大家好! Next.js 現在非常熱門,尤其是新版本 15,它添加了許多很酷的功能。但今天的主題不是這個。 Next.js 最著名的功能是其基於檔案的路由器和內建 SSR(伺服器端渲染)。
SSR 是一個複雜的話題,尤其是在同步應用程式的伺服器和客戶端狀態時,很多人選擇客戶端渲染(CSR)。當然,在某些情況下伺服器元件是不可行的,但關鍵是 Next.js 基本上是圍繞 SSR 構建的,以增強效能和 SEO,使其成為受益於伺服器渲染的應用程式的強大選擇。
Soooo,我們如何建立一個導航欄,其中的連結在我們位於某個頁面時突出顯示?基本方法是迭代一系列連結並突出顯示路徑名與瀏覽器中當前路徑匹配的連結。要在 Next.js 中取得路徑名,我們可以使用 Pathname (useRouter 用於頁面路由器)掛鉤。透過這種方法,我們最終會得到類似的結果:
"use client";
import { cn } from "@/lib/utils";
import { usePathname } from "next/navigation";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
function ClientNav({ links }: ClientNavProps) {
const pathname = usePathname();
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ClientNav;
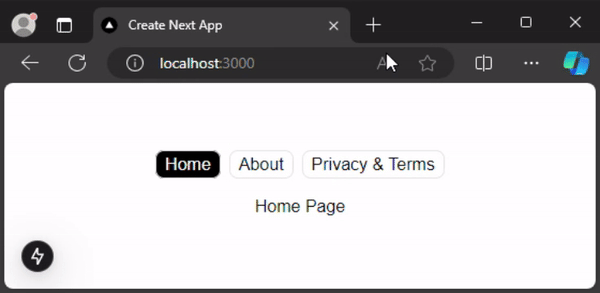
這是它在瀏覽器中的外觀:

但是,這種方法的問題在於該元件是基於客戶端的,這對於 SEO 來說並不理想。由於我們無法在伺服器元件中呼叫客戶端鉤子,因此我們需要解決如何在伺服器端取得路徑名稱以將當前連結渲染為突出顯示的問題。
而且這個問題並不難回答,這裡中間件就派上用場了。使用中間件,我們可以將路徑名稱新增至回應標頭中,並對其進行配置,以便為所有頁面路由觸發:
import { NextResponse } from "next/server";
import type { NextRequest } from "next/server";
export const config = {
matcher: ["/((?!api|_next/static|_next/image|favicon.ico).*)"],
};
export default function middleware(request: NextRequest) {
const requestHeaders = new Headers(request.headers);
requestHeaders.set("x-next-pathname", request.nextUrl.pathname);
return NextResponse.next({ request: { headers: requestHeaders } });
}
現在有了帶有當前路徑名的 x-next-pathname,我們可以使用 headers 函數來存取它(請注意,Next 15 以上版本現在具有非同步功能:headers、cookie、params 和 searchParams)。
import { cn } from "@/lib/utils";
import { headers } from "next/headers";
import Link, { type LinkProps } from "next/link";
type ClientNavProps = {
links: LinkProps[];
};
async function ServerNav({ links }: ClientNavProps) {
const headersList = await headers();
const pathname = headersList.get("x-next-pathname") || "/";
const isActive = (href: LinkProps["href"]) => {
const hrefStr = href.toString();
if (hrefStr === pathname) return true;
if (hrefStr.length > 1 && pathname.startsWith(hrefStr)) return true;
return false;
};
return (
<nav className="space-x-2">
{links.map((e) => (
<Link
{...e}
key={e.href.toString()}
className={cn(
"px-2 py-1 border rounded-lg",
isActive(e.href) && "bg-black text-white"
)}
/>
))}
</nav>
);
}
export default ServerNav;
請謹慎放置伺服器導覽列在應用程式中的位置。這個特定的範例僅在 page.tsx 檔案內使用時才有效,因為它需要在 URL 變更時重新渲染。
這可能是建立突出顯示目前活動連結的伺服器端導覽列元件最簡單的方法。就是這樣——感謝您的閱讀,我們下次再見!
以上是如何在 Next.js 中的伺服器元件中設定活動導航連結的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




