使用 Vite 和 TS 在 React 專案中設定 Vitest、MSW 和 Playwright - 第 3 部分
Playwright 是一款適用於 Web 應用的與框架無關的端對端測試(也稱為 E2E 或整合測試)工具。 Playwright 擁有豐富的開發經驗,讓寫作變得簡單,並且能夠輕鬆應對更改測試。
1.安裝劇作家
要設定 Playwright,請執行以下指令:
npm init playwright@latest
系統將引導您完成終端中的設定精靈。當提示 「在哪裡放置端對端測試?」 時,您可以將其設定為 src/tests(如早期教學中的建議)。

將腳本新增至 package.json
在 package.json 中,加入以下兩個腳本來執行 Playwright 測試:

這允許您在開發和 CI 環境中執行測試。
編劇配置
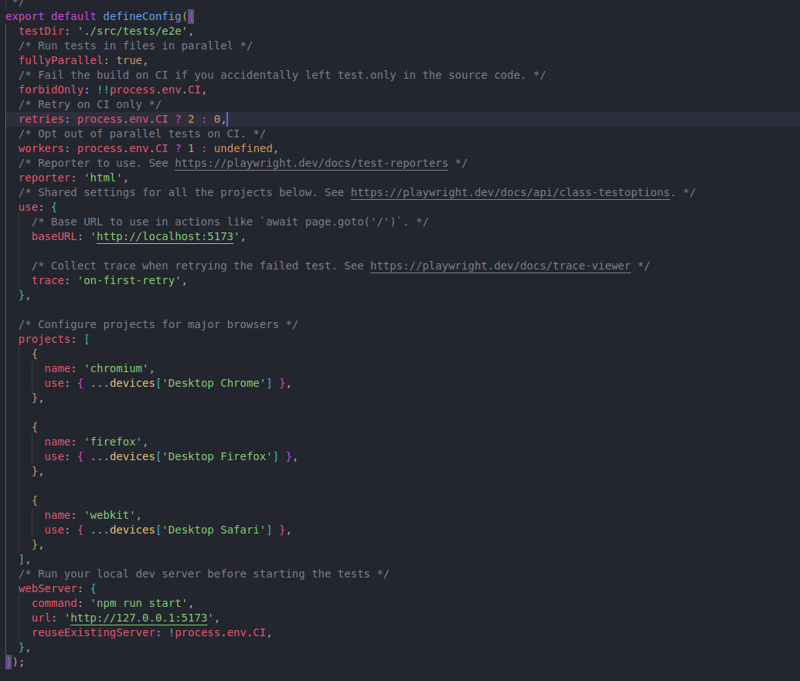
playwright.config.ts 檔案應配置如下:

配置的主要變化:
- use.baseURL:這設定了開發伺服器的基本 URL,因此您不必在每個測試中都編寫它。
- webServer:此區塊說明如何啟動開發伺服器。除非您處於 CI 環境中,否則它將重複使用已運行的伺服器。
- testDir:Playwright 應該在其中尋找 E2E 測試的目錄(在本例中為 src/tests/e2e)。
2. 配置 MSW 進行瀏覽器測試
到目前為止,MSW 已設定為在 Node.js 環境中模擬 API 回應。不過,由於 Playwright 使用真實瀏覽器進行測試,因此需要配置 MSW 在瀏覽器環境下運作。
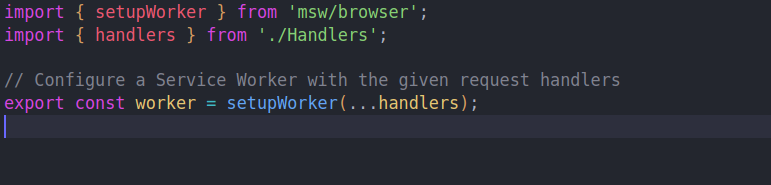
建立一個新的 JavaScript 模組,用於註冊 MSW 服務工作線程以進行基於瀏覽器的測試:

3. 在開發模式下註冊Worker
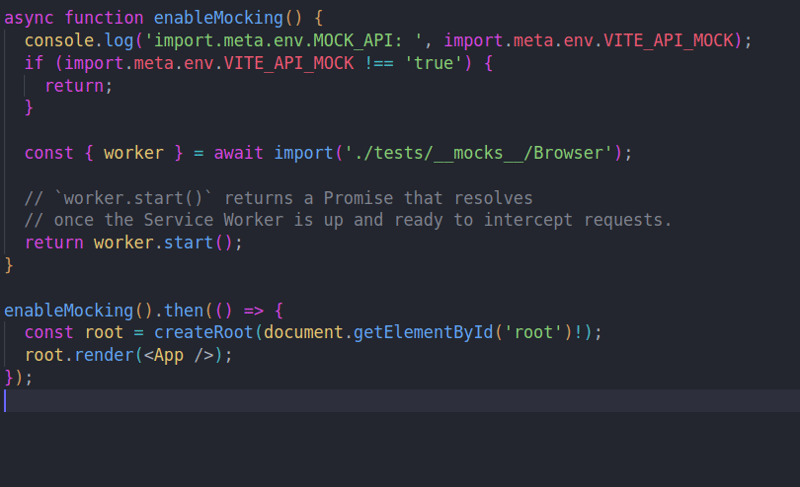
要在應用程式以開發模式運行時啟動 MSW Worker,請將以下內容新增至應用程式的根模組(例如 src/main.tsx):

確保在 .env 檔案中設定 VITE_API_MOCK 環境變數:
VITE_API_MOCK="true"
4. 編寫 E2E 測試
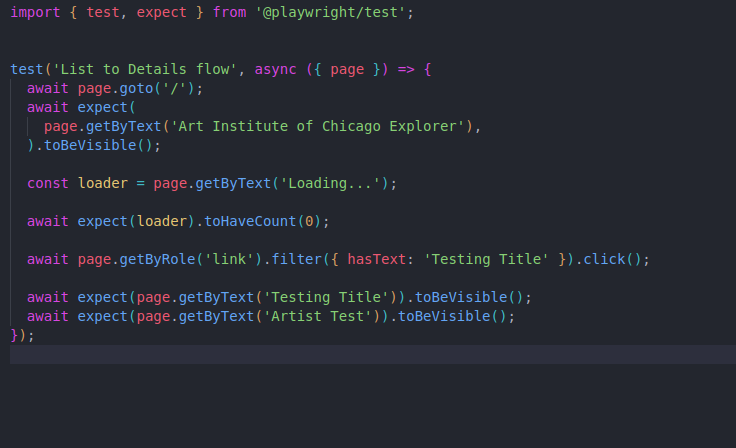
現在您可以為應用程式中的流程編寫 E2E 測試。這是劇作家測驗的例子:

5. 運行測試
要執行 E2E 測試,請使用下列指令:
npm run test:e2e:ci
這將以 CI 模式執行測試,這對於自動化管道很有用。
以上是使用 Vite 和 TS 在 React 專案中設定 Vitest、MSW 和 Playwright - 第 3 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






