RabbitScout:用於管理 RabbitMQ 的現代開源儀表板
您是否曾經希望有一種超越預設管理 UI 的更直觀、更具視覺吸引力的方式來管理 RabbitMQ?儘管我非常欣賞 RabbitMQ 的穩健性,但在日常監控和操作方面,現有介面可能會讓人感覺有點過時。這就是我建立 RabbitScout 的原因:一個現代化的開源儀表板,旨在簡化您的 RabbitMQ 體驗。
為什麼要選 RabbitScout?
幾週前,我發現自己經常在 RabbitMQ 管理 UI 和各種 CLI 工具之間切換。雖然它很實用,但我想要一些更乾淨的東西 - 一個可以讓我一目了然的實時指標的工具,幫助我快速管理隊列,並通過精美的現代界面完成這一切。
RabbitScout 應運而生。目前它還在開發中,但它已經成為 RabbitMQ 管理任務的更友善的替代方案。
主要特點
- 即時指標:查看即時更新的訊息總數、訊息速率和佇列統計資料。
- 佇列管理:輕鬆列出佇列、過濾佇列、檢查訊息、清除或刪除佇列,甚至直接從 UI 發佈訊息。
- 響應式 UI 和主題支援:享受針對桌面和行動裝置最佳化的乾淨、現代的介面,可以選擇在淺色和深色模式之間切換。
- 安全會話:使用您的 RabbitMQ 憑證登錄,並相信會話是透過純 HTTP cookie 安全管理的。
- 面向未來:正在計劃添加綁定管理、高級連接/通道控制以及更強大的分析和視覺化。
引擎蓋下
RabbitScout 的建構方式為:
Next.js 14 和 React:利用 App Router 和伺服器元件進行資料擷取和安全 API 處理。
TypeScript:確保類型安全和更可預測的開發體驗。
Tailwind CSS 和 shadcn/ui: 使用可重複使用元件快速建立具有凝聚力、響應靈敏且可訪問的 UI。
RabbitMQ 管理 API:利用 RabbitMQ 內建的管理 API 來檢索指標並執行操作。
這個堆疊使我能夠將 UI 邏輯與伺服器端資料取得乾淨地分開。例如,伺服器元件會取得佇列資料和指標,而不是向客戶端公開憑證。這種方法使儀表板更加安全和可維護。
開始使用
準備好嘗試了嗎?以下是在本地啟動它的方法:
git 克隆 https://github.com/Ralve-org/RabbitScout.git
cd 兔子偵察兵
npm 安裝
cp .env.example .env
開啟 .env 並提供您的 RabbitMQ 主機、連接埠、憑證和其他設定詳細資訊。完成後:
npm run dev
現在前往並使用您的 RabbitMQ 憑證登入(對於本機主機,預設情況下來賓/來賓工作)。
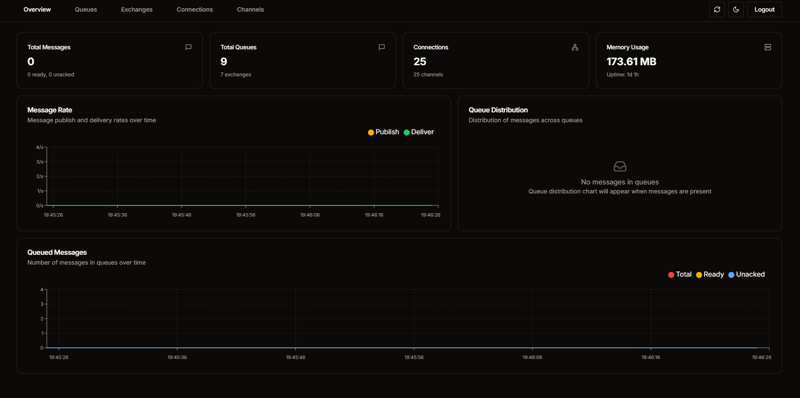
截圖
燈光模式儀表板:

深色模式儀表板:

這些範例顯示主儀表板頁面,您可以在其中監控訊息速率、佇列分佈和系統記憶體使用情況 - 所有這些都是即時更新的。
目前限制與路線圖
現在缺什麼?
綁定管理:目前正在開發中,您很快就可以透過 UI 建立、編輯和管理綁定。
進階連線/通道控制:強制關閉連線和更豐富的通道指標等功能即將推出。
增強的分析和通知:計畫提供更多圖表、通知和改進的搜尋功能。
我正在積極致力於這些改進,歡迎提出建議!
貢獻
作為一個開源項目,RabbitScout 依靠社群的投入而蓬勃發展。無論您是想建議功能、報告錯誤、改進文件還是貢獻程式碼,我都希望得到您的幫助。
貢獻方式:
問問題:發現錯誤或有一個很酷的想法?讓我知道。
提交 PR:隨意解決現有問題或提出新功能。
改進文件:即使是很小的調整也有助於使專案更易於存取。
GitHub 儲存庫:
https://github.com/Ralve-org/RabbitScout
讓我們一起讓 RabbitMQ 管理變得更好
RabbitScout 最初是一個個人項目,旨在簡化我自己的工作流程,但我希望它能讓其他尋求更直觀 RabbitMQ 儀表板的人受益。檢查一下,玩一下,然後讓我知道你的想法。您的回饋、貢獻和星星:)可以塑造它的未來。
感謝您的閱讀!如果您有任何問題、意見或建議,請隨時在下面提出。讓我們一起打造更好的 RabbitMQ 管理體驗。
以上是RabbitScout:用於管理 RabbitMQ 的現代開源儀表板的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務






