為什麼「位置:黏性」對 Internet Explorer 11 中的按鈕不起作用?
Internet Explorer 11 中Position: sticky 按鈕失效
問題:
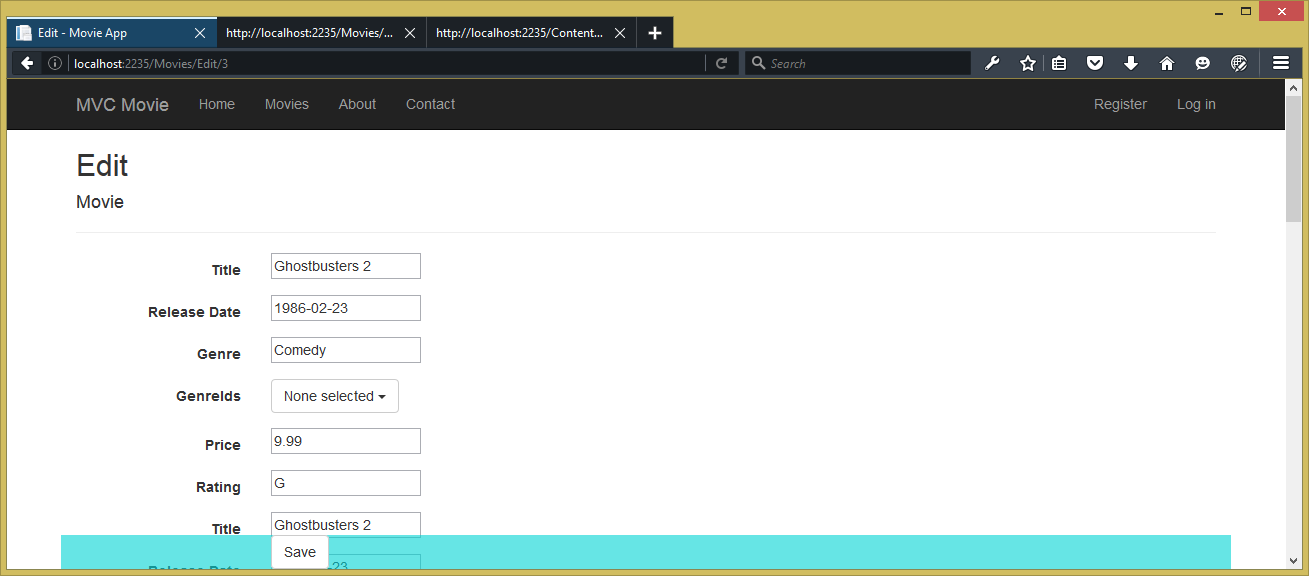
我需要將包含按鈕的div 設定為sticky,以便設定為sticky,以便設定為sticky,以便該div 中的按鈕在使用者捲動螢幕時保持在頁面底部。這樣用戶就不必一直向下捲動來點擊按鈕。
包含按鈕的div 位於此處:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>CSS 類別用於使其在Firefox 中保持sticky:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} 問題:
程式碼無法在Internet Explorer 11中正常運作。如何讓相同的程式碼在 IE11 中正常運作?
期望結果:

範例頁: https://jsfiddle.net/thunderbolt36/a4yjfg13/
回答:
sticky 在IE11 中不起作用,但幸運的是,在這種情況下,你可以使用fixed,它可以在舊瀏覽器和新瀏覽器中同時工作。你也可以實際上忽略 sticky,因為它未按預期方式使用。 sticky 的優點在於,當你將其定位在頂部邊緣下方時,然後向下滾動,它將隨著頁面移動,直到到達頂部邊緣為止,然後停止並保持在那裡,直到再次向上滾動。
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}注意:Edge 從版本 16 開始支援 sticky
以上是為什麼「位置:黏性」對 Internet Explorer 11 中的按鈕不起作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...











