 JavaScript 是最通用的程式語言之一,也是創意編碼、遊戲開發和 Web 開發的核心工具。無論您是初學者還是想要刷新知識,本指南都提供了基本 JavaScript 概念的快速概述,旨在幫助您快速入門。您還將學習如何利用 codeguppy.com(一個適合初學者的線上編碼平台)來練習您的技能。從變數到迴圈和函數,本文可作為快速入門 JavaScript 的參考。
JavaScript 是最通用的程式語言之一,也是創意編碼、遊戲開發和 Web 開發的核心工具。無論您是初學者還是想要刷新知識,本指南都提供了基本 JavaScript 概念的快速概述,旨在幫助您快速入門。您還將學習如何利用 codeguppy.com(一個適合初學者的線上編碼平台)來練習您的技能。從變數到迴圈和函數,本文可作為快速入門 JavaScript 的參考。
讓我們從探索 JavaScript 語法開始我們的文章。
變數用於儲存數字、字串(文字)甚至複雜物件等資料。請記住:
let x;
let x = 1;
let s = "Hello, World!";
使用 let 宣告變數後,可以根據需要多次為其分配/重新分配不同的值。
您可以使用簡單的常數甚至包含常數、其他變數甚至同一變數的複雜表達式來分配它!計算機非常擅長評估表達式。
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if 語句非常適合控製程式流程。通常,程式從上到下一次執行一條指令。
如果條件滿足,允許做出決定並執行一組指令。
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
在下面的範例中,如果第一個條件為 true,則第一個區塊將被執行,而其他區塊將不被執行。
但是,如果第一個條件不為真,則使用 else if 來測試另一個條件,如果為真,則執行 else if 的區塊。
只有在此之前沒有其他條件為真時,才會執行最後一個 else 之後的區塊。
let x;
注意:在這個表達式中可以有多個 else if 區塊。
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
注意:do while迴圈將條件放在程式碼區塊之後,因此即使條件為假,程式碼區塊也至少可以執行一次。
switch 語句是除了 if / else if 之外的另一個用來控製程式流程的指令。您可以使用 switch 將表達式與不同的值進行比較,然後根據該表達式是否等於任何 case 值來執行對應的指令集。
通常 switch 的使用頻率低於 if / else if / else。
ar = ["A", "B"];
函數非常適合建立新的語言指令,您可以在程式中重複使用這些指令。
一旦定義了新指令,它就與 JavaScript 和 codeguppy.com 中存在的內建指令無法區分
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
注意:codeguppy.com 包含大量內建函數,如 Circle、Right 等。您可以像呼叫自己的自訂函數一樣呼叫這些函數。
使用陣列可以使用單一變數名稱方便地儲存一系列值。數組具有允許操作其元素的屬性和方法。
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
注意:插入陣列方法只存在於codeguppy.com
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
注意:peek 陣列方法只存在於 codeguppy.com
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
slice() 是一個有趣的方法,可用於從陣列中提取「切片」。 “切片”將作為獨立數組傳回。此方法接收切片中我們想要的第一個元素的索引(包括)和最後一個元素的索引(不包括)作為參數:
i++;
i += 2;
就像陣列一樣,您可以存取和操作字串中的獨立字元。
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
for(let i = 0; i < 5; i++)
{
println(i);
}
隨機數在編碼中非常有用。
要在 JavaScript 中取得 0(含)和 1(不包含)之間的隨機數,可以使用 Math.random() 函數。
for(let i = 10; i >= 0; i--)
{
println(i);
}
codeguppy.com 透過附加說明擴展了對隨機數的支持,可讓您快速選擇首選範圍內的隨機數。
這與 Math.random() 相同
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
let i = 0;
while(i < 10)
{
println(i);
i++;
}
您可以使用 randomInt 或 randomNumber
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
函數 randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
為了更好地組織程式碼,特別是在較大的程式中,codeguppy.com 引入了模組的概念。
您可以將程式的所有功能拆分為多個程式碼頁,而不是在單一程式碼頁中編寫程式的所有功能,這樣每個程式碼頁就成為一個模組。
模組為內部定義的變數和函數提供了強大的封裝。這種封裝允許您在不同的模組中定義具有相同名稱的函數/變數。
要使用模組內的函數,您首先需要 require 該模組。
let x;
let x = 1;
注意:代碼頁的另一個用途是定義遊戲場景。 codeguppy.com 有一個內建的遊戲場景管理器。更多詳情請參閱遊戲開發文章。
codeguppy.com 是使用笛卡爾和海龜圖形進行基於圖形的活動的絕佳環境。
在 codeguppy.com 中,圖形畫布為 800 x 600 像素。
系統會根據畫布的尺寸自動初始化寬度和高度變數
建議在程式中使用這些變數而不是硬編碼常數(只要可能)。
let s = "Hello, World!";
clear() 用於清除繪圖畫布。這個函數對於動畫非常有用,在loop()事件中,可以在下一次繪製之前清除幀。
x = 100;
background指令用於設定畫布的背景顏色。
?背景指令不會刪除畫布上繪製的形狀。若要擦除畫布,請使用clear()。
s = "Hello";
ar = [];
ar = [1, 2, 3];
注意:在 codeguppy.com 中,您甚至可以將圖像設定為背景。有關如何設定圖片作為背景的更多詳細信息,請參閱“遊戲”頁面。
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
要繪製圓弧,您需要指定橢圓的座標(中心位置、寬度和高度),此外還要指定起始角度和結束角度。
let x;
let x = 1;
let s = "Hello, World!";
注意:設定後,這些設定將應用於畫布上繪製的所有連續形狀
x = 100;
s = "Hello";
ar = [];
ar = [1, 2, 3];
ar = ["A", "B"];
o = { Type: 'car',
x : 100,
y : 200
};
codeguppy.com 可讓您將笛卡爾圖形與海龜圖形結合。
使用 Turtle Graphics 時,您可以使用預設的海龜(建議初學者和常規程式)或建立額外的海龜(對於複雜的程式)。
要使用預設的海龜,您所需要做的就是使用以下全域指令。
sum = a + b;
avg = (a + b) / 2;
sum = sum + 10;
i++;
i += 2;
if (mouseX < width)
{
}
if (hour < 12)
{
}
else
{
}
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
for(let i = 0; i < 5; i++)
{
println(i);
}
注意:海龜依照先前設定的向左、向右或設定的方向移動。如果筆在紙上,烏龜就會畫畫。
for(let i = 10; i >= 0; i--)
{
println(i);
}
注意:烏龜的移動方向與向前移動的方向相反
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
let i = 0;
while(i < 10)
{
println(i);
i++;
}
在複雜的程序中,您可能會發現使用多個海龜很有用,因為每個海龜都維護自己的狀態,例如位置、顏色等。
let x;
let x = 1;
如上面的範例所示,codeguppy.com 允許使用者以多種方式指定顏色。這樣,你就可以用最方便的方法來適合你的程式了。
codeguppy.com 中有多種帶有預先定義名稱的顏色,您可以在「背景」面板上探索所有顏色。
let s = "Hello, World!";
當預先定義的顏色不夠時,您可以透過指定紅色、綠色和藍色的數量來創建任何顏色。您可以使用 #RRGGBB 格式將這些顏色作為字串傳遞給填充和描邊函數:
x = 100;
如果您需要快速建立灰色陰影,只需將 0 到 255 之間的數字傳遞給任何需要顏色的函數,例如填充或描邊
s = "Hello";
創建顏色的另一種方法是使用顏色函數和 R、G、B 量。這些金額的範圍是 0 到 255
ar = [];
預設情況下,codeguppy.com 顏色系統使用 RGB 模式,其中顏色由 R、G、B 數量指定(如上所示)。
然而,進階使用者可以切換到 HSB 模式,其中顏色由色相、飽和度和亮度指定。
在 HSB 模式下,顏色函數的值在 0 - 360 之間
ar = [1, 2, 3];
ar = ["A", "B"];
所有三角函數以及某些繪圖函數(例如圓弧)都與角度一起使用。
為了吸引年輕程式設計師和初學者,codeguppy.com 中的所有角度預設都是「度數」。
但是,進階使用者可以使用angleMode切換到「RADIANS」模式。使用弧度後,不要忘記切換回“度”。
o = { Type: 'car',
x : 100,
y : 200
};
透過 p5.js 函式庫,codeguppy.com 為使用者提供了一系列易於使用的三角函數,如 sin、cos 等
sum = a + b;
為了實現動畫,codeguppy.com 為使用者提供了一種類似於「卡通」使用的方法:將您的動畫視為一系列幀!您所要做的就是繪製第一幀,然後擦除並在稍微不同的位置繪製第二幀,依此類推!
在 codeguppy.com 中,loop() 函數很特殊。您要做的就是在程式碼中定義此函數,codeguppy.com 引擎將為您運行它,每秒最多 60 次!不需要自己呼叫。
let x;
let x = 1;
let s = "Hello, World!";
x = 100;
有兩種主要方法可以將鍵盤/滑鼠使用者輸入輸入到 codeguppy.com 程式中:透過事件或透過讀取內建系統變數和函數的 Loop() 函數。
codeguppy.com 引擎可以在發生鍵盤或滑鼠事件時通知您的程式。您所要做的就是在程式中定義適當的函數(例如事件處理程序),系統會在該事件出現時自動呼叫它。
按下某個鍵時執行一次
s = "Hello";
釋放按鍵時執行
ar = [];
在鍵入某個鍵時執行(特殊鍵除外)
ar = [1, 2, 3];
按下並放開滑鼠時執行一次
ar = ["A", "B"];
按下滑鼠按鈕時執行一次
o = { Type: 'car',
x : 100,
y : 200
};
放開滑鼠按鈕時執行
sum = a + b;
移動滑鼠且未按下按鈕時執行
avg = (a + b) / 2;
當滑鼠移動並按下按鈕時執行
sum = sum + 10;
雙擊滑鼠時執行
i++;
當使用者使用滑鼠滾輪或觸控板時執行
i += 2;
除了事件之外,系統還會使用適當的事件資料自動填入一些系統變數。
您可以從事件處理程序或主動畫/遊戲循環()中存取這些變數。
這通常是建立遊戲時獲取使用者輸入的首選方式。
布林系統變量,指示是否按下了某個鍵。
if (mouseX < width)
{
}
包含最後輸入的鍵的系統變數。
if (hour < 12)
{
}
else
{
}
包含最後按下的鍵的程式碼的系統變數。
可以使用以下常數來取代數字鍵碼:LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。使用它們時不帶引號。
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
注意:要尋找 keyCode,您可以編寫測試程式或使用 keycode.info 等網站。
包含滑鼠遊標水平座標的系統變數。
let x;
包含滑鼠遊標垂直座標的系統變數
let x = 1;
包含滑鼠遊標先前水平座標的系統變數
let s = "Hello, World!";
包含滑鼠遊標先前垂直座標的系統變數。
x = 100;
布林系統變量,指示是否按下任何滑鼠按鈕。
若要偵測按下哪個按鈕,請檢查 mouseButton 變數。
s = "Hello";
包含按下的滑鼠按鈕的系統變數。它具有以下值之一:LEFT、RIGHT、CENTER。
要偵測滑鼠是否被按下,請檢查 mouseIsPressed。
ar = [];
在loop()事件中使用keyIsDown()函數來偵測是否按下了指定的鍵。您需要指定密鑰代碼。
可以使用以下常數來取代數字鍵碼:LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。使用它們時不帶引號。
ar = [1, 2, 3];
注意:要尋找金鑰代碼,您可以使用 keycode.info 等網站
keyWentDown() 也適用於 Loop() 事件,與 keyIsDown() 類似。
不同之處在於,每個按鍵函數只會傳回一次 true。若要重新觸發該功能,使用者需要釋放該鍵並再次按下:
/i/code.html?hints/userinput_10
使用 codeguppy.com 進行遊戲開發變得非常簡單和有趣。系統內建背景圖片、精靈、音樂和音效,讓您專注於程式碼而不是搜尋資源。
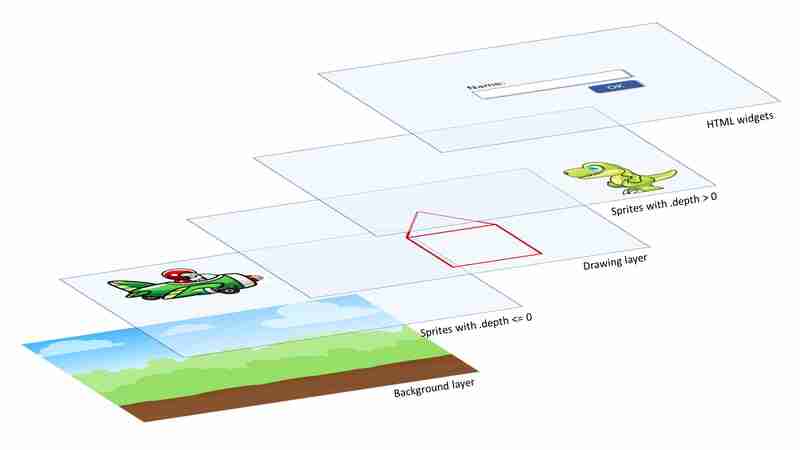
codeguppy.com 具有分層繪圖架構。畫布上任何時間最多有 5 個繪圖層,如下圖所示:

引擎會自動組合所有圖層並在螢幕上顯示最終影像。
背景指令也出現在「繪圖」部分中,作為設定畫布背景顏色的一種方式,如下所示:
ar = ["A", "B"];
但是,背景指令不只可以設定純色作為背景。
使用相同的功能,您可以將 codeguppy.com 庫中的任何圖像設定為背景:
let x;
?若要將背景設為圖像,請開啟“背景”調色板,然後將圖像拖曳到程式碼區域。系統將為您編寫合適的程式碼。
背景指令設定背景圖層中的影像,如上圖所示。這樣,背景影像就不會被clear()指令或形狀繪製指令甚至精靈刪除或改變。
精靈是小圖像,通常是動畫的,您可以透過程式碼載入和操作。精靈是成功遊戲的重要組成部分。
codeguppy.com 包含一個大型內建精靈庫,同時它為使用者提供了定義自訂精靈的能力。
您可以使用 sprite 指令從內建函式庫載入任何精靈。
精靈指令將載入內建精靈平面並將其放置在螢幕中間。
let x = 1;
?打開精靈調色板並瀏覽所有包含的內建精靈。當你找到你喜歡的,拖放到程式碼編輯器中,系統會自動寫程式碼。
let s = "Hello, World!";
在下面的程式碼片段中,精靈平面在放置到螢幕中間之前被調到 0.5
x = 100;
在下面的程式碼片段中,精靈平面在放置到螢幕中間之前被調到 0.5
s = "Hello";
對於多動畫精靈,您可以在載入時指定預設動畫,方法是將其包含在與精靈名稱相同的字串中,使用 .符號(例如plane.shoot)
?將滑鼠停留在「精靈」面板中的精靈上,您可以發現每個精靈支援哪些動畫。檢查工具提示中提供的資訊。
ar = [];
注意:對於具有多個動畫的精靈,您也可以稍後使用 sprite .show() 方法變更顯示的動畫。
對於需要自訂圖形的遊戲,使用者可以直接在程式碼中定義額外的自訂精靈。 codeguppy.com 使用 Microsoft MakeCode Arcade 格式來自訂最多 16 種顏色的精靈。
在字串模板中使用 img 或作為函數,將自訂精靈文字轉換為圖像:
/i/code.html?hints/gamedev_10
自訂精靈也可以使用精靈指令來載入。透過這種方式,您可以像操作其他內建精靈一樣操作它們:
/i/code.html?hints/gamedev_20
自訂精靈也可以設定動畫。如果您需要動畫精靈,那麼您需要為每個精靈建立多個畫面影像:
/i/code.html?hints/gamedev_30
您甚至可以將多個動畫打包在自訂精靈中。這可以幫助您稍後使用 sprite .show() 方法更改動畫:
/i/code.html?hints/gamedev_40
如果您的程式需要不同的顏色,您可以使用 setPalette 定義自訂調色板。
/i/code.html?hints/gamedev_41
注意:您可以隨時使用 getPalette() 函數來取得目前調色盤。
在運作時,自訂精靈與內建精靈沒有差別。無論您如何載入/建立精靈,您都可以透過程式碼以相同的方式操作它。
精靈指令傳回一個物件的引用,您可以在該物件上呼叫方法和屬性。
精靈指令傳回精靈物件的參考。使用 .x 和 .y 屬性來更新螢幕上的精靈位置。
let x;
您可以透過指定適當的 .velocity 值,讓引擎在 x 或 y 軸上自動移動精靈,而不會用自己更改 .x 和 .y 座標。
let x = 1;
有時您需要在 .x 軸或 .y 軸上翻轉精靈。
要鏡像精靈,請使用 .mirror 方法並以 -1 作為參數。若要將其鏡像到原始方向,請使用 1 作為參數。
let s = "Hello, World!";
在某些遊戲和程式中,您可能想要以任意角度旋轉精靈。您可以使用 .rotation 屬性來指定旋轉角度。
如果您希望精靈無限期地自動旋轉,您可以透過為 .rotationSpeed 屬性指定大於零的值來將其設為自動旋轉:
/i/code.html?hints/gamedev_50
通常,新加入的精靈會繪製在先前的精靈之上。
要控制哪個精靈繪製在頂部,哪個精靈繪製在後面,您可以使用 .depth 屬性。深度較低的精靈繪製在深度較高的精靈後面。
您也可以將精靈與使用圖形 API(圓形、矩形等)繪製的經典形狀結合。
如果您希望精靈出現在圖形平面後面,請確保為精靈指定負深度,否則它們將被繪製在圖形平面的頂部。
如果您選擇的精靈包含多個動畫,您可以透過新增動畫名稱來指定原本要顯示的動畫。在第一個參數的字串中:
let x;
但是,稍後,您可以使用 .show 方法更改該精靈的動畫:
let x = 1;
?請將滑鼠懸停在精靈調色盤中的精靈縮圖上,仔細檢查精靈支援的動畫。
您可以透過將事件處理程序(例如函數)指派給以下精靈屬性來偵測精靈上的滑鼠點擊:
/i/code.html?hints/gamedev_51
您可以用兩種方式隱藏精靈:
let s = "Hello, World!";
要從程式中永久刪除精靈,請在精靈上使用 .remove() 方法。這對精靈來說非常有用,就像被摧毀的敵人、收集的物品等。
您也可以使用 .life 屬性讓精靈在一定數量的訊框後自動刪除。這對於子彈、火箭等您發射後就忘記的物體很有用。收藏品可以利用此屬性。預設情況下,此屬性的值為 -1(停用)。
/i/code.html?hints/gamedev_55
有 4 種不同的方法來驗證精靈是否發生碰撞:
當被呼叫時,其中一些方法會自動移動精靈,其他方法會影響它們的軌跡。它們都傳回一個布林值,指示碰撞是否發生。
嘗試這些方法來發現他們的行為!
參數:
x = 100;
注意:檢查精靈之間或精靈與其他形狀之間碰撞的另一種方法是使用以下形狀碰撞函數。
在具有多個同類精靈的遊戲中,有時將各種精靈分組到使用 new Group() 創建的單一群組中
群組的主要方法有:
/i/code.html?hints/gamedev_60
注意:某些方法,例如精靈碰撞方法,可以對整個精靈組進行操作,而不是對單一精靈進行操作(如上一頁所述)。
let x;
注意:如果之前播放過任何音樂,音樂指令會在播放新音樂之前中斷該音樂。
let x = 1;
?使用“音樂和聲音”調色板來發現音樂。當您找到喜歡的歌曲時,請將歌曲拖曳到程式碼區域。系統將為您編寫合適的程式碼。
let s = "Hello, World!";
注意:系統並行播放所有由聲音指令觸發的聲音。
?使用“音樂和聲音”調色板來發現聲音效果。當您找到喜歡的歌曲時,請將歌曲拖曳到程式碼區域。系統將為您編寫合適的程式碼。
?如果您的遊戲僅使用精靈,那麼我們建議您使用精靈碰撞方法。
但是,如果您不使用精靈,或將精靈與常規形狀結合使用,則可以使用以下方法來偵測碰撞。它們將兩個形狀的參數作為參數,如果兩個形狀發生碰撞,則傳回 true。
注意:為了方便起見,有些指令定義了兩次,參數描述的形狀相反。
使用以下任何指令來偵測點和圓之間的碰撞:
x = 100;
/i/code.html?hints/gamedev_61
使用這兩個指令中的任何一個來偵測點和線之間的碰撞:
s = "Hello";
/i/code.html?hints/gamedev_62
使用以下兩個指令中的任一個來偵測點和矩形之間的碰撞:
ar = [];
/i/code.html?hints/gamedev_63
使用以下指令來偵測兩個圓之間的碰撞:
ar = [1, 2, 3];
/i/code.html?hints/gamedev_64
使用以下兩條指令中的任一個來偵測圓形和矩形之間的碰撞:
let x;
/i/code.html?hints/gamedev_65
使用以下指令來偵測兩個矩形之間的碰撞:
let x = 1;
/i/code.html?hints/gamedev_66
使用此指令來偵測兩條線之間的碰撞:
let s = "Hello, World!";
/i/code.html?hints/gamedev_67
使用以下兩條指令中的任一個來偵測直線和矩形之間的碰撞:
x = 100;
/i/code.html?hints/gamedev_68
幾乎在所有遊戲中,您都必須定義一個「遊戲循環」——一種持續獲取用戶輸入、更新遊戲狀態並渲染遊戲圖形的特殊函數。
在codeguppy.com中,您可以使用loop()函數輕鬆實現「遊戲循環」。這與「動畫」部分的「繪圖」頁面中所述的功能相同。您要做的就是在程式碼中定義此函數,codeguppy.com 引擎將為您運行它,每秒最多 60 次!不需要自己呼叫。
要讓你的角色在螢幕上移動,請讀取鍵盤並在循環()內更新角色狀態(例如位置)
/i/code.html?hints/gamedev_70
如果您的遊戲也使用經典形狀,那麼您需要在循環函數內重新渲染這些形狀。當您變更精靈的屬性時,精靈會自動渲染。
/i/code.html?hints/gamedev_80
將您的遊戲視為一系列框架!首先繪製第一幀,然後擦除它並在稍微不同的位置繪製第二幀,依此類推!
codeguppy.com 引擎會在執行前自動掃描您的程式碼,以確定需要載入哪些資源(例如背景、精靈、音樂、音效)。引擎透過查看您使用的相應背景、精靈、音樂和聲音命令來識別這些。
如果這些指令沒有將資源指定為常數,那麼您需要使用 preload 函數預先載入所需的資源。只要列出所有必需的資產,以逗號分隔:
s = "Hello";
支援建立多場景遊戲是codeguppy.com環境的主要亮點之一!
透過在遊戲中加入更多場景,您的遊戲將會顯得更加精美。在典型的遊戲中,您可能需要創建一個“Intro”場景來解釋如何玩遊戲,實際的“Game”場景以及完成遊戲後顯示祝賀/得分的“Congrats”場景。
每個場景都是在新的程式碼頁中建立的。確保正確命名代碼頁,因為我們稍後需要引用它們。
程式啟動時,它將始終執行您定義的第一個場景。要顯示其他場景,您需要使用 showScene 方法:
let x;
如果你的場景包含一個名為enter的函數,那麼當場景進入/顯示時引擎會自動執行這個函數。在典型的遊戲中,一個場景可能會在遊戲過程中顯示多次。例如,每次使用者從「Intro」場景重新啟動遊戲時,都會顯示「Game」場景。
這使您能夠適當地設定場景狀態。
注意:函數外部的鬆散程式碼每個場景只執行一次。連續顯示場景將不再觸發該程式碼。
let x = 1;
在某些情況下,透過 showScene 方法將資料傳遞到場景很有用。例如,您可以將遊戲選項從「Intro」場景傳遞到「Game」場景,或將玩家得分從「Game」場景傳遞到「Congrats」場景。
let s = "Hello, World!";
在「Congrats」場景中,您可以透過以下方式擷取傳遞的資料:
x = 100;
s = "Hello";
在「Congrats」場景中,您可以透過以下方式擷取傳遞的資料:
ar = [];
要更深入地了解如何在 codeguppy.com 中使用精靈,請參閱以下教學:
codeguppy.com 也可以用來練習演算法或透過基本資料輸入 UI 實作程式。本文介紹了對此類程序的支援。
使用 print 和 println 指令在畫布上快速列印數字、字串和其他資訊。這些說明在單獨的可滾動文字圖層上運行。
這些說明非常適合除錯程式、練習語言元素或演算法:
ar = [1, 2, 3];
/i/code.html?hints/other_10
注意:println 是在每次列印後加上換行符,而 print 則不是。
codeguppy.com 提供了建立資料輸入使用者介面的簡單說明。
要建立單行輸入框,請使用createEdit指令,指定控制項位置和寬度。
let x;
建立多行輸入框,也需要指定高度。如果省略高度參數,那麼系統會自動建立一個單行輸入框。
let x = 1;
請注意,createEdit 指令傳回編輯框物件的參考。您可以使用下列屬性來操作編輯框內容。
範例:
let s = "Hello, World!";
您可以在 UI 層中建立的另一個 UI 元素是常規按鈕。
x = 100;
createButton 指令傳回建立的按鈕物件的參考。您可以使用此引用來存取屬性,例如:
範例:
https://codeguppy.com/code.html?hints/other_20
JavaScript 是建立互動式和動態應用程式的重要工具,理解其核心概念是掌握這種強大語言的第一步。本指南介紹了關鍵的 JavaScript 基礎知識,為變數、迴圈、函數等提供了快速、實用的參考。透過在 codeguppy.com 上進行練習,學習者可以將新學到的知識直接應用到編碼練習中,透過實踐經驗加深理解。當您繼續探索 JavaScript 時,請記住,持續的練習和實驗是精通並釋放創意編碼的全部潛力的關鍵。
以上是JavaScript 和 codeguppy.com 快速介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




