啊,這個古老的問題:「如何讓 div 居中?」這已經成為 Web 開發社群中的一個笑話,但說實話 - 這是我們經常面臨的真正挑戰。無論您是要建立模態、定位英雄部分,還是只是想讓您的佈局看起來不錯,了解如何正確居中都是至關重要的。
在本文中,我們將介紹使用 CSS 將 div 置中的不同方法。
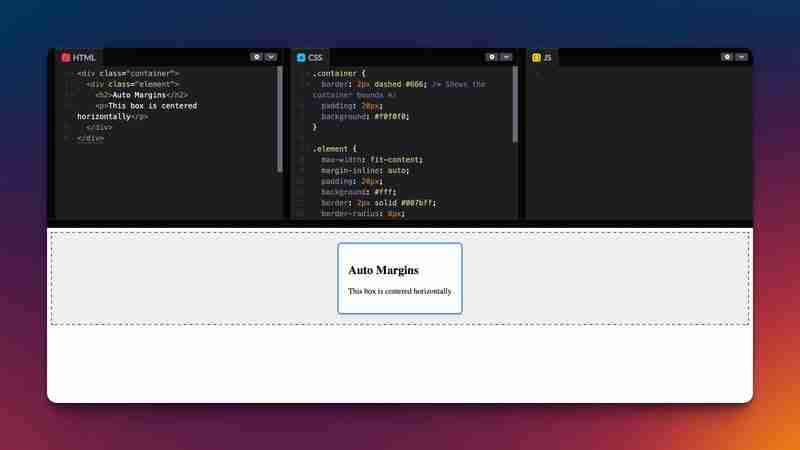
讓我們從 OG 方法開始 - 使用自動邊距。當您只需要將 div 水平居中時,這是完美的:
.element {
max-width: fit-content;
margin-inline: auto;
}
這是透過告訴瀏覽器在兩側平均分配可用空間來實現的。這裡的關鍵是設定寬度約束 - 沒有它,你的元素將只佔據整個寬度,並且不會有任何剩餘空間可以分配。
範例如下:

這是透過以下程式碼實現的:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
這種方法的優點在於它適用於:
這是一個相同的例子:

這是透過以下程式碼實現的:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
當您需要將多個元素堆疊在同一位置時,網格確實會發揮作用。例如,如果您正在建立具有重疊元素的卡片,您可以執行以下操作:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
此類的所有元素將佔據相同的網格單元,彼此堆疊並保持居中。
以下是有關如何堆疊居中元素的直覺範例:

其程式碼片段為:
<div> <p>This example demonstrates several key concepts:</p>
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
這種方法很棒,因為:
這是一個模態範例:

以及相同的程式碼:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
這裡有一個快速決策指南,可協助您選擇將 div 置中的最佳方法:
如果您發現這有幫助並且想要了解有關 CSS 居中的更多信息,請查看這些優秀資源:
雖然將 div 置中曾經是 Web 開發中的一個痛點,但現代 CSS 為我們提供了多種可靠的方法來處理它。我通常使用 Flexbox,因為它非常直觀且用途廣泛。
關鍵是了解您想要實現的目標:
沒有單一的「最佳」方法來使事物居中 - 這完全取決於您的特定用例。
居中快樂!
以上是如何在 CSS 中將 Div 居中 - 有效的簡單方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




