創建 CLI 來搭建擴展
在先前的練習中,我們使用 TypeScript 建立了一個瀏覽器擴充功能。這涉及一系列步驟,包括建立 Vite 專案並對其進行自訂以滿足瀏覽器擴充功能的特定要求。雖然這個過程並不是特別漫長或複雜,但我們可以透過使用 Node CLI(命令列介面)實現自動化來進一步簡化它。如果您是 CLI 新手,請讓我引導您完成我創建的 CLI!
建立節點項目
當然,第一步是初始化和設定我們的 Node 項目。使用以下命令為我們的程式碼建立一個資料夾並產生一個基本的 package.json 檔案:
接下來,我決定修改產生的 package.json 以包含「type」:「module」。這樣我們將通知 Node 將專案中的 .js 檔案解釋為 ES 模組而不是 CommonJS 模組。這是經過一些調整後更新的 package.json。
第一步
讓我們先在名為 bin 的新資料夾中建立一個名為 create-project 的檔案:
此檔案將充當您的命令的入口點,並確保在全域安裝軟體包後可以直接在您的電腦上運行,請將以下欄位新增至 package.json:
現在是時候測試我們迄今為止所建立的內容了。首先,我們透過執行以下命令在本機安裝軟體包:
連結後,您將擁有一個名為 create-browser-extension-vite 的新 CLI 命令,目前僅將「hello world」列印到控制台。
這就是創建基本 CLI 所需的全部!從這裡,您可以利用 Node 生態系統的全部力量來建立您可以想像的任何東西。
處理使用者輸入
讓我們向目標再邁進一步!此 CLI 的目標是使用單一命令產生功能齊全的 TypeScript 瀏覽器擴充功能。為了實現這一點,CLI 將接受幾個可選參數。

- name:如果提供,將建立具有指定名稱的資料夾。否則,當前資料夾將包含該項目。
- git:如果指定,將為專案初始化一個 Git 儲存庫。
- install:如果指定,將自動安裝專案依賴項。
- yes:跳過所有提示並使用預設設定產生項目。
第一步是建立一個新檔案 src/cli.js,它將處理收集使用者首選項的所有邏輯。這個新模組將從目前的 create-project 檔案中呼叫:
為了簡化收集使用者偏好的過程,我們將使用兩個有用的函式庫:
- arg:一個強大的參數解析器,用於處理命令列輸入。
- @inquirer/prompts:用於建立優雅的互動式命令列介面的函式庫。
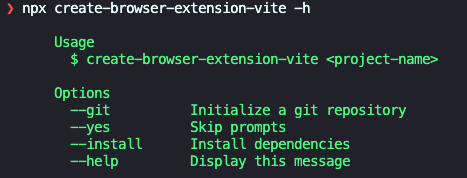
我將讓您新增一個額外的選項來顯示基本幫助訊息。這將涉及引入由 --help 或 -h 參數控制的新用戶首選項。如果提供此參數,CLI 應顯示一個簡單的手冊來解釋該命令的用法。您可以在下面連結的存儲庫中參考我的解決方案。
創建專案
在此步驟中,將根據上一階段選擇的首選項建立項目。我們將首先建立一個名為 template 的資料夾,並將構成生成專案的檔案複製到其中。
資料夾結構應該如下所示,您可以在我的 GitHub 儲存庫中找到這些檔案的內容。如果您對它們是如何創建的感到好奇,請查看我之前的文章,其中我討論了使用 TypeScript 建立瀏覽器擴充功能。

我們的程式碼將利用模板資料夾中的檔案來產生使用者的新瀏覽器擴展,以下套件在實現此目的時特別有用:
- ncp:促進文件的遞歸複製。
- chalk:新增終端字串樣式。
- execa:簡化執行 git 等外部命令。
- pkg-install:根據使用者的偏好自動觸發yarn install或npm install。
- listr:允許定義任務列表,同時為使用者提供清晰的進度概述。
我們將首先建立一個新檔案 src/main.js,以包含透過從範本資料夾複製檔案來產生專案的程式碼。
上面的程式碼利用 Listr 執行產生新專案所需的一系列操作,從使用 ncp 複製檔案到設定 Git 儲存庫。另請注意我們如何使用 promisify 將 ncp 的基於回調的複製方法轉換為基於 Promise 的函數,使程式碼更具可讀性和可維護性。
就是這樣!這些是我在建立新 CLI 工具時遵循的步驟,我將使用該工具來簡化新瀏覽器擴充功能的建立。你也可以用它!因為我已將其發佈在 npm 上,供任何人產生自己的擴充功能。
https://github.com/ivaneffable/create-browser-extension-vite
參考
如何使用 Node.js 建構 CLI
以上是創建 CLI 來搭建擴展的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序
Apr 21, 2025 am 12:01 AM
Python更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用
Apr 22, 2025 am 12:02 AM
JavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。






