我最近發現了這個令人難以置信且簡單的身份驗證工具,可以在我的專案中實現,我想分享所有功能並逐步分享,以便您也可以在您的專案中使用它。
我是前端開發人員,當然,我對後端的了解非常模糊,尤其是在實現登入/註冊畫面時,使用者必須儲存開發個人的敏感和加密訊息。應用程序,這個令人難以置信且非常易於使用的工具作為一個選項出現,所以,話不多說,讓我們看一下示例和解釋。
在第一篇文章中,我們將在 Firebase 中建立專案並配置使專案正常運作所需的一切,所以...

登入 Firebase 時,前往選項建立專案。

然後,為您的項目命名(我建議輸入您的應用程式的名稱,在我的例子中為登入應用程式),然後點擊繼續。

下一步是是否為專案啟動Google Analytics,在我的例子中,我不會啟動它,但這取決於你,之後,只需點擊建立專案.

等待載入完成,然後點選繼續。

如果一切順利,將會出現此畫面。

現在下一步,前往此選項身份驗證。

在其中,轉到讓我們開始。

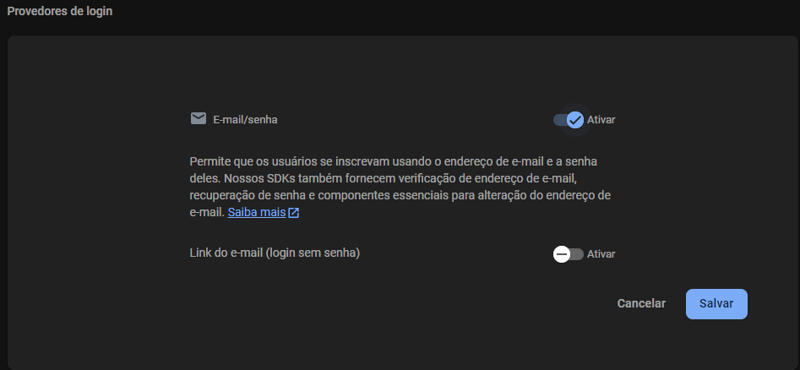
選擇選項電子郵件/密碼。

然後啟用登入選項並儲存設定。

您將看到它現在將在身份驗證主螢幕上顯示所選選項,如圖所示。

現在讓我們前往選項新增供應商,我們也會設定使用 Google 的登入。

只要選擇選項Google。

然後,您需要啟動,之後它將打開一個帶有項目的公共名稱的選項卡,它將在其中創建一個隨機名稱,但在在我的案例中,我將與項目相同的名稱login-app 並且它還會請求一封電子郵件以獲取支持,它通常會從Google 查找您的電子郵件,您只需要選擇,最後保存。

它將再次重定向到主身份驗證螢幕,現在顯示兩個活動的提供者。

創建專案和配置試衣間的這一部分終於結束了✨,我保證我們會盡快動手並讓一切順利進行。
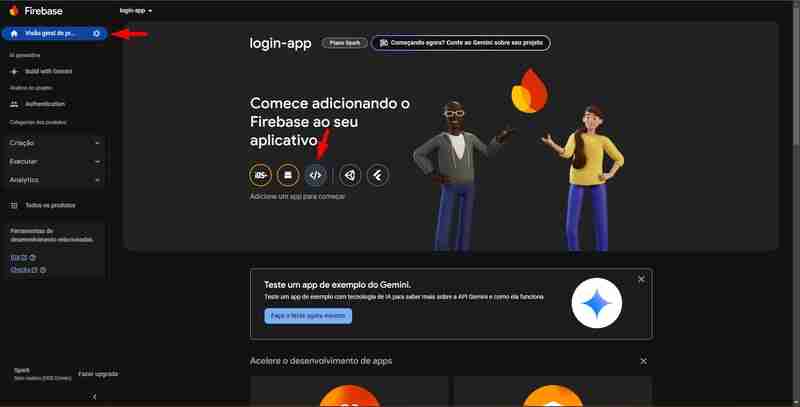
現在,我們需要返回 Firebase 主頁,以便在程式碼中取得將 Firebase 整合到我們的專案中所需的程式碼。
在項目概述中,讓我們選擇Web。
應用程式

所以讓我們給這個應用程式一個暱稱,我再次選擇命名login-app,然後點擊註冊應用程式。

完成此操作後,它將為我們提供將 SDK 添加到專案所需的一切,從安裝 firebase 的命令到 Web 應用程式設定。

請注意,在新增 SDK 的這一部分中,您可以選擇使用 npm 或 script 標籤,就我而言,因為我們的想法是將其整合到 Vue JS 專案中,所以無論如何我都會使用 NPM。
現在,最後讓我們來看看最重要的,程式碼。

以上是使用 firebase Vue JS 登入/註冊 #STEP的詳細內容。更多資訊請關注PHP中文網其他相關文章!




