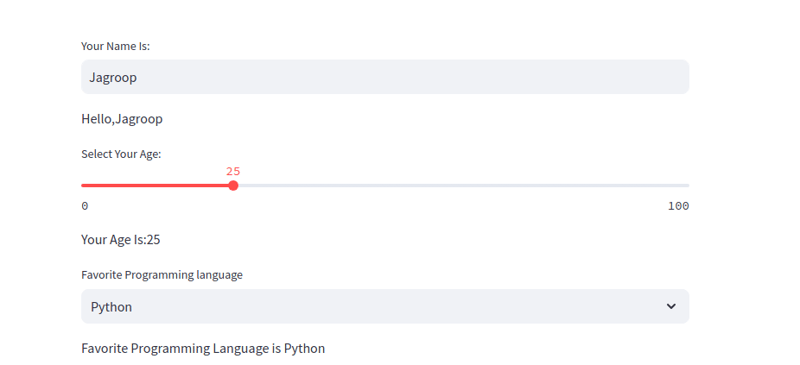
4。使用者互動:文字輸入、滑桿和選擇框
Streamlit 支援互動式小工具,例如文字輸入、滑桿和根據使用者輸入動態更新的選擇框。
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

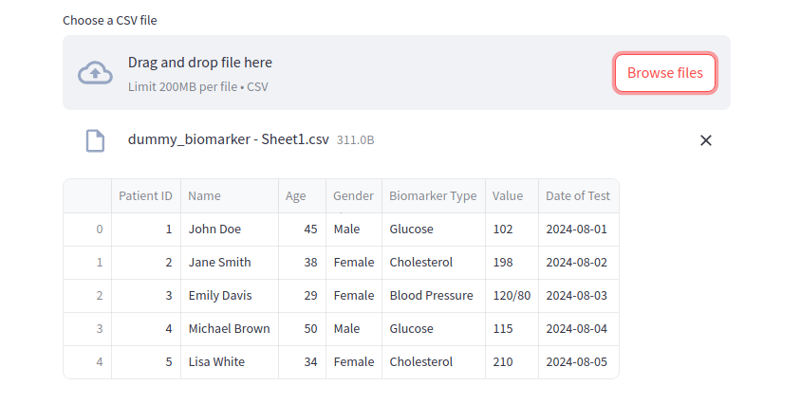
5。文件上傳
您可以允許使用者上傳檔案並在您的 Streamlit 應用程式中動態顯示其內容:
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

使用 Streamlit 建構機器學習專案
現在您已經熟悉了基礎知識,讓我們深入創建一個機器學習專案。我們將使用著名的 Iris 資料集,並使用 scikit-learn 中的 RandomForestClassifier 建立一個簡單的分類 模型。
專案結構:
- 載入資料集。
- 訓練隨機森林分類器。
- 允許使用者使用滑桿輸入功能。
- 根據輸入特徵預測物種。
1。安裝必要的依賴項
首先,讓我們安裝必要的函式庫:
pip install streamlit scikit-learn numpy pandas
2。導入庫並載入資料
讓我們導入必要的庫並載入 Iris 資料集:
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3。訓練機器學習模型
獲得資料後,我們將訓練隨機森林分類器以根據花的特徵來預測花的種類:
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
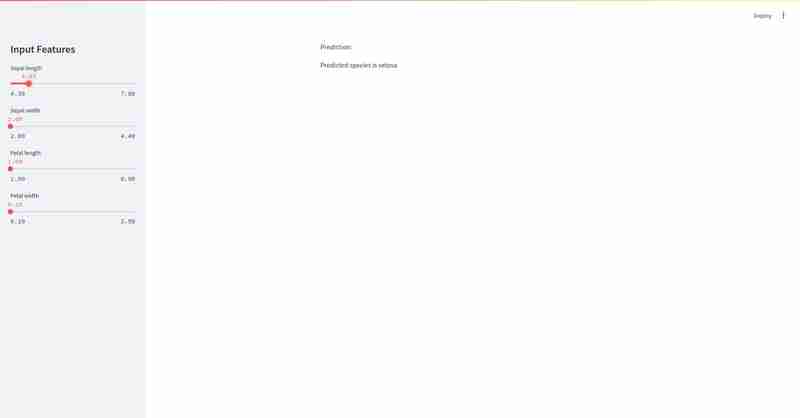
4。建立輸入介面
現在,我們將在側邊欄中建立滑桿,以允許使用者輸入用於進行預測的特徵:
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
5。預測物種
獲得使用者輸入後,我們將使用經過訓練的模型進行預測:
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
這看起來像:


最後,Streamlit 讓建立和部署機器學習 Web 介面變得非常容易,並且花費最少的精力。 ?只需幾行程式碼,我們就建立了一個互動式應用程式?允許使用者輸入特徵並預測花的種類?使用機器學習模型。 ??
編碼愉快! ?
以上是Streamlit:ML 應用程式建立的魔杖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs.C:申請和用例
Apr 12, 2025 am 12:01 AM
Python vs.C:申請和用例
Apr 12, 2025 am 12:01 AM
Python适合数据科学、Web开发和自动化任务,而C 适用于系统编程、游戏开发和嵌入式系统。Python以简洁和强大的生态系统著称,C 则以高性能和底层控制能力闻名。
 您可以在2小時內學到多少python?
Apr 09, 2025 pm 04:33 PM
您可以在2小時內學到多少python?
Apr 09, 2025 pm 04:33 PM
兩小時內可以學到Python的基礎知識。 1.學習變量和數據類型,2.掌握控制結構如if語句和循環,3.了解函數的定義和使用。這些將幫助你開始編寫簡單的Python程序。
 Python:遊戲,Guis等
Apr 13, 2025 am 12:14 AM
Python:遊戲,Guis等
Apr 13, 2025 am 12:14 AM
Python在遊戲和GUI開發中表現出色。 1)遊戲開發使用Pygame,提供繪圖、音頻等功能,適合創建2D遊戲。 2)GUI開發可選擇Tkinter或PyQt,Tkinter簡單易用,PyQt功能豐富,適合專業開發。
 2小時的Python計劃:一種現實的方法
Apr 11, 2025 am 12:04 AM
2小時的Python計劃:一種現實的方法
Apr 11, 2025 am 12:04 AM
2小時內可以學會Python的基本編程概念和技能。 1.學習變量和數據類型,2.掌握控制流(條件語句和循環),3.理解函數的定義和使用,4.通過簡單示例和代碼片段快速上手Python編程。
 Python與C:學習曲線和易用性
Apr 19, 2025 am 12:20 AM
Python與C:學習曲線和易用性
Apr 19, 2025 am 12:20 AM
Python更易學且易用,C 則更強大但複雜。 1.Python語法簡潔,適合初學者,動態類型和自動內存管理使其易用,但可能導致運行時錯誤。 2.C 提供低級控制和高級特性,適合高性能應用,但學習門檻高,需手動管理內存和類型安全。
 Python和時間:充分利用您的學習時間
Apr 14, 2025 am 12:02 AM
Python和時間:充分利用您的學習時間
Apr 14, 2025 am 12:02 AM
要在有限的時間內最大化學習Python的效率,可以使用Python的datetime、time和schedule模塊。 1.datetime模塊用於記錄和規劃學習時間。 2.time模塊幫助設置學習和休息時間。 3.schedule模塊自動化安排每週學習任務。
 Python:探索其主要應用程序
Apr 10, 2025 am 09:41 AM
Python:探索其主要應用程序
Apr 10, 2025 am 09:41 AM
Python在web開發、數據科學、機器學習、自動化和腳本編寫等領域有廣泛應用。 1)在web開發中,Django和Flask框架簡化了開發過程。 2)數據科學和機器學習領域,NumPy、Pandas、Scikit-learn和TensorFlow庫提供了強大支持。 3)自動化和腳本編寫方面,Python適用於自動化測試和系統管理等任務。
 Python:自動化,腳本和任務管理
Apr 16, 2025 am 12:14 AM
Python:自動化,腳本和任務管理
Apr 16, 2025 am 12:14 AM
Python在自動化、腳本編寫和任務管理中表現出色。 1)自動化:通過標準庫如os、shutil實現文件備份。 2)腳本編寫:使用psutil庫監控系統資源。 3)任務管理:利用schedule庫調度任務。 Python的易用性和豐富庫支持使其在這些領域中成為首選工具。






