如果您一直關注人工智慧領域,您已經知道人工智慧代理正在成為自動化和客戶互動領域的遊戲規則改變者。這些助理可以處理從回答基本客戶查詢到執行複雜的上下文感知任務的所有事務。在 VAKX,我們讓開發人員和企業比以往任何時候都更容易建立自己的 AI 代理,而無需深厚的 AI 專業知識。今天,我想分享如何使用 VAKX 平台建立您自己的 AI 代理程式。
在深入了解整合過程之前,我建議探索 VAKX 並與我們的 AI 聊天互動,以獲得全面的了解:
VAKX
使用 VAKX 建立您自己的 AI 代理程式的分步指南
第 1 步:開始
登入 VAKStudio
步驟2:建立提示模板
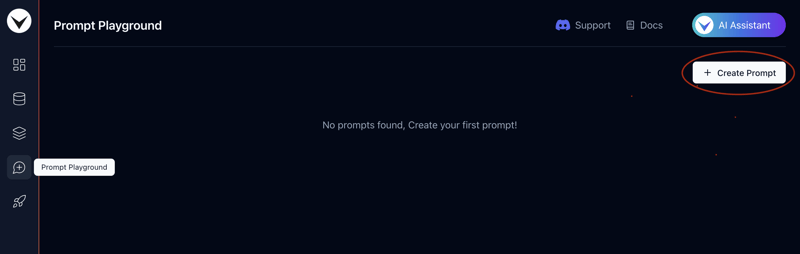
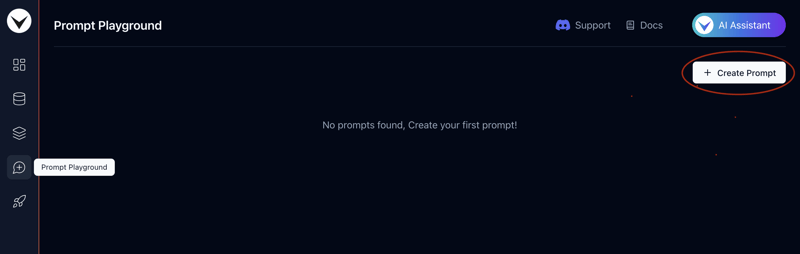
- 轉到“Prompt Playground”選項卡。
- 點擊右上角的「建立提示」按鈕以建立新提示。
- 將提示命名為“FoodSprint RAG Prompt”,並將描述欄位暫時留空。
- 點選「建立提示」儲存。

步驟 3:新增 RAG 提示
雖然提示範本中有多個選項,但我們將重點放在將 RAG 上下文新增至本教學的提示中。
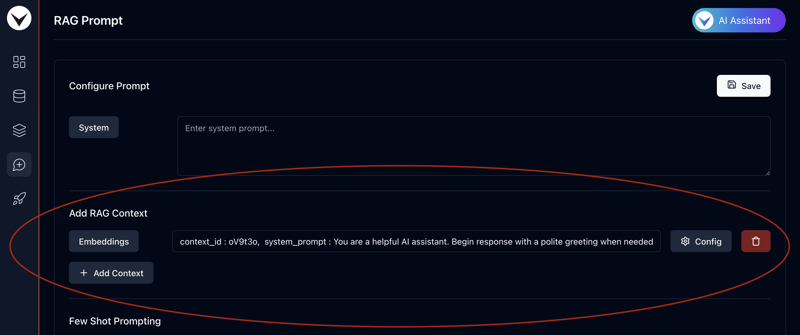
- 建立提示後,您將自動重定向到新建立的提示頁面,您可以在其中配置其設定。
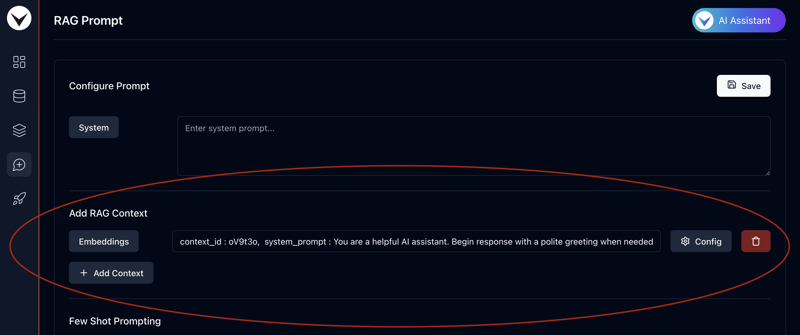
- 為此,請按一下「新增 RAG 上下文」部分下的「新增上下文」按鈕。這將自動載入預設的嵌入上下文提示。
- 如果您想修改或查看上下文提示,請按一下「設定」按鈕。

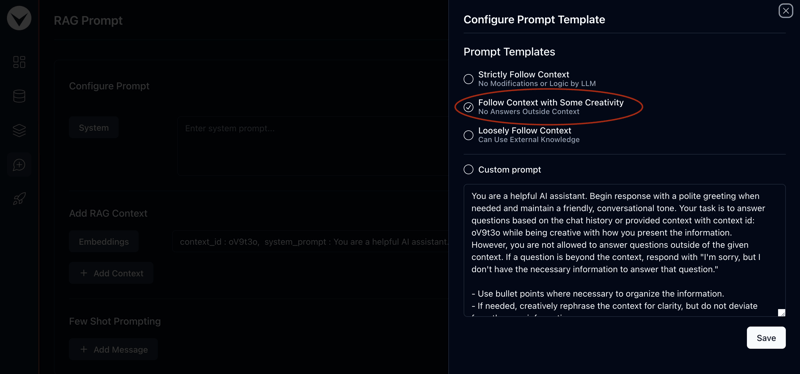
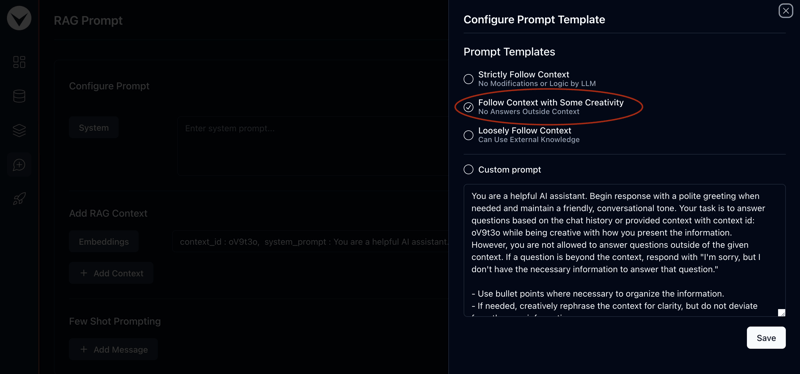
將開啟一個側面板,您可以在其中在具有上下文 ID 的預先載入提示範本之間切換,或建立用於嵌入上下文的自訂提示。
在本教程中,我們將繼續使用預設提示「遵循上下文並發揮一些創造力。」
關閉配置面板並點擊右上角的“儲存”以套用變更。

步驟 4:上傳 Markdown 和 CSV 檔案
- 要為提示上下文產生嵌入,我們首先需要將包含自訂資料的 Markdown 檔案上傳到資料儲存。在本教程中,我們將使用一個簡單的資料集為 FoodSprint 建立 AI 助理。
- 點擊以下連結下載檔案。我們將使用這些 Markdown 和 CSV 檔案來建立向量嵌入:
下載 — FoodSprint.md
下載 — FoodSprint_menu.md
下載 — FoodSprint_structed.csv
接下來,前往 VAKStudio 並導航到側邊欄中的「資料儲存」標籤。然後,點擊左上角的「Markdown 檔案」標籤。
點選「建立資料夾」按鈕,輸入「FoodSprint Files」作為名稱,然後按一下「建立資料夾」確認。
接下來,按一下資料夾將其開啟。
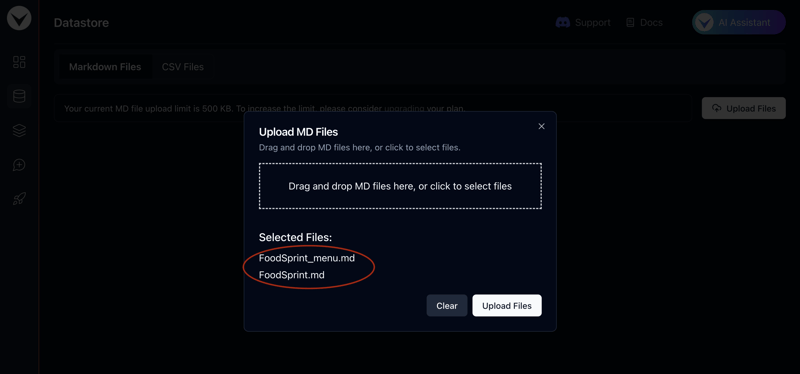
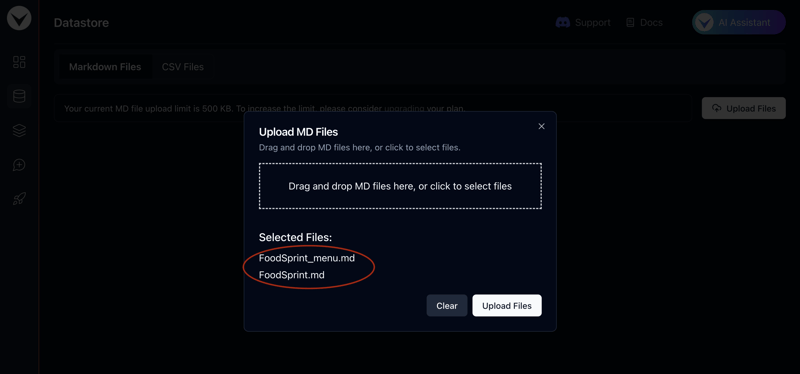
進入後,點選右上角的「上傳檔案」按鈕。
拖曳剛下載的 FoodSprint.md 和 FoodSprint_menu.md 檔案。
最後點選「上傳檔案」即可完成上傳。

按照以下步驟上傳您的 CSV 檔案:
- 前往側邊欄中的「資料儲存」標籤。
- 在左上角,按一下「CSV 檔案」標籤。
- 點選「建立資料夾」按鈕,輸入「FoodSprint CSV」作為資料夾名稱,然後點選「建立資料夾」確認。
- 點選開啟新建立的資料夾。
- 在資料夾內,點選右上角的「上傳檔案」按鈕。
- 拖放剛下載的 FoodSprint_structed.csv 檔案。
- 最後點選「上傳檔案」即可完成上傳。
第 5 步:建立向量嵌入
上傳 Markdown 檔案後,讓我們繼續從中建立向量嵌入。
- 前往 VAKStudio 並從側邊欄開啟「向量資料庫」標籤。
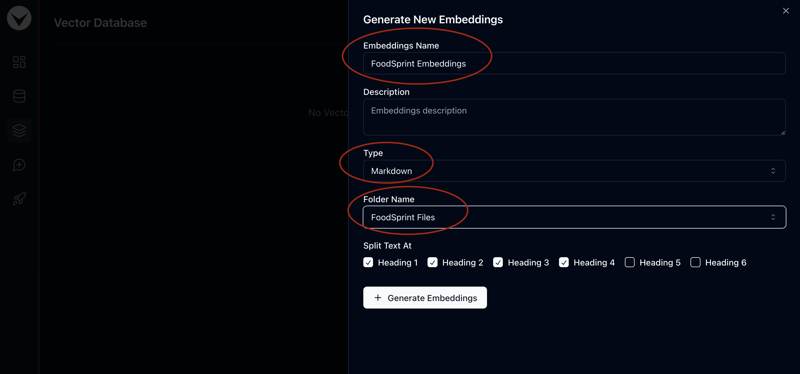
- 要產生新的向量嵌入,請點選右上角的「新嵌入」按鈕。
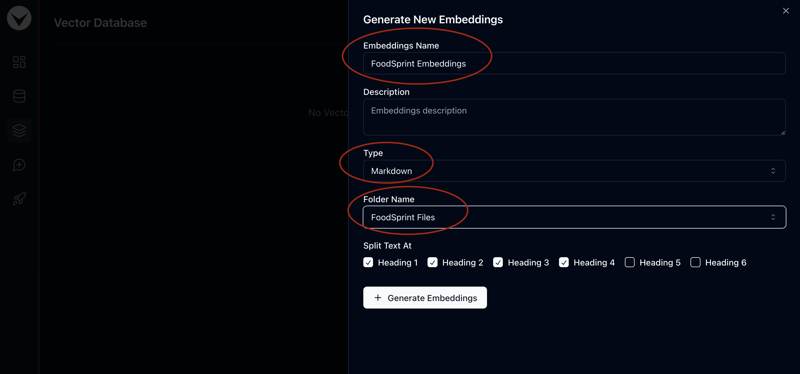
- 將其命名為 FoodSprint Embeddings 並提供適當的描述。
- 從下拉式選單中選擇 Markdown 作為類型,並選擇 FoodSprint Files 作為資料夾名稱。將本教程的所有其他設定保留為預設值。
- 按一下「產生嵌入」開始該過程。創建過程可能需要幾秒鐘,因此請等待嵌入生成。

現在,要建立結構化向量嵌入,請按照以下步驟操作:
- 前往 VAKStudio 並導航到側邊欄中的「向量資料庫」標籤。
- 點選右上角的「新嵌入」按鈕。
- 將嵌入命名為「FoodSprint Structured Embeddings」並加入適當的描述。
- 從下拉式選單中,選擇 CSV 作為檔案類型,然後選擇 FoodSprint CSV 作為資料夾名稱。
- 將本教學的其餘設定保留為預設值。
- 按一下「產生嵌入」開始該過程。正在產生嵌入,請稍等片刻。
第 6 步:建立 VAKFlow
一切準備就緒,是時候建立您的 VAKFlow 了。
- 從側邊欄前往 VAKFlow Playground。
- 點擊右上角的「建立 VAKFlow」按鈕開始一個新流程。
- 將其命名為「FoodSprint RAG VAKFlow」並添加合適的描述。
- 點選「建立VAKFlow」完成設定。
第 7 步:建立 RAG 聊天機器人
現在一切準備就緒,讓我們創建 RAG 聊天機器人。
- 透過從清單中選擇「建立 VAKFlow」來開啟新建立的 VAKFlow。這將帶您進入拖放式 LLM 編排遊樂場。
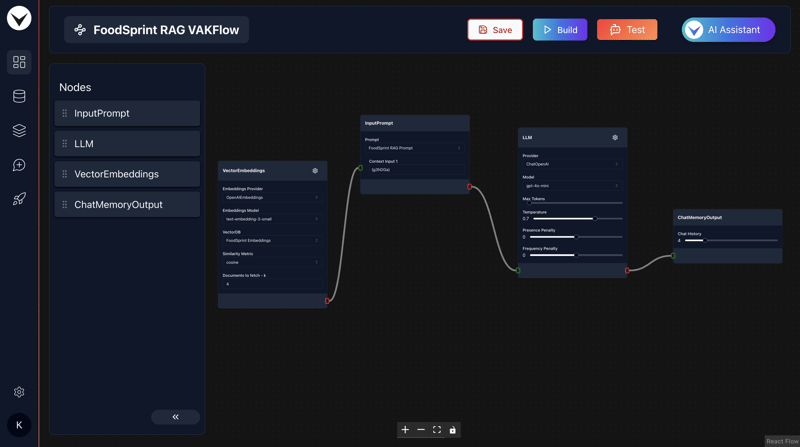
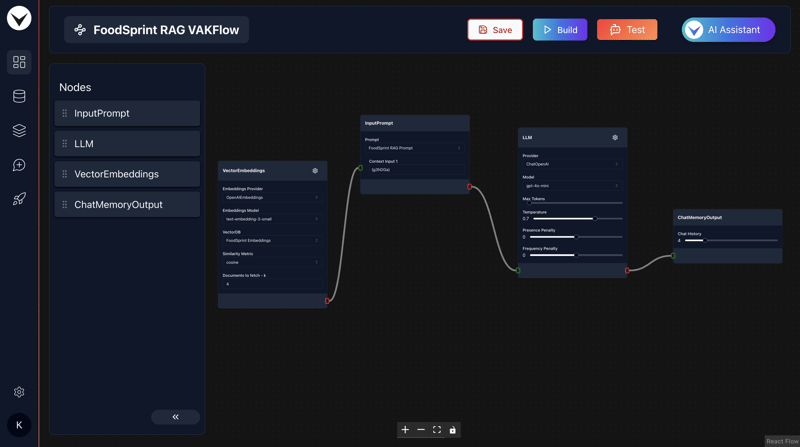
- 從左到右拖放四個節點:VectorEmbeddings、InputPrompt、LLM 和 ChatMemoryOutput。
- 在 VectorEmbeddings 節點中,從 VectorDB 下拉清單中選擇 FoodSprint Embeddings。
- 在 InputPrompt 節點中,從下拉清單中選擇「FoodSprint RAG Prompt」範本以使用步驟 3 中建立的提示。
- 將 VectorEmbeddings 節點的輸出(紅色邊緣)連接到 InputPrompt 節點的 Context 輸入 1(綠色邊緣)。
- 將InputPrompt節點的輸出(紅色邊緣)連接到LLM節點的輸入(綠色邊緣)。
- 然後,將 LLM 節點的輸出(紅色邊緣)連接到 ChatMemoryOutput 節點的輸入(綠色邊緣)。
- 最後,點擊右上角的「儲存」來儲存您的VAKFlow。

第 8 步:新增 VAKSearch 以獲得豐富結果
要在聊天機器人中啟用豐富的結果,請按照以下步驟新增 VAKSearch 節點:
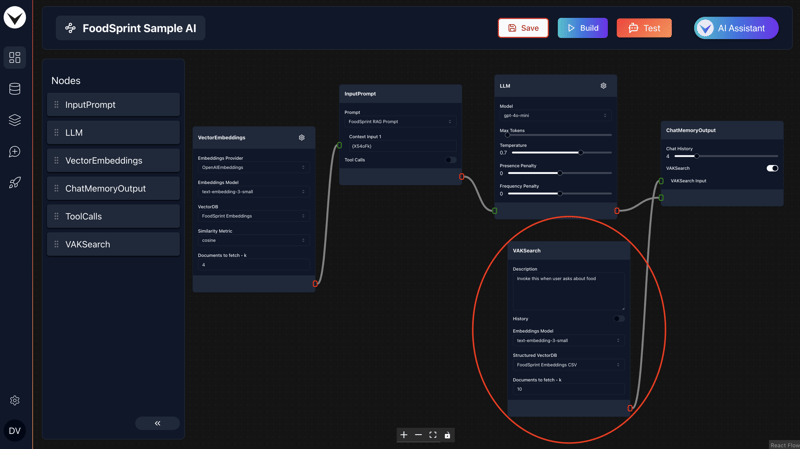
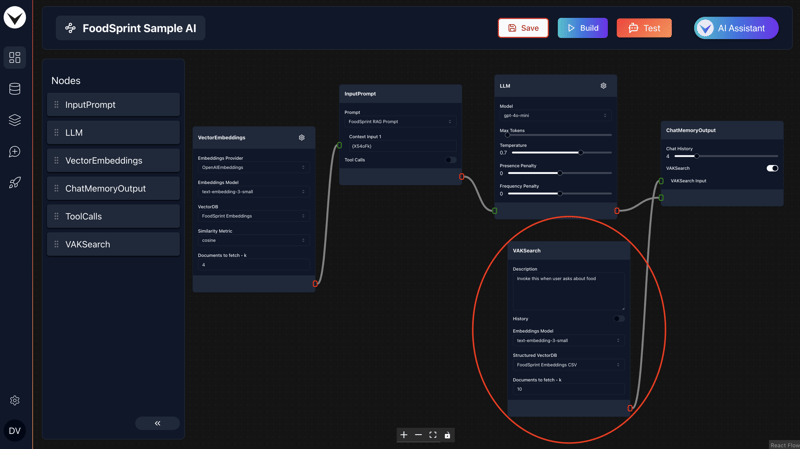
- 將 VAKSearch 節點拖曳到您的工作流程中。
- 在 ChatMemoryOutput 節點上啟用 VAKSearch 開關,並將 VAKSearch 節點連接到它。
- 在 VAKSearch 節點中,從 Structured VectorDB 下拉清單中選擇 FoodSprint Embeddings CSV。
- 將以下行加入 VAKSearch 節點的描述欄位:
- 當使用者詢問食物且訊息不包含短語「立即訂購」時調用此方法。

第 9 步:將聊天機器人轉變為人工智慧代理商
人工智慧代理是一個軟體實體,它使用人工智慧自主執行任務、做出決策並與其環境互動。它處理輸入、應用推理並採取行動來實現動態設定中的特定目標。
以下是如何透過向聊天機器人添加工具呼叫來建立簡單的人工智慧代理:
要新增工具調用,請在 InputPrompt 節點中啟用「工具調用」開關。
拖曳 ToolCalls 節點,並將其紅邊連接到 InputPrompt 節點上的 ToolCalls 輸入。
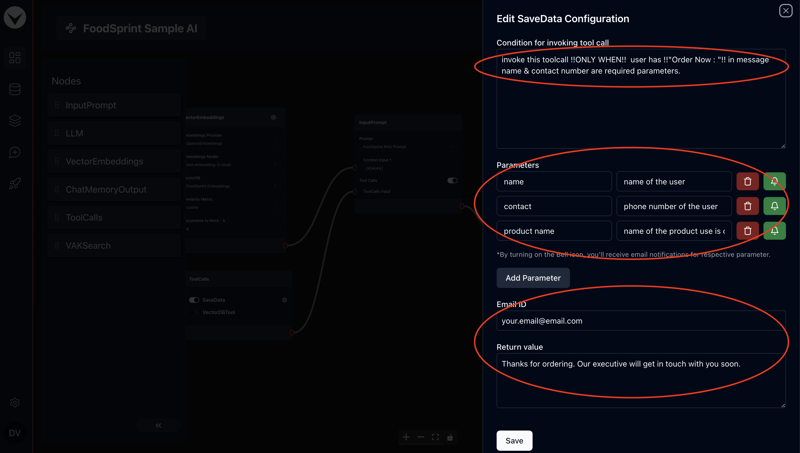
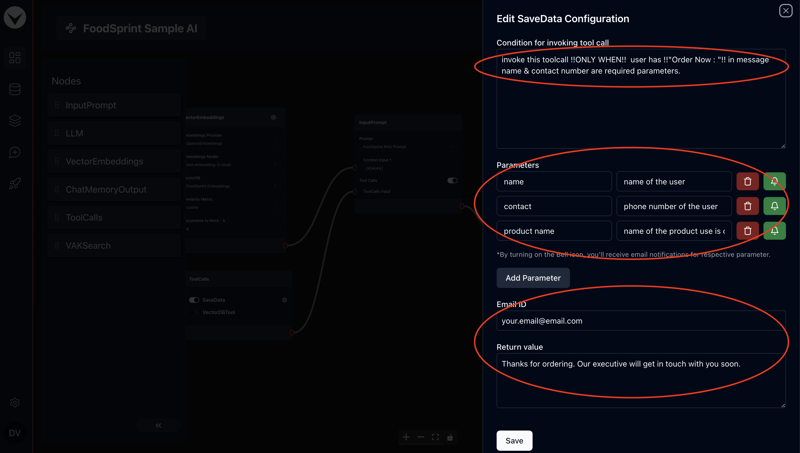
啟用 SaveData 工具調用,然後按一下設定圖示進行配置。
在工具呼叫條件中輸入:
呼叫此工具調用! !僅當! !用戶有! ! 「立即訂購:」! !訊息中,姓名和聯絡電話為必填參數。
點選新增參數三次,新增三個參數:
- 第一個參數:將 key 設定為名稱,將描述設定為使用者的名稱。
- 第二個參數:將 key 設定為聯絡人,將描述設定為使用者的電話號碼。
- 第三個參數:將 key 設定為產品名稱,將描述設定為使用者訂購的產品名稱。
對於每個參數,請按一下響鈴圖示並在下方的欄位中新增電子郵件地址,以便在下訂單時接收通知。
在返回值欄位中,輸入:
感謝您訂購。我們的主管將盡快與您聯繫。
最後,按一下「儲存」以套用變更。

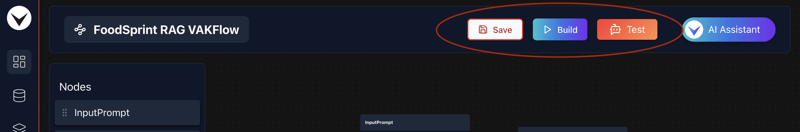
第 10 步:建置和測試
現在讓我們透過點擊右上角的「Build」按鈕來建立 VAKFlow,然後就可以測試 AI 聊天機器人了。
要測試人工智慧聊天機器人,請點擊螢幕右上角的「測試」按鈕。這將打開一個聊天彈出窗口,與 AI 聊天機器人進行互動。
嘗試與 AI 聊天機器人聊天。幾個範例查詢是:
- 有哪些可用的入門選項?
- 給我墨西哥甜點選擇
- 需要多久才能收到貨?
- 我想要退款

就是這樣!您的聊天機器人現在可以使用了!
接下來做什麼?號
- 玩得開心並嘗試它!
- 嘗試使用提示範本來建立獨特且有趣的 LLM 申請。
- 嘗試不同的節點可調參數。
- 部署 VAKFlows
若要部署 VAKFlow,請依照下列步驟操作:
到部署儀表板。
點選右上角的「新部署」按鈕。這將打開一個彈出視窗。
將顯示準備部署的 VAKFlow 清單。確保您要部署的 VAKFlow 已建置。
從清單中選擇 VAKFlow,然後按一下「部署」按鈕。
您可以配置 AI 參數,如 AI 影像、名稱或允許的域。
如果您想與您的朋友分享此AI,您也可以啟用該應用程式並分享連結(或二維碼)。
整合選項
香草Js
您可以直接從整合選項中的 vanillajs 選項複製 vanilla js 整合程式碼。在那裡您將獲得預設配置的所有變數。
否則以下是程式碼片段:
`
<script>
window.initVAKChat({
VAKFlowID: "Your_VAKFlowID",
btnText: "AI Assistant",
btnSize: "md",
theme: "light",
position: "relative",
contentWidth: "lg",
baseFontSize: "16px",
btnType: "gradientbutton",
btnWidth: "auto",
btnTextColor: "#ffffff",
introMessage: "Hello, How can I help you?",
})
</script>`
登入後複製
確保將 VAKFlowID 替換為您自己的 VAKFlowID。
ReactJS
要進行 React 集成,請造訪此連結。
確保將 VAKFlowID 替換為您自己的 VAKFlowID。
關於作者:
Ganesh 是 VAKX 的創辦人,該平台旨在讓每個人都能建立人工智慧助理。擁有人工智慧解決方案背景的他熱衷於幫助企業透過智慧助理實現任務自動化和規模化營運。
透過 ganesh@vakx.io 聯絡我
謝謝!
以上是使用 VAKX 建立您的無程式碼 AI 代理的詳細內容。更多資訊請關注PHP中文網其他相關文章!