Axios 與 Fetch:哪個最適合 HTTP 請求?
在 JavaScript 發出 HTTP 請求的方法有很多,但最受歡迎的兩種是 Axios 和本機 fetch() API。在這篇文章中,我們將比較和對照這兩種方法,以確定哪一種更適合不同的場景。

HTTP 請求的基本作用
HTTP 請求是與 Web 應用程式中的伺服器和 API 通訊的基礎。 Axios 和 fetch() 都被廣泛用於有效地促進這些請求。讓我們深入研究它們的功能,看看它們如何疊加。
什麼是 Axios?
Axios 是一個第三方函式庫,它提供基於 Promise 的 HTTP 用戶端來發出 HTTP 請求。它以其簡單性和靈活性而聞名,在 JavaScript 社群中廣泛使用。
axios基本語法
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
Axios 的主要特點:
- 設定彈性:同時接受 URL 和設定物件。
- 自動資料處理: 自動將資料與 JSON 相互轉換。
- 錯誤處理:自動處理HTTP錯誤狀態碼,將它們傳遞給catch區塊。
- 簡化回應:直接在回應物件的 data 屬性中傳回伺服器資料。
- 簡化的錯誤管理:提供更簡化的錯誤處理機制。
例子:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
為什麼要使用 Axios?
- 自動 JSON 資料轉換: 將資料與 JSON 無縫地相互轉換。
- 回應逾時:允許設定請求逾時。
- HTTP 攔截器: 讓您攔截請求和回應。
- 下載進度:追蹤下載和上傳的進度。
- 同時要求:同時處理多個請求並合併回應。
什麼是抓取?
fetch() 是現代 JavaScript 內建的 API,所有現代瀏覽器都支援。它是一個非同步 Web API,以 Promise 的形式傳回資料。
fetch() 的特點:
- 基本語法: 簡單明了,採用 URL 和可選選項物件。
- 向後相容性:可以在具有polyfills的舊版瀏覽器中使用。
- 可自訂:允許對標頭、正文、方法、模式、憑證、快取、重定向和引用策略進行詳細控制。
如何使用axios發出HTTP請求
首先,使用npm或yarn安裝Axios:
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
您也可以透過 CDN 包含 Axios:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
以下是如何使用 Axios 發出 GET 請求:
npm install axios # or yarn add axios # or pnpm install axios
使用 Fetch 發出 HTTP 請求
由於 fetch() 是內建的,因此您不需要安裝任何東西。以下是如何使用 fetch() 發出 GET 請求:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
請注意:
- 資料處理: Axios 會自動將資料與 JSON 相互轉換,而使用 fetch() 時,您必須手動呼叫 response.json()。
- 錯誤處理: Axios 處理 catch 區塊內的錯誤,而 fetch() 僅拒絕網路錯誤的承諾,而不拒絕 HTTP 狀態錯誤。
fetch 的基本文法
import axios from 'axios';
axios.get('https://example.com/api')
.then(response => console.log(response.data))
.catch(error => console.error(error));
主要特點:
- 簡單參數: 採用 URL 和選用設定物件。
- 手動資料處理:需要手動將資料轉換為字串。
- 回應物件:傳回包含完整回應訊息的回應物件。
- 錯誤處理:需要手動檢查 HTTP 錯誤的回應狀態碼。
例子:
fetch('https://example.com/api')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
axios 與 Fetch 的比較
發送帶有查詢參數的 GET 請求
Axios:
fetch(url, options)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
取得:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) throw new Error('HTTP error ' + response.status);
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
使用 JSON 正文發送 POST 請求
Axios:
axios.get('/api/data', { params: { name: 'Alice', age: 25 } })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
取得:
const url = new URL('/api/data');
url.searchParams.append('name', 'Alice');
url.searchParams.append('age', 25);
fetch(url)
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
設定請求逾時
Axios:
axios.post('/api/data', { name: 'Bob', age: 30 })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
取得:
fetch('/api/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ name: 'Bob', age: 30 })
})
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
使用 async/await 文法
Axios:
axios.get('/api/data', { timeout: 5000 }) // 5 seconds
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
取得:
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 5000); // abort after 5 seconds
fetch('/api/data', { signal })
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
向後相容性
Axios:
- 需要安裝並包含在您的專案中。
- 透過 Promise 和其他現代 JavaScript 功能的 Polyfills 支援舊版瀏覽器。
- 積極維護與新環境的兼容性。
取得:
- 現代瀏覽器的本機支援。
- 可以進行填充以支援舊版瀏覽器。
- 由瀏覽器供應商自動更新。
錯誤處理
Axios:
處理 catch 區塊中的錯誤,並將 2xx 以外的任何狀態碼視為錯誤:
async function getData() {
try {
const response = await axios.get('/api/data');
// handle response
} catch (error) {
// handle error
}
}
取得:
需要手動狀態檢查:
async function getData() {
try {
const response = await fetch('/api/data');
const data = await response.json();
// handle data
} catch (error) {
// handle error
}
}
Axios 與 Fetch:哪個最好?
沒有明確的答案,這取決於您的要求:
- 如果您需要自動 JSON 資料轉換、HTTP 攔截器和進階錯誤處理等功能,請使用 Axios。
- 如果您想要一個具有廣泛自訂選項的本機、輕量級解決方案,請使用 fetch()。
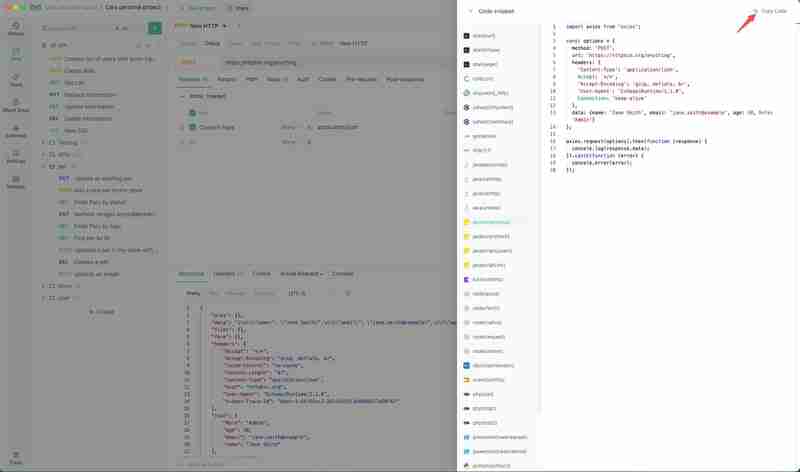
使用 EchoAPI 產生 Axios/Fetch 程式碼

EchoAPI 是一個一體化協作 API 開發平台,提供設計、除錯、測試和模擬 API 的工具。 EchoAPI 可以自動產生用於發出 HTTP 請求的 Axios 代碼。
使用 EchoAPI 產生 Axios 程式碼的步驟:
1. 開啟EchoAPI並建立新請求。

2. 輸入API端點、標頭和參數,然後按一下「程式碼片段」。

3. 選擇「產生客戶端程式碼」。

4. 將產生的 Axios 程式碼複製並貼上到您的專案中。

結論
Axios 和 fetch() 都是在 JavaScript 中發出 HTTP 請求的強大方法。選擇最適合您的專案需求和偏好的一種。使用 EchoAPI 等工具可以增強您的開發工作流程,確保您的程式碼準確且有效率。快樂編碼!
以上是Axios 與 Fetch:哪個最適合 HTTP 請求?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







