您好!我想介紹一下我的項目,DecodeDeps。是一款提升JavaScript和TypeScript開發效率的開發工具。
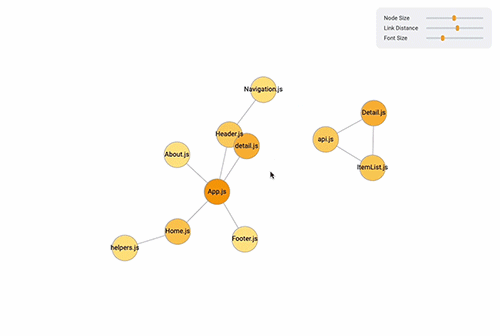
DecodeDeps 是一個用於分析和視覺化 JavaScript、JSX、TypeScript 和 TSX 專案中的模組相依性的工具。它透過 import 和 require 語句識別模組,並以圖形方式表示模組之間的關係,幫助您建立更結構化的程式碼庫。
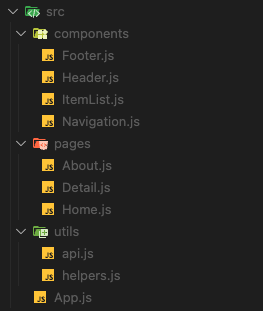
第 1 步。 準備您的專案並安裝庫。

步驟 2. 輸入指令。

步驟 3. 在 localhost5001 上檢查結果。

這個專案是開源的,我們隨時歡迎您的回饋和貢獻。我不斷努力透過添加新功能並提供定期更新來將 DecodeDeps 開發為更有效率的工具。
如果您想嘗試使用此程式庫,請造訪 GitHub。
https://github.com/jnoncode/decode-deps
謝謝!
以上是我為 JavaScript 和 TypeScript 製作了一個依賴圖庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




