解鎖後端簡單性:使用 Convex 建立可擴展的應用程式
建立可擴展、高效的應用程式可能具有挑戰性,對吧?特別是你的時間較少或參加黑客馬拉松。如果我告訴你有一個後端解決方案可以簡化這個過程怎麼辦?
最近我正在做一個項目,我第一次使用了 Convex 後端,你猜怎麼著,感覺簡直太棒了。
Convex 不僅僅是一個資料庫;它是為現代開發人員量身定制的全面後端解決方案。它提供從 TypeScript 中的雲端功能到即時資料同步的一切,使您能夠完全專注於前端程式碼。這使其越來越受歡迎。
是什麼讓它與眾不同?
- 即時資料同步: 我最喜歡它的最令人驚奇的功能是,即時資料同步意味著需要忙於設定套接字 io,然後將其從後端發送到前端。相反,數據在客戶端應用程式和資料庫之間即時同步,使其成為協作或即時應用程式的理想選擇。
- 無伺服器函數: Convex 提供無伺服器函數,稱為“Convex 函數”,它允許您在不管理伺服器的情況下運行後端邏輯。這些函數是用 JavaScript 或 TypeScript 寫的。
- 內建身份驗證: 雖然有像clerk、next auth 這樣的服務可以與Next.js typescript 配合使用,但Convex 還支援用戶身份驗證,包括第三方提供商,因此您可以輕鬆地將用戶登入添加到應用程序,而無需設置自定義身份驗證系統。
- 可擴充資料庫: Convex 的資料庫可自動擴展,旨在支援高並發,因此可以處理大型資料集和流量高峰。
- 無模式資料模型: Convex 使用無模式資料模型,讓您可以儲存靈活的資料結構,這有利於快速發展的專案。
這些是我個人使用的功能,還有更多功能,例如ACID 事務、TypeScript 支援、安全和存取控制、自動快取和最佳化,你絕對可以嘗試。
現在讓我們看看透過簡單的 getGroupMembers 函數在普通後端和凸後端中的方法是如何的。
讓我們使用 MongoDB 和 Node.js 來建立一個後端函數
- 首先,我們首先透過典型的 JWT 驗證使用者的身份,對於錯誤,我們只傳回 401 未經授權的回應。
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- 使用者通過身份驗證後,我們將檢索對話詳細資訊。此步驟涉及透過提供的對話 ID 查詢 MongoDB 中的對話集合。
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- 接下來,我們從用戶集合中檢索所有用戶,並篩選 ID 與對話參與者匹配的用戶。
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- 最後,我們將groupMembers清單回傳給客戶端。此數據僅包括參與指定對話的使用者。
res.status(200).send(groupMembers);
這是上述程式碼片段的表示圖

讓我們使用 Convex 來建立一個後端函數
- Convex 透過 ctx.auth.getUserIdentity() 提供內建的使用者驗證,可以輕鬆檢查使用者是否登入。如果使用者未通過身份驗證,我們會拋出 ConvexError,它會自動傳回「Unauthorized」對客戶的回應。
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- 使用 Convex,可以簡化資料庫查詢。使用 ctx.db.query,我們透過過濾與提供的對話 ID 的匹配來檢索對話。
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex 讓我們可以使用 ctx.db.query("users").collect() 來查詢所有使用者。然後,我們使用篩選器僅選擇參與對話的使用者。 Convex 內建的資料擷取方法可讓管理集合變得更容易,而無需手動處理資料庫連線。
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- 僅此而已。由於 Convex 處理回應管理,因此只需從函數傳回 groupMembers 即可將資料傳送至客戶端。
return groupMembers;
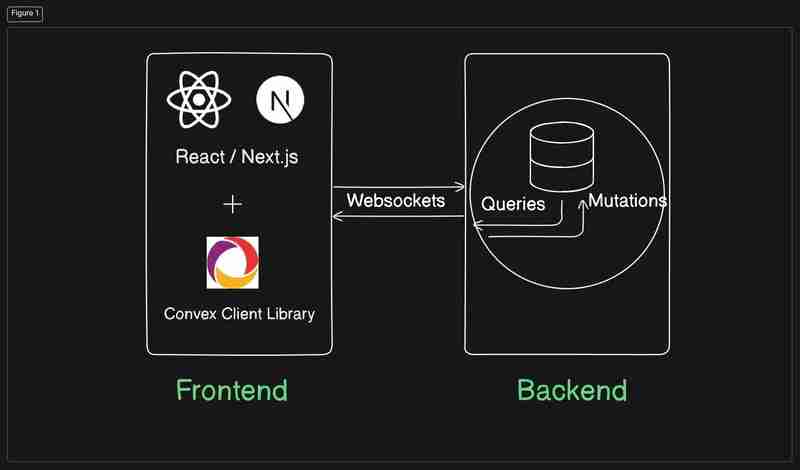
這是凸面如何處理後端的整體簡化解釋圖 -

我如何在我的專案中使用 Convex
我剛剛使用 Next.js、TypeScript 以及最重要的 Convex 後端重新建立了 freeCodeCamp MERN stack Book Store 專案。
所以,如果您想了解如何使用 Convex 後端,那麼您可以關注我的 github 項目,我已將我的技術堆疊從 MERN 堆疊轉移到 NEXT.js TS Convex。
???-?????? (?????????) - 在這裡查看
???-??????_?????? (????.?? ?? ??????) - 在這裡查看
如果您願意,您還可以訪問我的 LinkedIn 帖子關於此? 。
結論
簡而言之,在傳統的後端設定中,您需要手動處理身份驗證、資料庫連接、查詢和錯誤,從而導致程式碼更加複雜和冗長。在 Convex 中,這些任務被抽象化,用最少的程式碼簡化了身份驗證、資料庫查詢和錯誤管理,從而實現更快的開發和更乾淨的程式碼。
快樂學習☺☺!!
以上是解鎖後端簡單性:使用 Convex 建立可擴展的應用程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







