創建一個引人入勝、視覺震撼且實用的電子報註冊表單絕非易事。對於這個項目,我們開始擺脫典型的設計,旨在實現真正的創新:一種未來主義的、受時間機器啟發的註冊表單。以下是我們如何將其變為現實。
願景與理念
目標很簡單:製作一份時事通訊註冊表單:
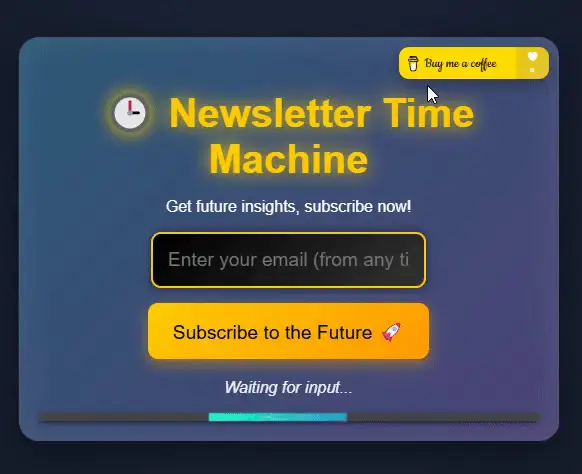
我們希望用戶在訂閱時感覺自己正在步入時光機。憑藉發光的霓虹燈效果、動畫轉換和完全響應式佈局,設計需要在保持功能性的同時脫穎而出。

第一步:核心結構
我們先用 HTML 建立表單。其中包括:
標題部分:
表格主體:
頁腳部分:
為了使其更具吸引力,我們在右上角添加了「給我買杯咖啡」按鈕,巧妙地鼓勵用戶支持該項目。
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
第 3 步:增加互動性
我們希望表單具有活力和回應能力,因此我們使用 JavaScript 來:
JavaScript 程式碼
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
第 4 步:測試與部署
為了確保流暢的體驗:
最後,我們在 CodePen 上發布了該項目,向社區展示。
要點
檢查一下!
在這裡探索現場示範:未來通訊註冊表 https://codepen.io/HanGPIIIErr/pen/oNKKXqg
如需更多創意設計和有趣的項目,請造訪 https://gladiatorsbattle.com/ 並深入探索角鬥士主題迷你遊戲和高級設計的世界。 ?

以上是我們如何建立具有進階 UI/UX 的未來通訊註冊表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




