網路為基礎的醫療處方管理系統

該專案是一個基於網路的醫療處方管理系統,旨在簡化創建和提交醫療處方的過程。該應用程式具有用戶友好的介面,允許醫生輸入有關自己和患者的基本資訊。在當今快節奏的醫療保健環境中,有效管理處方對於醫療保健提供者和患者都至關重要。基於網路的醫療處方管理系統旨在解決創建、提交和管理醫療處方所涉及的複雜性。該系統不僅簡化了流程,還提高了處方的準確性,最大限度地減少錯誤,並改善整體患者護理。
專案示範連結
https://youtu.be/luYQj7LR3wg
?主要特點:
醫生資訊:該表格記錄了重要的詳細信息,例如醫生姓名、醫療執照號碼、診所地址、電子郵件和電話號碼。
病患資訊:它收集病患特定數據,包括姓名、出生日期、性別、地址、電子郵件和電話號碼。
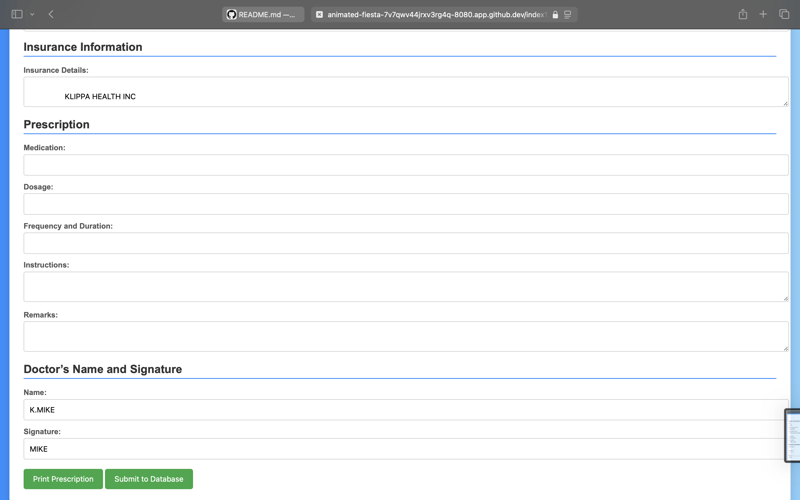
保險詳細資料:系統提供了一個用於輸入保險資訊的部分,以便更好地管理患者。
處方詳情:醫生可以指定藥物、劑量頻率和說明,以確保處方準確。

- 列印並提交:使用者可以直接從介面列印完成的處方並將資訊提交到安全資料庫。

- 後端整合:使用 Express.js 和 SQLite 建立的伺服器處理表單提交並將資料安全地儲存在資料庫中。
後端整合

?結論:
基於網路的醫療處方管理系統是一種創新的解決方案,旨在提高醫療機構中處方管理的效率。透過減少文書工作、最大限度地減少錯誤以及改善醫療保健提供者和患者之間的溝通,該系統為更好的患者護理做出了重大貢獻。
隨著醫療保健不斷發展,採用這樣的數位解決方案對於應對現代醫學的挑戰至關重要。
該計畫不僅簡化了處方流程,還使醫療保健專業人員能夠透過明智的決策和有效的病患資訊管理來提供更好的照護。
這樣做的目的是為醫療保健行業的處方管理方式製定新標準,為優先考慮患者安全和護理品質的未來鋪平道路。
原始碼連結
https://github.com/SNS-Srinivasu/E-Prescription-web-app
以上是網路為基礎的醫療處方管理系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢










