目錄
Vite 與 Webpack:哪一個最適合您的專案?
Nov 05, 2024 am 03:09 AM隨著 Web 應用程式的成長,對更快、更有效率的開發工具的需求也在成長。多年來,Webpack 一直是首選的捆綁程序,以其強大的功能和廣泛的插件選項為複雜的應用程式提供支援。然而,Vite 最近成為一種流行的、更快的替代方案,旨在創造更流暢、更現代的開發體驗。
無論您是要啟動新的單頁應用程式還是嘗試加快現有專案的速度,選擇正確的工具都可以對您的工作效率、建置時間和專案效能產生重大影響。在本文中,我們將詳細分析 Vite 和 Webpack 之間的主要區別,以了解它們的優點、缺點和最佳用例,以幫助您決定哪一個適合您的需求。
讓我們根據以下標準來評估它們:
1. 性能
測試環境
- Node.js:v22.x
- 硬體:8GB RAM,Macbook M3
- 專案類型:React 應用程式
- 依賴項:React、React-DOM 和一些必要的函式庫
1.1 開發速度與 HMR
此分析比較了 Webpack 和 Vite 在不同專案規模下的開發效能,重點在於啟動時間、熱模組替換 (HMR) 和記憶體使用量。
小項目(
Feature
Vite
Webpack
Dev Server Start
131ms
960ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
30MB
103MB
中型項目(50 個文件)
Feature
Vite
Webpack
Dev Server Start
139ms
1382ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
36MB
168MB
大型專案(100 個文件)
Feature
Vite
Webpack
Dev Server Start
161ms
1886ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
42MB
243MB
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

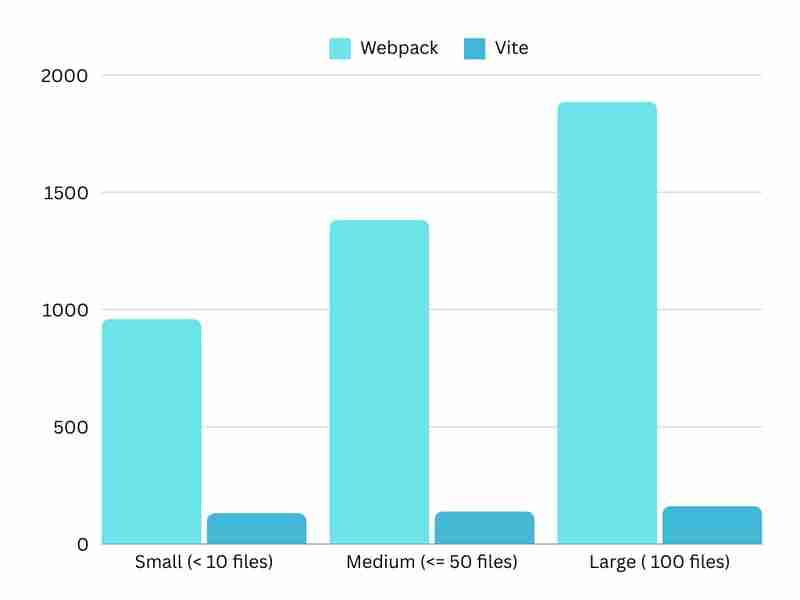
此圖表示檔案數量增加時的開發伺服器啟動速度(毫秒)。
主要發現
- 開發伺服器啟動時間
- Vite 在所有專案規模上都明顯更快。
- 即使項目持續成長,也能保持快速(131 毫秒 → 161 毫秒)。
- Webpack 隨著規模的成長而顯著減速(960ms → 1886ms)。
- 熱模組更換(HMR)
- Vite 保持一致的
- Webpack 在 100-500 毫秒時慢了 2-10 倍。
- 無論專案大小,Vite 的速度優勢始終保持不變。
- 記憶體使用情況
- Vite 的記憶體效率更高。
- 小專案:Vite 使用記憶體減少 71%(30MB vs 103MB)。
- 大型專案:Vite 使用記憶體減少 83%(42MB vs 243MB)。
- Webpack 的記憶體使用量隨著專案大小的增加而成長得更快。
- 可擴充性
- 隨著專案的成長,Vite 表現出最小的效能下降。
- Webpack 效能隨著專案的增加而顯著惡化。
- 隨著專案規模的增加,工具之間的差距越來越大。
2.建造速度(縮小建造)
小項目(
Feature
Vite
Webpack
Build Time
242ms
1166ms
Build Size
142KB
156KB
中型項目(50 個文件)
Feature
Vite
Webpack
Build Time
363ms
1936ms
Build Size
360.77KB
373KB
大型專案(100 個文件)
Feature
Vite
Webpack
Build Time
521ms
2942ms
Build Size
614KB
659KB
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

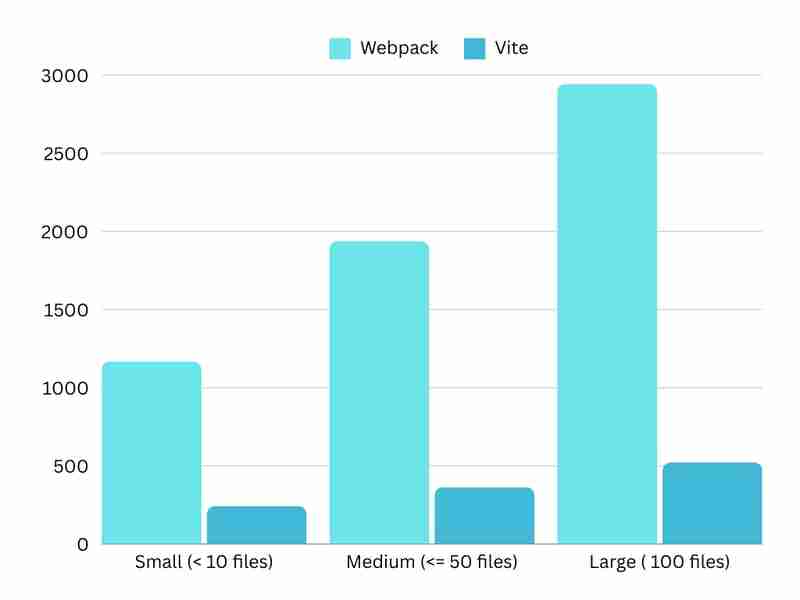
此圖表示檔案數量增加時的建置時間速度(毫秒)。

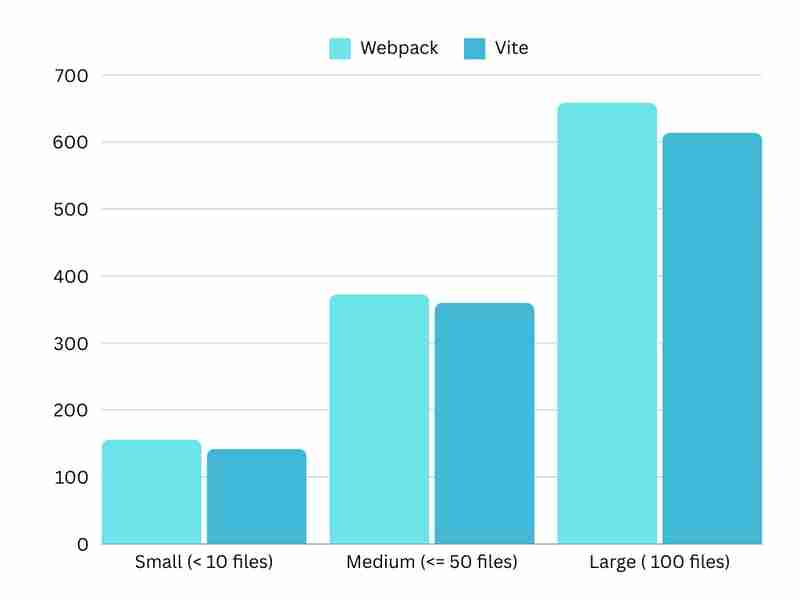
此圖表示檔案數量增加時的建置大小(KB)。
主要發現
- 速度: Vite 在所有專案規模上都表現出一致的速度優勢,實現的建置時間比 Webpack 快 5 到 6 倍。
- 大小: Vite 在不同的專案規模中始終提供比 Webpack 更小的更小的建造尺寸。這種效率隨著專案的複雜性而提高,在較大的建置中尤其明顯,其中 Vite 的輸出比 Webpack 的輸出幾乎小 45 KB。
2. 配置
Vite基本配置
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
登入後複製
Webpack基本配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
登入後複製
- Vite:配置非常少,主要需要插件(如 React 的 @vitejs/plugin-react)。使用 Vite 固定的預設設置,開發伺服器設定(伺服器)和建置設定非常簡單。
- Webpack:需要額外的入口、輸出和插件配置(例如,HtmlWebpackPlugin)。 JavaScript 和 CSS 的基本功能需要特定的載入器(babel-loader 和 css-loader)。
進階配置
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3.舊版瀏覽器支援
- Webpack 具有高度可設定性,使其適合需要與現代和舊版瀏覽器相容的項目。只要配置正確,它幾乎可以支援任何瀏覽器版本。
- Vite 針對現代開發環境進行了最佳化,並專注於支援 ES 模組的瀏覽器。對於舊版瀏覽器支持,Vite 依賴 @vitejs/plugin-legacy 插件,該插件引入了一些複雜性和性能權衡。
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
IE11 支援
ES 模組
以上是Vite 與 Webpack:哪一個最適合您的專案?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















