HTML meta 標籤中 viewport 的設定
設計網頁時, 都會加上以下這行 meta 標籤:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
以便在手機螢幕上也能顯示可以輕鬆閱讀文字的網頁, 不過我自己一直沒有仔細研究這行在說什麼, 今天剛好花了點時間測試, 記錄下來。
要素一:以 devicePixelRatio 調整 px 大小
實際在顯示網頁時是以CSS 像素(px) 為基準, 這個CSS 像素並不是實際硬件的像素, 兩者之間對應的關係就由window.devicePixelRatio 來決定, 若這個比例是2,就表示在目前的裝置中, 會用2×2 個像素來代表一個px, 透過這個比例, 就可以讓同樣px 數的字在不同尺寸的裝置上都能顯示合適的大小, 而不會顯示過小無法閱讀。以下是我在不同裝置或不同顯示比例下得到的 devicePixelRatio 比例:
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
你可以看到即使是相同的裝置上, 不同的瀏覽器也可能會有不同的比例, 顯示時就是以這個比例為基準, 表示一個 px 的大小。
要素二:設定 viewport 的大小
所謂的 viewport, 指的就是瀏覽器視窗內可以用來顯示網頁的區域, 這個大小一樣是使用步驟一得到的 px 為單位。在手機這類裝置上因為沒有視窗, 所以 viewport 是一個假想的虛擬視窗。
viewport 的設定中, 最重要的是 width(寬度), 可以設定為 1~10000, 它會影響網頁元素的排列、文字折行等等。在手機裝置上, 如果想把viewport 設定為和螢幕一樣寬, 可以從裝置的實際像素寬度值除以devicePixelRatio 得到以px 為單位的viewport 寬度值;或者直接設定為device-width 由系統幫你計算,讓網頁的寬度與裝置的螢幕寬度一致。如果沒有設定 viewport, 預設值為 980。
在 JavaScript 中, 你可以透過以下方式取得螢幕與 viewport 以 px 為單位的寬度:
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
要素三:縮放比例
檢視頁面時, 使用者可以縮放, 在 viewport 設定中的 initial-scale 就是設定首次載入頁面後的縮放比例 (0.1~10.0)。如果沒有設定, 瀏覽器預設會自動縮放到能夠顯示頁面橫向完整內容的最大比例。
前面提過, 沒有設定viewport 時預設寬度會是980px, 以剛看到的Google Pixel 8A 的Firefox 為例, 螢幕寬度是1080/2.6087 = 414px, 瀏覽器必須將網頁縮到414/ 980 =42.2% 才能完整顯示網頁橫向的內容, 導致字太小無法閱讀。
如果需要, 也可以在 viewport 中設定 minimum-scale 限制使用者可以縮放的最小倍數, 預設為 0.1。如果完整顯示網頁橫向內容的最大縮放倍數比 minimum-scale 設定的倍數大, 就會取代 minimum-scale 的設定, 也就是最小只能縮到可以顯示網頁橫向內容為止。你也可以設定 maximum-scale 限制最大倍數, 預設為 10。或者也可以進一步透過設定 user-scalable 設定 1/0 或是 yes/no 限制使用者可無法縮放。
在 JavaScript 中可以如下方式取得目前頁面的縮放倍數:
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
實測
以下我們就以底下的網頁實際測試:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
電腦上的 Firefox
在電腦上的 Firefox 顯示如下:

你可以看到 viewport 的寬度就是目前瀏覽器視窗的寬度 646px, 即使把 viewport 設定拿掉, 顯示結果也不會改變。如果刻意把 viewport 的寬度設定的比視窗寬, 例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
也不會影響 viewport 的實際值, 也就是說, 對於一般電腦上的瀏覽器來說, 設不設定 viewport 並沒有差別。
手機上的 Firefox
如果沒有設定 viewport, 把剛剛 HTML 內容的 viewport 設定變成註解:
<meta name="viewport" content="width=1200, initial-scale="1.0">
在手機上的 Firefox 顯示如下:

把縮小顯示的部分放大, 會看到:

由於預設的 viewport 寬度是 980, 為了能夠完整顯示網頁橫向內容, 所以自動縮小到 0.4224 倍, 以便顯示網頁的橫向內容。此倍數比 minimum-scale 的預設值 0.1 大, 會取代 minimum-scale 的設定, 用戶即使自行縮小顯示最多也就只能縮小到 0.4224 倍。
設定 viewport 與螢幕等寬
如果把 viewport 的設定加回去:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
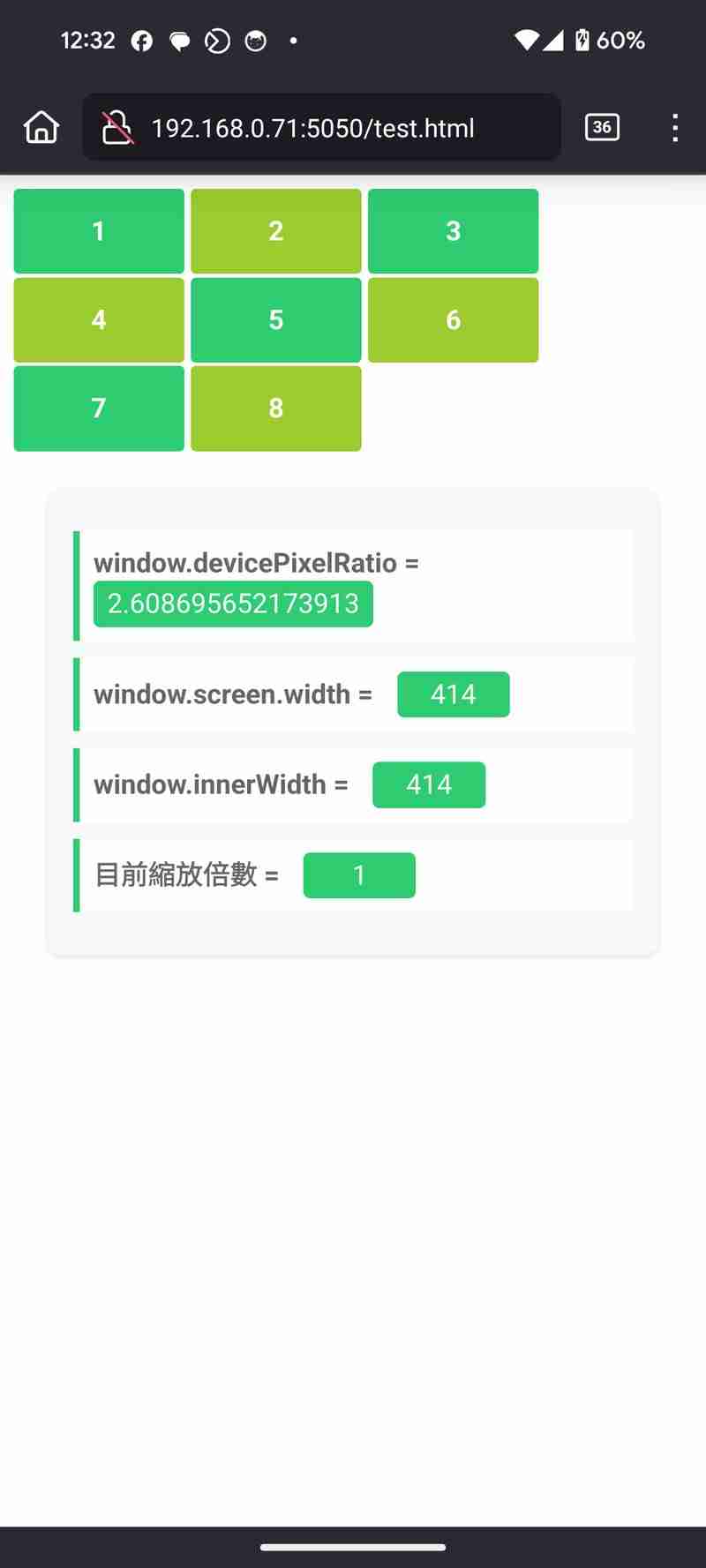
看到的畫面就會是這樣:

你可以看到現在viewport 的寬度(window.innerWidth) 和裝置螢幕的寬度(window.screen.width) 是一樣的, 都是414px, 會以此寬度顯示網頁, 並且縮放倍數是1, 可以清楚閱讀顯示的網頁內容。由於這是可以顯示網頁橫向內容的最大縮放倍數, 也會取代 minimum-scale 預設的 0.1, 用戶自行縮放頁面最小只能縮到 1 倍。
如果保留預設縮放倍數為 1, 但是不設定 viewport 寬度, 像這樣:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
實際結果就跟設定寬度為 device-width 一樣。
刻意設定 viewport 寬度
如果刻意設定 viewport 寬度為 980:
<meta name="viewport" content="initial-scale=1.0">
就會如下顯示:

由於現在 viewport 的寬度比螢幕寬, 所以在排列時就會延伸到螢幕外的範圍, 你也可以從實際顯示的結果看到螢幕寬度的確是 980。
如果刻意將 viewport 寬度設成比螢幕窄, 像是:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
瀏覽器會以螢幕寬度為最低的 viewport 寬度, 所以顯示結果會和設定寬度為 device-width 一樣:

如果只有設定 viewport 寬度, 沒有設定 initial-scale, 像是這樣:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
仍會採用 1.0 為啟始的縮放倍數。
設定大於 1 的啟始倍數
如果更改縮放倍數, 就可以在網頁首次載入後就採用指定的縮放倍數, 例如:
<meta name="viewport" content="width=1200, initial-scale="1.0">
就會看到放大 3 倍的結果:

請注意 initial-scale 只對首次載入網頁有效, 即使你修改設定重新載入網頁, 如果原本該網頁的縮放倍數合乎新設定的縮放範圍內, 就會維持原本的縮放倍數。因此建議開啟新的隱私權頁面測試會比較準, 否則可能會發生修改 initial-scale 卻不會改變顯示比例的狀況。
如果你就是要強制使用者以放大倍率觀看網頁, 可以設定 minimum-scale, 不過這應該是從一開始設計時就把網頁內容放大才比較正確。
設定小於 1 的啟始倍數
initial-scale 也可以設為小於1, 也就是縮小顯示, 但若是viewport 寬度照比例縮小會比螢幕寬度小, 就會違反最小只能縮小到可以顯示網頁完整橫向內容的規則, 瀏覽器就會自動將目前設定的viewport 寬度除以縮小倍數, 讓網頁可以保持縮到最小倍數時可以呈現完整橫向的內容。例如, 若設定為 0.5:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
就會把 viewport 的寬度變成 414/0.5=828px:

放大看詳細的數據:

如果一開始把 viewport 寬度設得夠寬, 就會保持 meta 標籤中的設定, 例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
結果如下:

你可以看到寬度不變:

圖片的顯示
如果你在網頁中放入圖片, 這時候圖片的解析度會以px 為單位解譯, 所以一張200×200 的圖片, 在devicePixelRatio 為2 的裝置上, 就會以400×400 個實體像素來顯示。例如在剛剛的網頁最後面我們加上了一張圖片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
這是一張 584×604 大小的圖片:

網頁顯示結果如下:

你會看到由於圖片比較寬, 所以超過了螢幕邊界, 但是整體的頁面仍然是以 viewport 設定的寬度來編排, 因此 4 號方塊被擠到第二列。這種情況下, 使用者可以縮小的倍數可以比 initial-scale 設定的 1.0 小, 最小可到能夠完整顯示圖片的寬度為止, 像是這樣:

上圖就縮小到了 0.749 倍。
如果刻意把 viewport 寬度設成與圖片同寬:

你可以看到跟剛剛的結果不同, 現在上方的 4,5 兩個方塊都排到第一列了, 這是因為 viewport 的設定變寬了。
以上是HTML meta 標籤中 viewport 的設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










