在bolt.new中,可以使用環境變數來設定API金鑰,但這次,我們將其修改為允許直接從介面輸入API金鑰。
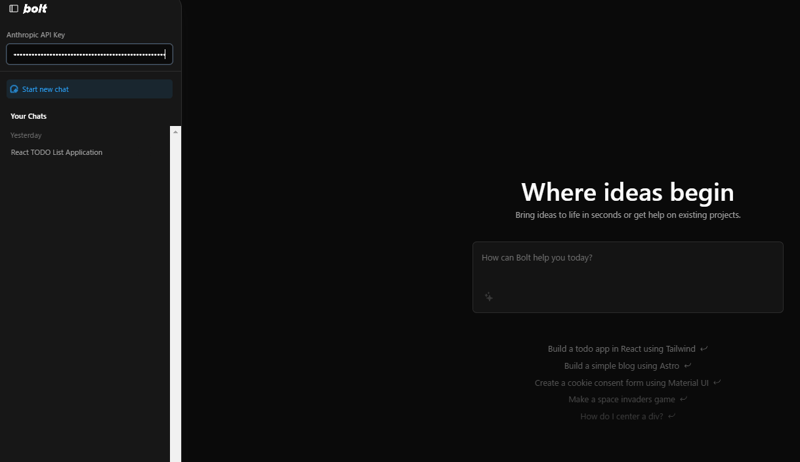
我們將直接從側邊欄啟用 API 金鑰輸入。
在目前顯示聊天歷史記錄的側邊欄中,我們在頂部新增了一個新表單,用於輸入 API 金鑰。
要實現此目的,請修改檔案bolt.new/app/components/sidebar/Menu.client.tsx。
首先,導入處理API金鑰輸入的函數:
import { ApiKeyInput } from '~/components/sidebar/ApiKeyInput';
bolt.new/app/components/sidebar/ApiKeyInput.tsx 檔案將在稍後建立。
接下來,新增一個用於在選單中輸入 API 金鑰的表單。
...
return (
<motion.div
ref={menuRef}
initial="closed"
animate={open ? 'open' : 'closed'}
variants={menuVariants}
className="flex flex-col side-menu fixed top-0 w-[350px] h-full bg-bolt-elements-background-depth-2 border-r rounded-r-3xl border-bolt-elements-borderColor z-sidebar shadow-xl shadow-bolt-elements-sidebar-dropdownShadow text-sm"
>
<div className="flex items-center h-[var(--header-height)]">{/* Placeholder */}</div>
<div className="flex-1 flex flex-col h-full w-full overflow-hidden">
<ApiKeyInput /> {/* Add this line */}
<div className="p-4">
...
新增的程式碼應該要放置在這裡。
接下來,建立包含以下內容的檔案bolt.new/app/components/sidebar/ApiKeyInput.tsx:
import React, { useState } from 'react';
export function ApiKeyInput() {
const [apiKey, setApiKey] = useState(localStorage.getItem('apiKey') || '');
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
const value = event.target.value;
setApiKey(value);
localStorage.setItem('apiKey', value);
// Trigger API key change event
window.dispatchEvent(new Event('apiKeyChanged'));
};
return (
<div className="px-4 py-3 border-b border-bolt-elements-borderColor">
<label
htmlFor="api-key"
className="block text-bolt-elements-textSecondary text-sm mb-2"
>
Anthropic API Key
</label>
<input
type="password"
>
<p>This component will allow the user to input and store the API key in localStorage and trigger a custom event when the key is changed. </p>
<h3>
Chat Screen Modification
</h3>
<p>Update the chat screen to disable message sending until an API key is entered.<br><br>
Below is the revised code for bolt.new/app/components/chat/BaseChat.client.tsx, with additions marked between // Append start and // Append end:<br>
</p>
<pre class="brush:php;toolbar:false">export const BaseChat = React.forwardRef<HTMLDivElement, BaseChatProps>(
(
{
textareaRef,
messageRef,
scrollRef,
showChat = true,
chatStarted = false,
isStreaming = false,
enhancingPrompt = false,
promptEnhanced = false,
messages,
input = '',
sendMessage,
handleInputChange,
enhancePrompt,
handleStop,
},
ref,
) => {
// Append start
const [isApiKeyMissing, setIsApiKeyMissing] = useState(true); // Track API key presence
useEffect(() => {
const checkApiKey = () => {
const apiKey = localStorage.getItem('apiKey');
console.log('apiKey:', apiKey);
setIsApiKeyMissing(!apiKey);
};
// Initial check
checkApiKey();
// Add listener for API key changes
window.addEventListener('apiKeyChanged', checkApiKey);
return () => {
window.removeEventListener('apiKeyChanged', checkApiKey);
};
}, []);
// Append end
const TEXTAREA_MAX_HEIGHT = chatStarted ? 400 : 200;
return (
<div
ref={ref}
className={classNames(
styles.BaseChat,
'relative flex h-full w-full overflow-hidden bg-bolt-elements-background-depth-1',
)}
data-chat-visible={showChat}
>
<ClientOnly>{() => <Menu />}</ClientOnly>
<div ref={scrollRef} className="flex overflow-y-auto w-full h-full">
<div className={classNames(styles.Chat, 'flex flex-col flex-grow min-w-[var(--chat-min-width)] h-full')}>
{!chatStarted && (
<div>
<p>This ensures that users cannot send messages until they enter an API key, with clear visual feedback provided.</p>
<h3>
Passing the API Key to the LLM
</h3>
<p>To ensure the API key entered on the interface is accessible to the LLM, update the file bolt.new/app/lib/.server/llm/api-key.ts as follows:<br>
</p>
<pre class="brush:php;toolbar:false">import { env } from 'node:process';
export function getAPIKey(cloudflareEnv: Env) {
// Append start
const localApiKey = typeof window !== 'undefined' ? localStorage.getItem('apiKey') : null;
return localApiKey || env.ANTHROPIC_API_KEY || cloudflareEnv.ANTHROPIC_API_KEY;
// Append end
}
這可確保系統優先考慮透過 UI 輸入的 API 金鑰 (localApiKey)。如果在 localStorage 中找不到金鑰,它將回退到環境變數(env.ANTHROPIC_API_KEY 或 cloudflareEnv.ANTHROPIC_API_KEY)。
完成修改後,使用以下指令建置並啟動bolt.new:
pnpm run build pnpm run start



這些步驟可確保功能在修改後能如預期運作。
以上是修改本機bolt.new接口,允許輸入API key的詳細內容。更多資訊請關注PHP中文網其他相關文章!




