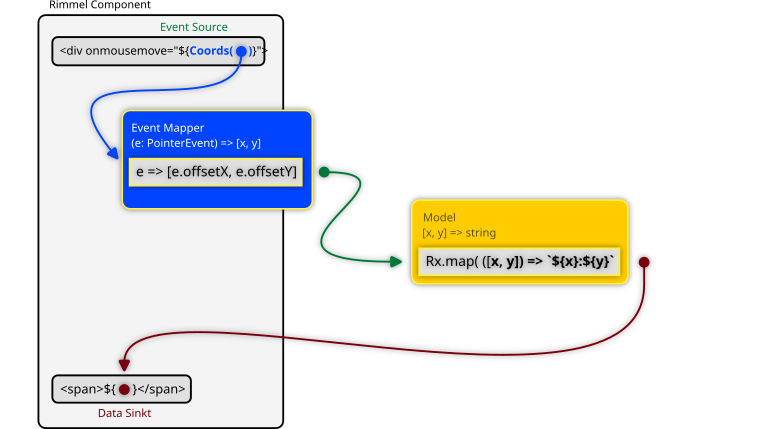
將事件映射器與 Rimmel.js 結合使用:簡單介紹
如果您想提高程式碼的整體質量,您可能希望將資料模型與底層視圖完全解耦。
功能響應式框架或UI 函式庫(如Rimmel.js)完全支援Observables,除了鮮為人知的設計之外,還可讓您將模型定義為Observable 串流(例如:簡單的資料輸入、資料輸出流)模式,即事件適配器。

事件適配器可協助您將任何來源事件(例如:DOM 的 MouseEvent、PointerEvent、KeyboardEvent 等)對應到資料模型實際使用的格式,因此它們將從這種轉換任務中解放出來,並最終與使用者介面。
Rimmel 讓將此類流連接到 DOM 變得簡單:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
<button onclick="${stream}">click me</button>
<div id="display">${stream}</div>
`;
}
綁定很簡單:Rimmel 將來自按鈕的點擊事件直接連接到您的可觀察流中,每次單擊按鈕時,該流都會接收 PointerEvent 的實例。
到目前為止一切順利。如果您的串流需要從多個來源獲取數據,並且根據每個來源的行為有所不同,該怎麼辦?
讓我們創建一個帶有遞增和遞減按鈕的簡單計數器,每個按鈕都會加一或減一。
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${() => total.next(1)}">inc</button>
<button onclick="${() => total.next(-1)}">dec</button>
<div>${total}</div>
`;
}
這可行,但模板部分包含一些邏輯,這是一種反模式。理想情況下,我們應該努力擁有無邏輯的模板,以最大限度地提高整體可測試性。
因此,Rimmel 1.2 提供了一項新功能:事件映射器,它可以幫助解決這個問題。它們可協助您將 DOM 事件對應到模型所需的內容,以便您可以將邏輯與範本完全分開。這是它的工作原理。
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${Inc(total)}">inc</button>
<button onclick="${Dec(total)}">dec</button>
<div>${total}</div>
`;
};
reversePipe 是這裡的創新補充:一個管道創建工具,與 RxJS 中的 pipeline() 函數相反。後者將轉換應用於流的輸出,reversePipe() 將它們應用於輸入。
這樣您就可以確保您的主流Subject/BehaviorSubject/Observer/EventListener 始終以您想要的格式獲取數據,並且您可以將適配器作為單獨的關注點。
您可以在反向管道中使用任何 RxJS 運算子。您是否只想過濾掉某些事件,例如當使用者按 Enter 鍵時,而不是任何其他鍵?只需使用過濾運算符:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter<br>
<input onkeydown="${UpperOnEnter(state)}">
<div>${state}</div>
`;
};
關於單元測試,這是一個微小但有用的補充,將使測試更簡單、更有效率。
查看此 Stackblitz 上正在執行的事件映射器
以上是將事件映射器與 Rimmel.js 結合使用:簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 Zustand異步操作:如何確保useStore獲取的最新狀態?
Apr 04, 2025 pm 02:09 PM
Zustand異步操作:如何確保useStore獲取的最新狀態?
Apr 04, 2025 pm 02:09 PM
zustand異步操作中的數據更新問題在使用zustand狀態管理庫時,經常會遇到異步操作導致數據更新不及時的問題。 �...







