Postman 與 Thunder 用戶端:API 測試工具和替代方案的比較
在 API 測試方面,選擇正確的工具至關重要。本文探討了兩種流行平台的差異和特點:Postman 和 Thunder Client。 Postman 長期以來一直是 API 測試的首選工具。然而,隨著該工具的發展,許多用戶報告了效能問題,例如啟動期間的顯著延遲以及影響其電腦的記憶體問題。此外,免費版本收集運行程序的限制以及付費計劃成本的增加導致自由工作者和小團隊尋找替代方案。這就是 Thunder 客戶端發揮作用的地方。
什麼是迅雷客戶端?
Thunder Client 是一個整合到 Visual Studio Code 中的輕量級、使用者友好的 REST API 測試工具。憑藉其簡約的設計,Thunder Client 作為 Postman 等工具的強大替代品而廣受歡迎。

迅雷客戶端特點
- 輕量且簡單:Thunder Client 的簡約設計允許透過 REST API 輕鬆導航,提供簡單的使用者體驗。
- 集合和環境變數:透過對集合的支援有效地組織和管理 API,並使用環境變數進行靈活的測試。
- GraphQL 支援:與傳統 REST API 測試一起輕鬆製作和執行 GraphQL 查詢。
- 無腳本測試:Thunder Client 使用 GUI 簡化 API 回應測試,無需複雜的腳本編寫。
- 本地儲存:您的所有請求資料都安全地儲存在您的裝置上,允許快速存取先前的請求,而無需依賴外部伺服器。
如何使用迅雷客戶端進行API測試
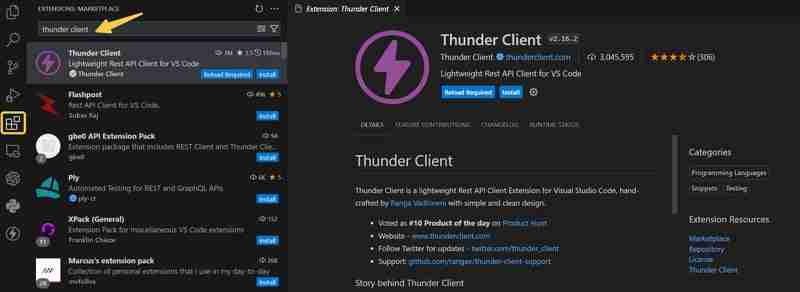
- 安裝:開啟 Visual Studio Code,搜尋“Thunder Client”,然後安裝擴充功能。

- 建立新要求:在 Visual Studio Code 中開啟項目,然後按一下側邊欄中的 Thunder 圖示以建立新要求。

- 設定請求詳細資訊:在 Thunder 用戶端中填寫表單以設定您的 HTTP 請求。

- 選擇請求方法:選擇GET、POST、PUT等方法,然後依需求輸入URL、標頭、參數和正文。

- 傳送請求:點選「傳送請求」將您的API呼叫提交到指定端點。

- 查看回應:將顯示來自伺服器的回應,包括標頭、狀態代碼和回應正文。
迅雷客戶端的優缺點
Thunder Client 提供了一系列優勢,同時也提出了開發人員應考慮的一些限制。
優點:
- 速度:Thunder Client 擅長快速建立 API 請求和檢索回應,使其成為不依賴網路的本地測試的理想選擇。
- 使用者友善的介面:其直覺的設計簡化了測試過程,迎合了那些更喜歡簡化工具而不是 Postman 等更複雜選項的使用者。
- 高效率的請求處理:它可以在 Visual Studio Code 中有效地處理大量 API 請求,而不會造成效能損失。
- Visual Studio Code 整合:Thunder Client 與 Visual Studio Code 主題無縫集成,增強使用者體驗。
- 全面的功能:除了速度之外,它還支援集合、環境變數、GraphQL 和測試腳本,可與更高級工具中的功能相媲美。
缺點:
- 有限的進階功能:雖然適合基本需求,但 Thunder 用戶端可能無法提供更大或更複雜的專案所需的進階功能。
- 對 Visual Studio Code 的依賴:其功能與 Visual Studio Code 緊密相關,這可能會限制其他環境使用者的多功能性。
- 進階使用者的學習曲線:那些習慣了功能豐富的工具的人可能會發現缺少某些進階功能。
迅雷客戶端可以取代Postman嗎?
不完全是。 Thunder Client 對於基本的 API 測試是有效的,但缺乏 Postman 的一些進階功能,例如代理程式配置和複雜的腳本編寫。對於簡單的測試場景,Thunder Client 非常方便;然而,對於更複雜的工作流程,Postman 保留了優勢。
VSCode 的 EchoAPI:Thunder 客戶端的替代品
雖然 Thunder Client 足以處理簡單的測試,但一年前推出的激進定價策略導致許多用戶放棄它以尋找替代品。在眾多選項中,EchoAPI for VSCode 脫穎而出,原因如下:
- 無登入
- 支援便條本
- 超輕
- 100% 相容 Postman 腳本語法
此外,與 Thunder Client 不同,EchoAPI for VSCode 提供了處理變數和腳本的廣泛功能。使用者可以編寫預先請求和測試腳本來設定變數、鍊式請求並實現複雜的邏輯,有效模擬真實的API使用場景。此外,EchoAPI for VSCode 提供對代理程式設定、SSL 憑證和 cookie 的詳細控制,而 Thunder 用戶端並不全面支援這些功能。

可以說EchoAPI for VSCode是目前Visual Studio Code最好的擴展,也是Postman的最佳替代品。 EchoAPI 團隊確保每個用戶都可以免費使用其所有功能,並承諾永遠保持這種狀態。享受功能齊全的 API 開發體驗,無需擔心隱藏費用或付費專區!
結論
總之,選擇正確的 API 測試工具對於有效的開發至關重要。本文重點介紹 Postman、Thunder Client 和 EchoAPI for VSCode 之間的差異。雖然 Postman 仍然是一個受歡迎的選擇,但其效能問題和成本問題促使用戶探索替代方案。 Thunder Client 提供了一個輕量級且使用者友好的解決方案,非常適合直接在 Visual Studio Code 中進行快速簡單的測試。但由於其激進的定價策略以及企業環境更加全面的需求,迅雷客戶端已經越來越被用戶拋棄。對於尋求更強大選項的人來說,EchoAPI for VSCode 是最佳選擇。憑藉其高級功能(包括廣泛的變數處理、詳細的代理設定以及與 Postman 腳本的兼容性),EchoAPI for VSCode 提供了強大的替代方案,且無需任何相關成本。總體而言,EchoAPI for VSCode 使開發者能夠免費獲得完整的 API 測試和開發體驗。
以上是Postman 與 Thunder 用戶端:API 測試工具和替代方案的比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







