單獨的 JavaScript、HTML 和 CSS,以及整個前端及其龐大的 Web API 和外部函式庫生態系統,有時可能會出現意想不到的行為。這是一個充滿怪癖的領域,即使是經驗豐富的開發人員也會發現自己會仔細檢查看似簡單的事情。無論是忘記的方法簽名還是文件中的空白,總是有一些東西需要驗證或澄清。
在我的職業生涯中,我一直在使用各種工具來測試 JavaScript 片段並嘗試 HTML/CSS。讓我們簡單地看一下其中的一些。
Chrome DevTools 中的控制台長期以來一直是我進行快速 JavaScript 測試的首選。無論我在哪個網站,我都可以打開 DevTools 並當場運行程式碼片段。雖然今天人工智慧可以回答許多問題,但我仍然發現自己轉向 MDN,打開 DevTools 控制台,並親自驗證事情。

DevTools Console 非常適合簡單、簡短的 JavaScript 片段。但當涉及到更廣泛的程式碼或 npm 套件時,我需要更合適的東西。
CodePen 是一款經過時間考驗的工具,非常適合修改 HTML 和 CSS。但是,我不經常將它用於 JavaScript,因為它缺乏自動完成和 TypeScript 類型提示。雖然您可以新增外部 npm 程式庫,但缺少 TypeScript IntelliSense 使其對 JavaScript 編碼的吸引力降低。

StackBlitz 是一個強大的工具,借助 WebContainers,可以在瀏覽器中提供功能齊全的開發環境。它是我測試大型 JavaScript/TypeScript 程式碼片段或涉及 npm 套件的任何內容的首選。編輯器提供 TypeScript 類型,甚至對於已安裝的 npm 套件也是如此,就像在 IDE 中一樣。
雖然 StackBlitz 非常強大,但有時對於處理簡單的事情(例如使用 date-fns 格式化日期)來說,它有時會讓人感覺有點矯枉過正。這是一個很棒的工具,但你必須經歷幾個步驟:建立專案、等待 WebContainer 啟動、安裝 date-fns 依賴項、刪除預設樣板,最後編寫你想要測試的程式碼。

發現 RunJS 對我來說改變了遊戲規則。我喜歡它在程式碼旁邊顯示每個表達式的結果的方式。這使得測試片段變得非常高效,而不需要不斷地使用 console.log 或斷點。
RunJS 不是開源的,而且免費提供有限的功能,但它非常有用,所以我毫不猶豫地購買了許可證。然而,RunJS 有其局限性。例如,它僅用於使用 JavaScript – 它沒有 HTML/CSS 輸入支持,並且沒有預覽視窗。此外,每個 JavaScript 緩衝區都是單獨執行的;您無法使用匯入/匯出將它們捆綁在一起。

有一天,我發現自己在想,如果將上述工具的優秀部分組合成一個工具,那該多好:
我希望有一個簡單的JS Playground,但仍然足夠方便且對開發人員友好,這樣我就可以從MDN、StackOverflow 或npm 包文檔中復制粘貼代碼片段,並觀看它立即生效– 無論是JS、 TS、 JSX、HTML、CSS 或所有這些。
此外,我當時是 Vue 開發人員,我喜歡 VueJS Playground,因為它的簡單性和無伺服器特性,您可以立即開始編碼,無需登入或等待的麻煩。
受到這些想法的啟發,我製作了 https://jsrepl.io。
JSREPL 99% 是無伺服器的。 Playground 由客戶端 JavaScript 和 WebAssembly 支援。無需登入或註冊。而且您仍然可以與其他人共享您的 REPL,因為狀態直接序列化到 URL 中(是的,我知道,URL 感覺很龐大 - 這是一個缺點。我計劃實現可選的伺服器端保存)。
以下是使用 JSREPL.io 的一些方法。
測試古怪的 JavaScript 表達式,例如 [] {}、{} [] 或 NaN == NaN。雖然對於實際項目來說並不實用,但探索它們可能很有趣。更有用的範例包括嘗試 Promises、Array.prototype.reduce、String.prototype.replace 或 Web API(如 fetch、檔案系統 API 或地理位置 API)。

借助 Monaco 編輯器一流的 TypeScript IntelliSense,您可以探索 TypeScript、檢查類型並了解其工作原理。

使用 JSREPL 試驗 HTML 和 CSS,並使用預覽視窗查看瀏覽器中的外觀。

由 esbuild 提供支持,JSREPL 允許您使用多個 JavaScript 和 TypeScript 檔案作為 EcmaScript 模組,相互交叉依賴,將它們附加到 HTML,並將所有內容捆綁在一起。

JSREPL 讓您可以輕鬆使用 npm 包,無需任何額外的步驟。當您需要探索包的 API 或嘗試將其整合到專案中時,這非常有用。如果提供了類型,您將自動取得導入的 npm 套件的 TypeScript IntelliSense。


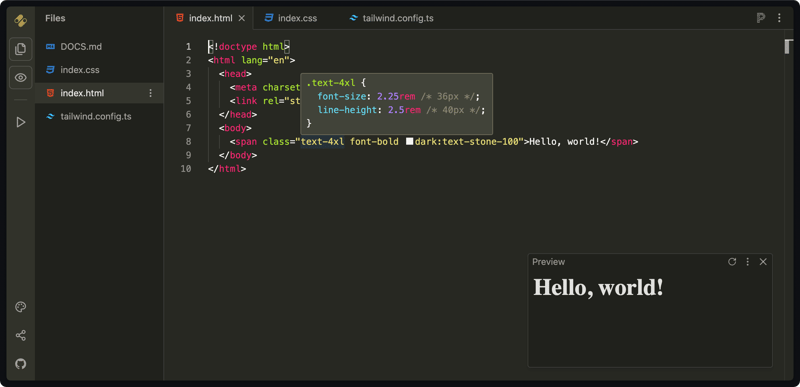
Tailwind CSS 是開箱即用的。只需在 CSS 檔案中撰寫 Tailwind CSS 指令,即可在編輯器中享受 Tailwind CSS IntelliSense 和自動完成功能。
JSREPL 提供完整的 Tailwind CSS 體驗。您可以定義自己的 Tailwind 配置,使用 @apply 指令,產生的 CSS 將僅包含使用的類別。也支援 Tailwind 插件,只要它們與瀏覽器環境相容。
請注意,Tailwind Preflight 預設為停用狀態,但您可以根據需要啟用它。

JSREPL 開箱即用地支援 React 和 JSX/TSX,並在編輯器中提供適當的 JSX IntelliSense 和語法突出顯示。

https://jsrepl.io 的本質是提供一個簡單但現代的遊樂場來玩 JavaScript/TypeScript/HTML/CSS,讓您能夠快速、不受干擾地測試程式碼片段。
雖然它不能取代 StackBlitz 或您的 IDE,但它可以成為您工作流程的絕佳補充。
JSREPL 完全免費且開源。您可以在 GitHub 上查看原始程式碼。
JSREPL 處於早期階段,我正在積極致力於添加新功能。請繼續關注更新!
以上是探索 JSREPL.io – JavaScript REPL 和 Playground的詳細內容。更多資訊請關注PHP中文網其他相關文章!




