我們將詳細研究NodeList和HTMLCollection以及NodeList和HTMLCollection。
首先,兩者都有一個 length 屬性,傳回列表(集合)中元素的數量。
HTMLCollection 已上線;getElementsByClassName() 或getElementsByTagName() 傳回一個即時HTMollection🎜給定 類別名稱的所有子元素的類似數組的物件.
範例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
輸出 :

當底層文件變更時,HTMLCollection 會自動更新。
讓我們寫一個範例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
輸出 :

HTMLCollection 會更新因為它是即時的
querySelectorAll() 傳回一個 static (非即時) NodeList 表示與指定群組相符的文件元素清單選擇器。但是 childNodes 回傳一個 live NodeList。
範例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
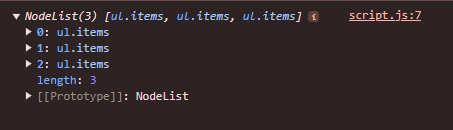
const selected = document.querySelectorAll(".items")
console.log(selected)
輸出 :

querySelectorAll() 傳回的 NodeList 不會自動更新,因為 它是非活動的。
讓我們寫一個範例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
輸出 :


從輸出可以看出,當將新的HTML 標籤加入到具有卡片類別的元素時,瀏覽器會更新,但NodeList 不會更新,因為NodeList 不活動.
當底層文件發生變更時,childNodes 傳回的 NodeList 會自動更新,因為它是活動的。
範例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
輸出 :

從輸出可以看出,當一個新的 HTML 標籤加入到具有卡片類別的元素時,NodeList 會更新因為它是活動的。
總之,HTMLCollection 總是即時集合。 NodeList 通常是靜態集合。
我們檢查了 NodeList 和 HTMLCollection 是什麼。現在您知道什麼是 NodeList 和 HTMLCollection 了。
以上是NodeList 和 HTMLCollection :即時集合和靜態集合的詳細內容。更多資訊請關注PHP中文網其他相關文章!




