EchoAPI for Cursor 入門指南:斷言視覺化技術
在API開發中,使用腳本進行斷言起著至關重要的作用;然而,它們的複雜性可能會成為學習的障礙,常常給開發人員帶來令人沮喪的體驗。具體來說,檢查某些回應所需的程式碼通常很冗長且難以理解,這給新團隊成員帶來了陡峭的學習曲線。這種複雜性可能會導致開發速度變慢並給程式碼審查帶來挑戰。
EchoAPI 針對遊標的創新:視覺斷言
為了解決這個問題,EchoAPI for Cursor 引入了斷言視覺化功能。這種創新功能直觀地表示斷言過程,並允許透過拖放或簡單選擇輕鬆設置,從而顯著縮短學習曲線。此外,直覺的操作可以實現高效、快速的斷言配置,大大改善了開發流程。
什麼是遊標 EchoAPI?
EchoAPI for Cursor 是專為 Cursor 設計的輕量級 REST API 用戶端擴充。該工具強調簡單性、簡潔的設計和本地儲存功能,所有這些都是免費提供的。對於希望快速設計和調試 API 的開發人員來說,它是理想的選擇。

EchoAPI for Cursor 支援的斷言類型
EchoAPI for Cursor 支援多種斷言類型,可以驗證不同的元素,包括:
- 回應 JSON:驗證 JSON 格式的回應內容。
- 回應 XML:驗證 XML 格式的回應資料。
- 回應文字:評估純文字回應。
- 回應頭:檢查回應中的HTTP頭資訊。
- 回應 Cookie:針對 cookie 的斷言。
- 代碼:確認狀態代碼。
- 反應時間:評估反應時間。
- 臨時變數:使用臨時變數進行自訂評估。

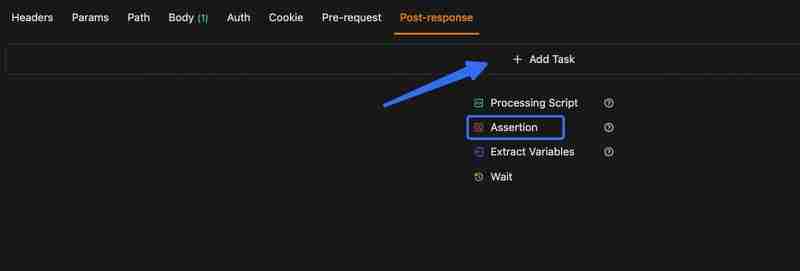
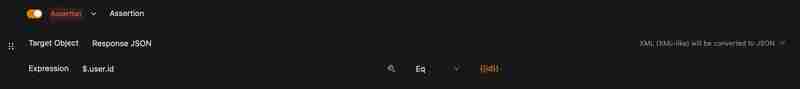
添加斷言

顯示結果

可視化斷言的真實範例
以下場景示範如何有效地使用視覺化斷言:
- 斷言狀態碼為 200 在狀態代碼框中設定“200”並簡單確認是否正常。

- 確認 Content-Type 為 application/json 在 Response Header 設定中,選擇 Content-Type 為 application/json,然後點選確認鈕。


- 確保回應時間低於1000ms 利用回應時間滑桿將其設為“1000ms以下”,然後判斷是否為異常。

- 驗證回應正文中的keyboardId為12345 在回應JSON或文字編輯器的視覺化介面中檢查keyboardId欄位是否為12345。

使用條件斷言
當使用Eq(等於)、NEq(不等於)、LT(小於)、LTE(小於或等於)、GT(大於)、GTE(大於或等於)、Contains 或NContains(不包含),可以在輸入框中輸入比較值,也可以利用變量,例如:{{key}}.

如果條件是Regex(正規表示式匹配),則可以在框中輸入正規表示式,例如/[a-z]*d*/來匹配期望的模式。

對於 In(集合的成員)或 NIn(不是集合的成員)等條件,您可以透過使用 Enter 鍵分割來輸入多個項目。

結論
EchoAPI for Cursor 中斷言的視覺化功能為 API 測試設立了新標準。該系統消除了基於腳本的斷言的麻煩,提供了直觀且高效的測試環境。因此,整個團隊的整體開發速度和準確性都得到提高,從而實現快速回饋和有效的錯誤處理。因此,開發者可以更加專注於提高產品品質。
以上是EchoAPI for Cursor 入門指南:斷言視覺化技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 Zustand異步操作:如何確保useStore獲取的最新狀態?
Apr 04, 2025 pm 02:09 PM
Zustand異步操作:如何確保useStore獲取的最新狀態?
Apr 04, 2025 pm 02:09 PM
zustand異步操作中的數據更新問題在使用zustand狀態管理庫時,經常會遇到異步操作導致數據更新不及時的問題。 �...







