重構程式碼和 Git 歷史!
在本週的實驗中,我們應該重構和改進程式碼中的至少 3 處內容,以提高程式碼的結構、可讀性、模組化和可維護性。我們引入了 git rebase 來更改 git 提交歷史記錄(重寫、壓縮、刪除等)。
重構程式碼
我一直非常努力地保持程式碼庫的乾淨。我在各種小組、個人專案和我最後一次合作中工作時學到的一個是技術債務是真實存在的,它不斷堆積到某個點,你唯一的選擇是要么專門進行衝刺來重構整個程式碼庫或只是忽略它。因此,從一開始我就在 util 目錄中的單獨函數中提取功能,以避免程式碼重複。如果我不需要多次使用內聯方法呼叫而不是聲明變量,並使用非常描述性的變量名稱(沒有人喜歡單字母變量名稱)。所以,乍看之下我沒有太多需要重構的地方。最重要的是,這是我上週的最後一個 PR,標題為“重大重構以保持一致性”,其中我修復了許多語法錯誤和一些自述文件更新。所以在實驗室宣布之前我做了三件事之一,哈哈。但是,我不喜歡的一件事是我的 index.js 變得如此臃腫。我看了它,我想我可以在它的專用方法中提取一些邏輯來保持文件的精簡。因此,我創建了兩個新的實用方法。 ExtractOptions.js 從選項或 toml 配置中提取所有選項,而 ResponsePresenter.js 則負責根據選項列印到控制台並寫入檔案。這就是我所做的。導致 index.js 將 46 行替換為 7 行。
重構 Git 歷史
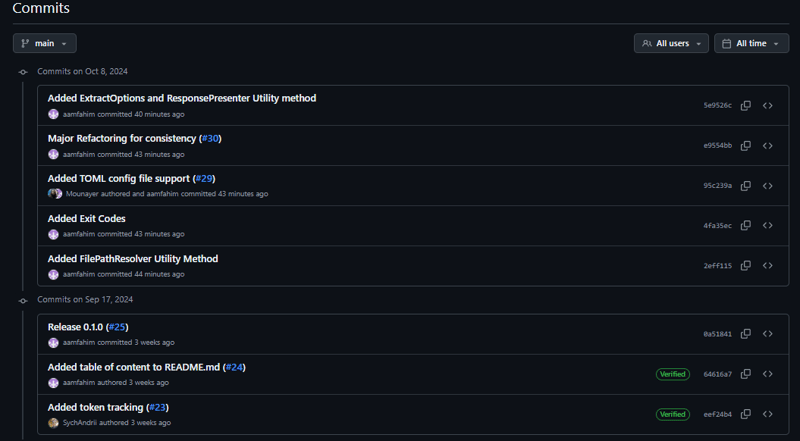
在一個單獨的分支上工作並重新建立基礎以進行一次提交後,我將其合併到主分支上。但我不喜歡我在主倉庫上的歷史。正如您在下面看到的,9 月 26 日的提交並不是我希望的那樣。

因此,使用 rebase,我壓縮並重命名了提交,以獲得更線性的歷史記錄。因為我有使用 rebase Interactive 的經驗,所以它非常簡單。我犯下了更改 main 上 git 歷史記錄的大罪,因此我必須強制推送到遠端以使用所有變更更新主儲存庫。現在它看起來正是我想要的樣子。

我更希望僅在 PR 壓縮合併時才在主分支上進行所有提交,以保持事情簡單乾淨。就我個人而言,不喜歡在本地開發主儲存庫。
以上是重構程式碼和 Git 歷史!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







