我們先來了解一下什麼是 Typescript?
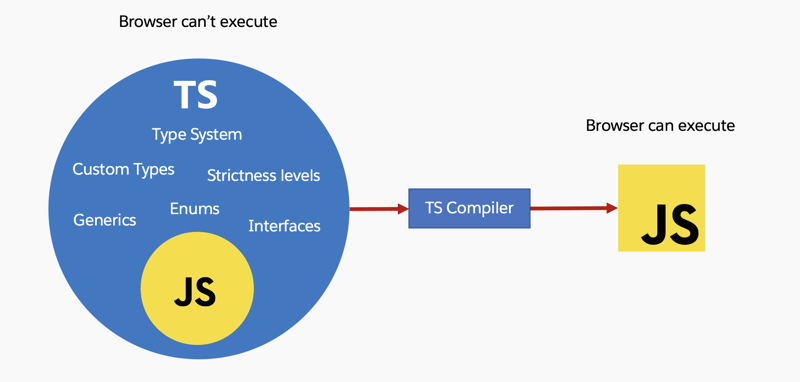
TypeScript 是 JavaScript 的強型別超集,由 Microsoft 開發和維護。它為 JavaScript 添加了靜態類型,使開發人員能夠在開發階段儘早捕獲錯誤,然後在運行時執行程式碼。但要注意的是,瀏覽器和大多數 JavaScript 環境無法直接理解 TypeScript,因此需要將 TypeScript 程式碼轉換為標準 JavaScript 才能運作。

為什麼是打字稿?
1。靜態型別:
-
類型安全性:TypeScript 可讓您指定變數、函數參數和傳回值的類型,有助於在編譯時而不是執行時擷取錯誤。
-
減少錯誤:透過強制執行類型檢查,TypeScript 盡量減少常見的執行時間錯誤,從而打造更健壯的應用程式。
2。增強的可讀性和可維護性:
-
清晰的契約:類型定義的明確性質充當文檔,使人們更容易理解函數和物件的預期行為。
-
自記錄程式碼:介面和類型的使用使程式碼更具描述性,這在一段時間後重新存取程式碼或加入新團隊成員時特別有用。
3。改良的工具和 IDE 支援:
-
智慧型自動補全:現代 IDE 為 TypeScript 提供更好的自動補全、導航和重構工具,顯著提高開發人員的工作效率。
-
即時錯誤檢查:TypeScript 的編譯器會在您編寫程式碼時檢查錯誤,讓您可以立即修復問題,而不是稍後在執行時發現問題。
4。物件導向的特性:
-
基於類別的程式設計:TypeScript 支援物件導向的程式設計功能,例如類別、繼承、介面和存取修飾符,從而實現更好的程式碼組織和封裝。
-
封裝:存取修飾符(公有、私有和受保護)提供對類別屬性和方法的更大控制,促進封裝和更好的設計模式。
5。支援現代 JavaScript 功能:
-
最新的 ECMAScript 功能:TypeScript 可讓您使用現代 JavaScript 功能(如非同步/等待、解構等),同時也提供型別安全,即使目標環境本身不支援這些功能。
-
向後相容性:TypeScript 可以編譯為各種 JavaScript 版本(ES5、ES6 等),確保與舊環境的兼容性。
6。泛型和高階類型:
-
可重複使用性:TypeScript 對泛型的支援可以建立可重複使用的元件和函數,這些元件和函數可以處理任何資料類型,同時保持類型安全。
-
複雜型別定義:TypeScript 提供進階型,例如並集和交集,為定義變數類型提供了更大的靈活性。
7。更好的協作:
-
一致的程式碼品質:類型定義和介面在團隊之間創造更一致的編碼標準,讓團隊成員更容易有效協作。
-
減少知識差距:TypeScript 的明確性質可以幫助彌合團隊成員之間的知識差距,特別是在新開發人員入職時。
8。錯誤預防與調試:
-
及早捕獲錯誤:TypeScript 有助於在開發過程中捕獲與類型相關的錯誤,從而減少投入生產的錯誤數量。
-
增強偵錯:類型的存在可以讓偵錯問題變得更加容易,因為您可以更清楚地了解每個函數或元件期望的資料類型。

何时使用 TypeScript?
-
大型代码库:对于复杂的应用程序,类型安全可以帮助管理代码复杂性并减少错误。
-
团队项目:在协作环境中,TypeScript 提供清晰的合同和文档,改善团队成员之间的沟通。
-
长期维护:如果您预计持续开发,TypeScript 有助于随着时间的推移维护和重构代码。
-
动态内容:对于处理复杂数据结构或 API 的应用程序,TypeScript 有助于定义预期的形状和类型。
-
更好的工具:如果您希望在 IDE 中改进自动完成、错误检查和重构支持。
何时不使用 TypeScript?
-
小型项目:对于简单的脚本或一次性项目,TypeScript 的开销可能不合理。
-
快速原型:如果您需要快速迭代,JavaScript 的动态特性可能会加快开发速度。
-
资源有限:如果团队缺乏 TypeScript 经验,学习曲线可能会减慢初始进度。
-
没有长期计划:在预计不会维护或扩展的项目中,JavaScript 可能就足够了。
结论
JavaScript 非常适合小型项目、快速原型设计以及灵活性和快速迭代优先的情况,而 TypeScript 更适合大型项目、企业级应用程序或长期可维护性和减少运行时错误至关重要的情况。
以上是TypeScript 值得大肆宣傳嗎? JavaScript 開發者的視角。的詳細內容。更多資訊請關注PHP中文網其他相關文章!