電子郵件通知對於現代 Web 應用程式至關重要。在本指南中,我們將使用 Express.js 和 Gmail 的 OAuth2 驗證來建立安全的電子郵件通知服務。我們的服務將接受 webhook 請求並根據傳入資料自動發送電子郵件。
我們將建立一個 Express 伺服器:
首先,安裝所需的軟體包:
npm install express body-parser nodemailer googleapis dotenv
使用您的憑證建立 .env 檔案:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
如果您在設定這些憑證時遇到任何困難,就像我一樣,您可以按照以下步驟操作...
第 1 步:建立新的 Google Cloud 專案:
a.前往 https://console.cloud.google.com/
b.點選頁面頂端的項目下拉清單
c.點選「新項目」
d.輸入項目名稱並點選「建立」

第 2 步:啟用 Gmail API:
一個。在左側邊欄中,前往「API 與服務」> 「圖書館」
b.搜尋「Gmail API」
c.點選“Gmail API”,然後點選“啟用”

第 3 步:設定 OAuth 同意畫面:
一個。前往「API 與服務」> 「OAuth 同意畫面」
b.選擇「外部」作為使用者類型,然後按一下「建立」
c.填寫必填欄位:
- 應用程式名稱:[您的應用程式名稱]
- 使用者支援電子郵件:[您的電子郵件]
- 開發者聯絡資訊:[您的電子郵件]
d.點選「儲存並繼續」
e.在「範圍」頁面上,點選「新增或刪除範圍」
f.尋找並選擇「https://mail.google.com/」範圍
g。點擊“更新”,然後點擊“儲存並繼續”
h.在「測試使用者」頁面,點選「新增使用者」
我。新增您的 Gmail 地址並點擊「儲存並繼續」
j。查看摘要並點擊“返回儀表板”
第 4 步:建立 OAuth2 憑證:
一個。前往「API 與服務」> 「憑證」
b.點選「建立憑證」> “OAuth 用戶端 ID”
c.選擇「Web應用程式」作為應用程式類型
d.名稱:[您的應用程式名稱]
e.授權的 JavaScript 來源:新增伺服器的網域(例如,用於本機開發的 http://localhost:3000)

f.授權重新導向 URI:
- 新增:https://developers.google.com/oauthplayground
- 新增伺服器的回呼 URL(如果有的話)(例如,http://localhost:3000/auth/google/callback)
g。點選「建立」
h.彈出視窗將顯示您的客戶端 ID 和客戶端金鑰。安全地保存這些。
第 5 步:取得新的刷新令牌:
一個。前往 https://developers.google.com/oauthplayground/

b.點選右上角的齒輪圖示(如設定)
c.點選複選框「使用您自己的 OAuth 憑證」
d.輸入您的新客戶端 ID 和客戶端金鑰
e.關閉設定
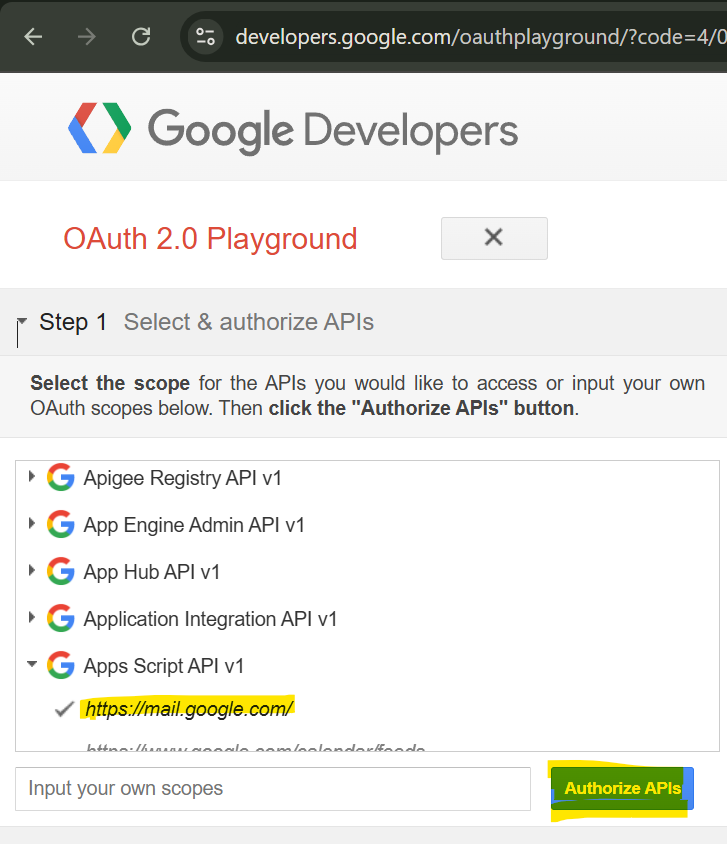
f.在左側邊欄中,找到「Gmail API v1」
g。選擇 https://mail.google.com/
h.點選「授權API」
我。選擇您的 Google 帳戶並授予請求的權限
j。在下一個畫面上,按一下「將授權碼兌換為令牌」
k.從回應複製「刷新令牌」
如果您在過程中或測試電子郵件功能時遇到任何問題,請提供您在評論中看到的具體錯誤訊息或行為。
讓我們一步一步分解實現:
npm install express body-parser nodemailer googleapis dotenv
這部分設定我們的 Express 伺服器並導入必要的依賴項。我們使用 body-parser 來解析 JSON 請求,並使用 dotenv 來管理環境變數。
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
我們使用 Google 的驗證庫建立 OAuth2 用戶端。這可以使用 Gmail 的 API 處理令牌刷新和身份驗證。
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
此功能:
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
我們的 webhook 端點:
用curl或Postman測試你的webhook:
npm install express body-parser nodemailer googleapis dotenv
常見問題及解決方案:
您現在擁有一個安全的、OAuth2驗證的電子郵件通知系統!此實現為建構更複雜的通知系統提供了堅實的基礎,同時保持安全性和可靠性。
希望這篇文章對您設定電子郵件服務有用。
編碼愉快! ?
以上是建置專業電子郵件服務:Gmail OAuth Express Webhooks的詳細內容。更多資訊請關注PHP中文網其他相關文章!




