在 Javascript 非同步中,await 提供了更具可讀性和「更乾淨」的方式來處理 Promise。 (您可以在這裡閱讀有關承諾的內容)。
首先讓我們來了解一下文法。
我們有 async 關鍵字,當我們宣告一個函數是異步的時,我們知道這個函數總是會回傳一個 Promise。即使你直接傳回一個值,JavaScript 也會自動包裝在一個 Promise 中。
首先我們必須知道,如果我們想使用await關鍵字,我們只能在非同步函數中使用它。
這個await關鍵字暫停非同步函數的執行,直到promise被解決或拒絕。
讓我們來看一個非常簡單的 async/await 範例,之後我們將使用一個更大的範例來比較完整的 Promise 方法(沒有 async/await)與 async/await 方法。

讓我們打破它:
現在我們了解了 async/await 的基礎知識,讓我們更深入地了解另一個帶有 Promise 的範例。
我們有 3 個函數,每個函數都傳回一個 Promise:

(這些功能的解釋可以在這裡找到)
現在,我們可以使用than()和catch()來呼叫這些函數:

此程式碼是 JavaScript 中 Promise 鏈的範例,其中非同步操作(如獲取資料)按順序執行,並且每一步都依賴上一步的結果。
一旦 getOrders(user.id) 解析,它將訂單陣列傳遞給下一個 .then() 內的回呼函數。
訂單已記錄到控制台。
然後,呼叫 getOrderDetails(orders[1]),它會取得訂單陣列中的第二個訂單(假設它存在)。
此函數傳回一個 promise,該承諾在獲取訂單詳細資訊時解析。
返回了 getOrderDetails() 的 Promise,因此下一個 .then() 等待這個 Promise 解決。
結果:

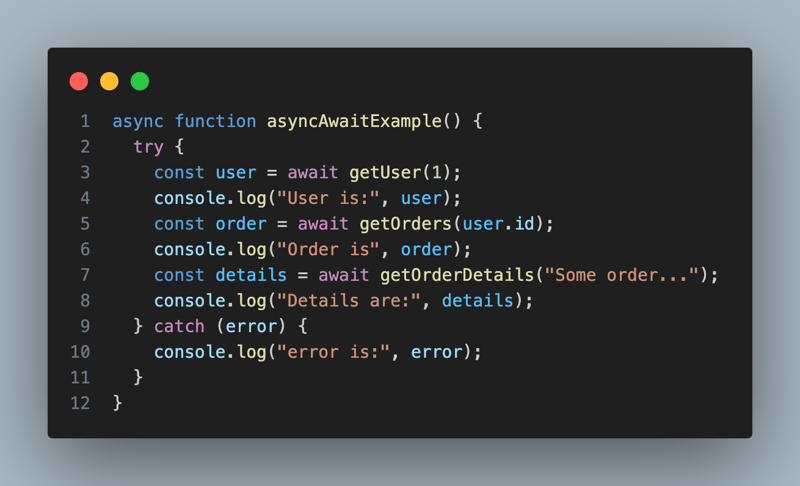
此程式碼是如何在 JavaScript 中使用 async/await 的範例,與 Promise 鏈方法相比,以更具可讀性的方式處理非同步操作。

說明:
1.非同步函數asyncAwaitExample():
4.catch (error) { console.log("錯誤是:", error); }:
結果:

1.可讀性:非同步程式碼看起來像同步程式碼,減少了巢狀 .then() 區塊或處理回調地獄的需要。
2.錯誤處理:使用簡單的 try-catch 區塊,您可以比使用具有 Promise 的 .catch() 更直接地處理錯誤。
3.可維護性:隨著邏輯變得越來越複雜,使用 async/await 比使用 Promise 鏈更容易遵循和維護。

以上是JavaScript 中的非同步、等待的詳細內容。更多資訊請關注PHP中文網其他相關文章!




