使用 ESLint 限制某些語法
ESlint 是一個很棒的工具,可以使我們的程式碼更加一致,並為我們的團隊節省大量時間。有大量的插件可以處理大多數通用用例,但有時我們有一些特定的需求,創建自己的規則會花費太多時間。
對於最簡單的情況,當我們只想禁止使用某個函數(或實際上的其他任何內容)時,我們可以利用預設規則:no-restricted-syntax。
理解抽象語法樹 (AST)
在寫第一個選擇器之前,我們需要先了解底層系統。 AST 只是以嵌套物件(因此 AST 中的「樹」)形式表示的程序,由「解析器」建立。它非常靈活,因為它可以輕鬆讀取、查詢和操作。另一種方法是使用正規表示式,但這會很難讀寫。所以這基本上是一個中間步驟,透過理解我們的程式碼,IDE 可以完成所有偉大的事情。
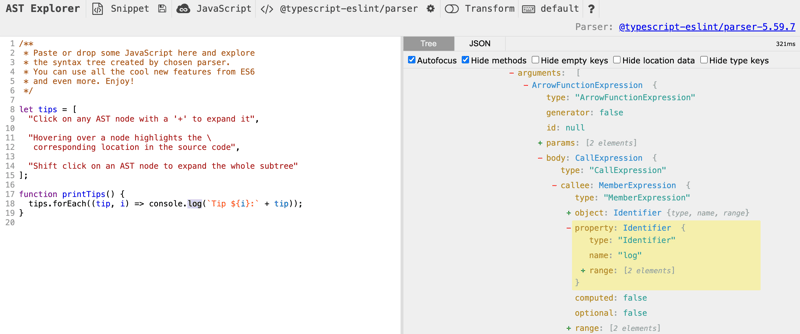
要了解它的工作原理,我們可以使用AST Explorer,這是一個方便的工具,可以並行顯示一些程式碼及其AST,您可以將滑鼠懸停或點擊程式碼的任何部分以突出顯示其相應的AST 部分:

⚠️ 更改語言時請注意正確選擇解析器。
例如,在編寫 Vue 程式碼時,請務必在我們的範例中使用 vue-eslint-parser,因為我們要編寫一個 ESlint 選擇器。您也可以檢查 @vue/compiler-dom 輸出的內容,但您無法使用 ESlint 規則查詢結果樹。
建立選擇器
我們需要的第二個有用工具是 ESLint 選擇器文件。它列出了我們可以用來查詢 AST 的表達式,如果您習慣使用 CSS,它可能會感覺很熟悉。它基於相同的「級聯」行為,具有後代、兄弟、節點和屬性過濾等匹配器。以下是文件中的一些範例:
- AST 節點類型:ForStatement
- 屬性值:[attr="foo"]
- 巢狀屬性:[attr.level2="foo"]
- 欄位:函數宣告>識別符.id
所以,給這段程式碼:
它將使用 @typescript-eslint/parser 產生以下 AST:
在我們的例子中,我們需要匹配一個名為dayjs(帶有name屬性的識別碼)的函數呼叫(CallExpression)。我們還需要直接後代選擇器 >確保我們不匹配任何巢狀有 dayjs 標識符的函數呼叫。所以選擇器將是 CallExpression >標識符[name="dayjs"].
範例
簡單的功能選擇器
這是我們的選擇器,用於防止在沒有 UTC 的情況下使用 dayjs,您可以在 ESLint Playground 中嘗試:
Vue 模板內部
這是另一個範例,禁止在Vue 範本中以(相當hacky)的方式在範本中設定局部變數(請注意,該規則以vue/ 為前綴,因為它需要eslint-plugin-vue 套件):
順便說一下,您可以在這裡閱讀更多關於這個奇怪的技巧的信息,它在過去給我們帶來了一些反應性問題,所以我們決定完全禁止它。
使用正規表示式
這是最後一個例子,我們遇到了需要禁止使用一組特定翻譯的情況,因此我們必須找到第一個參數以導出開頭的 t (或任何變體)函數。 :
結論
如果您很難找到正確的選擇器,您可以向 ChatGPT 尋求協助!它也很擅長解釋選擇器:

此外,如果您只需要限制進口,使用 no-restricted-imports 規則會更簡單:
這個解決方案在最簡單的情況下效果很好,但它不會讓你提出自動修復。為了獲得更完整的解決方案,應建立自訂規則。
感謝這些規則,我們不會重複同樣的錯誤兩次,從而節省了時間!
以上是使用 ESLint 限制某些語法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






