 ?️ 輕鬆保護您的 JavaScript 程式碼。
?️ 輕鬆保護您的 JavaScript 程式碼。
安全性是軟體開發的重要方面,作為開發人員,我們都應該努力確保我們的應用程式沒有漏洞。隆重介紹 sast-scan,這是一款簡單但功能強大的靜態應用程式安全測試 (SAST) 工具,旨在掃描 JavaScript 程式碼庫是否存在漏洞。
在這篇文章中,我將帶您了解 sast-scan 是什麼、它是如何運作的,以及它如何幫助您維護更安全的程式碼!
SAST-scan是一款輕量級靜態分析工具,可掃描JavaScript檔案以協助識別開發過程中的安全漏洞。它速度快、易於使用,非常適合希望在程式碼庫中添加安全層而無需複雜配置的開發人員。
該工具會掃描您的 JavaScript 檔案並提供有關潛在漏洞的回饋,使您能夠在它們投入生產之前對其進行緩解。
如何安裝與使用 sast-scan:
要安裝 sast-scan,請使用 npm:
npm install sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
運行檔案
node filename.js
將掃描器整合到您的專案中:
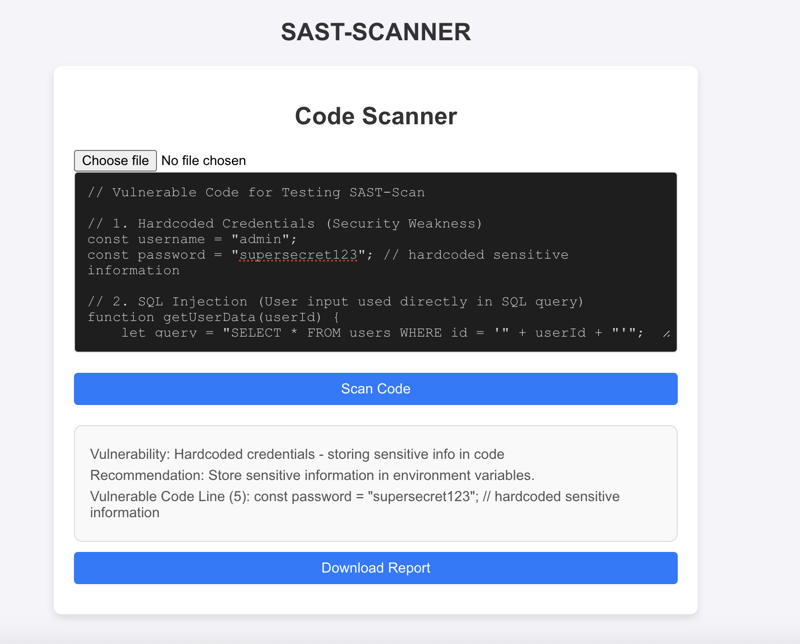
以下是如何將 sast-scan 整合到 React 應用程式中的範例:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
輸出:
• 漏洞:漏洞描述
• 修復:建議修復
• 行號:問題的行號
立即嘗試 sast-scan
?貢獻與協作
我們希望您能為改進 sast-scan 做出貢獻!無論是報告錯誤、建議新功能或提交拉取請求,我們都非常感謝您的回饋和協助。
如何貢獻:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
進行更改,然後提交並推送:
git commit -m "Brief description of changes" git push origin feature-branch-name
提交請求請求:
我們將審核並提供回饋。
如果您對程式碼安全性和改進 JavaScript 工具充滿熱情,讓我們合作吧!請隨時透過 GitHub Issues 聯繫我們,討論您希望看到的想法或改進。
GITHUB
NPM
或嘗試我的 SAST Scanner React 專案

這篇文章概述了 sast-scan、其安裝過程,以及如何在 React 應用程式中使用它的快速範例。它旨在吸引需要輕量級 SAST 工具來確保 JavaScript 安全的開發人員的注意力。
以上是sast-scan 簡介:用於 JavaScript 安全的輕量級 SAST npm 套件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




