您可以使用encodeURI 或URL 對查詢字串進行編碼。最近,我注意到 URL 對空格的編碼不同。我將討論為什麼他們以不同的方式處理編碼。在深入討論主題之前,我將向您展示如何使用每種方法進行編碼。
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
您可以使用encodeURI 函數對URI 進行編碼。然而,。它不會對屬於 URI 有效部分的部分字元進行編碼,因此您可能需要使用encodeURIComponent 函數來正確編碼查詢字串或 URI 中的其他元件。
例如,假設您有一個值為
的查詢字串 q
https://www.google.com/search?q=& 是什麼意思? .
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

&(& 符號)未依應有的方式轉換為 &。因為 &(& 符號) 可以是 URI 的有效部分。因此,對查詢字串使用encodeURIComponent 總是更安全。
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;

由於encodeURIX和相關函數將URI視為字串,因此您必須處理特殊字符,例如?和你自己。或者,您可以使用 URL 來簡化流程。
使用 URL 進行編碼時,需要分別處理基本 URL 和查詢字串。

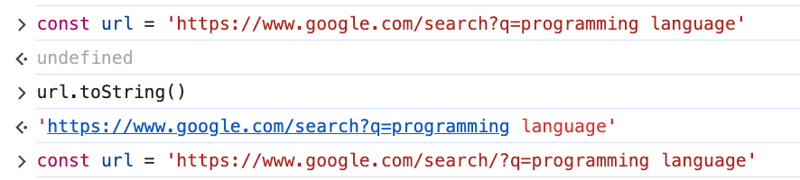
const url = 'https://www.google.com/search?q=programming language'; // 'https://www.google.com/search?q=programming language' url.toString();
如果使用 URL 建構函式一次對所有內容進行編碼,如上例所示,查詢字串可能無法正確編碼。
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'programming language');
// 'https://www.google.com/search?q=programming+language'
url.toString();

透過 URL 物件的 searchParams 屬性設定查詢字串,可以設定查詢字串。
在這種情況下,空格將轉換為 .在解釋為什麼會發生這種情況之前,讓我們用另一個查詢字串對其進行測試,看看它如何處理其他特殊字元。
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'what is the meaning of &?');
// 'https://www.google.com/search?q=what+is+the+meaning+of+%26%3F'
url.toString();
其他特殊字元如預期編碼。
現在,讓我們深入探討為什麼會出現這些差異。
encodeURIX 函數依據 RFC2396 進行編碼。 URI 不僅僅是互聯網上的一個位置;它可以引用任何類型的資源。這就是為什麼它被稱為 URI(統一資源標識符)而不是 URL(統一資源定位符)。
URL API 根據 RFC3986 進行編碼,這是更新的 URI 規格。
如果您需要使用encodeURI來實現此行為,請參閱此。 - RF3986 的encodeURIComponent 編碼)。
URLSearchParams 遵循百分比編碼規則進行編碼。根據文檔,它將空格替換為“”。
雖然我在 RFC 中找不到此行為的規範,但 MDN 的encodeURIComponent 文件指出:
對於 application/x-www-form-urlencoded,空格將被 替換,因此人們可能希望在encodeURIComponent() 替換之後再用 .
替換
這解釋了為什麼 URLSearchParams 中的空格被替換為“ ”,因為它遵循 application/x-www-form-urlencoded 標準。
您可能已經注意到,URL 和 URLSearchParams 遵循不同的 RFC。
讓我們來看一些例子。
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
如圖所示,URL 不對括號和冒號進行編碼,因為它們是 IPv6 位址的一部分。但是,冒號不會被編碼為 :,即使它是查詢字串的一部分。它與百分比編碼表不同。
這表示您需要分別對 URL 和查詢字串進行編碼。
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

現在,URL 和查詢字串已正確編碼。
encodeURI、encodeURIComponent、URL 和 URLSearchParams 函數各自有不同的用途,您應該根據您的特定需求使用它們。
encodeURI:根據 RFC2396 對 URI 進行編碼。它不會對屬於 URI 有效部分的字元進行編碼。如果您需要根據 RFC3986 對 URI 進行編碼,請參閱此 MDN 文件。
encodeURIComponent:根據 RFC2396 對 URI 的元件進行編碼,例如路徑、片段或查詢字串。它包含未由encodeURI 編碼的字元。
URL:根據 RFC3986 對 Web URL 進行編碼。
URLSearchParams:根據 application/x-www-form-urlencoded 標準對參數進行編碼。
如果需要將(加號)替換為 ,可以手動進行,如下所示:
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;
使用 Web 開發、Restful API 或 Web URL 時,URL 是可靠的選擇。此外,它遵循 RFC3986,它比 RFC2396 更新。
希望您覺得這有幫助。
編碼快樂!
以上是了解空格的編碼方式:%withencodeURI 與 withURL的詳細內容。更多資訊請關注PHP中文網其他相關文章!




