如何使用 HTML 畫佈建立形狀
目錄
- 簡介
- 開始使用
- 繪製形狀
- 結論
✍️簡介
HTML 元素用來建立包含圖形的內容。這使開發人員有機會繪製形狀、文字和形狀,包括樣式和動畫。
✨ 畫布入門
使用 HTML
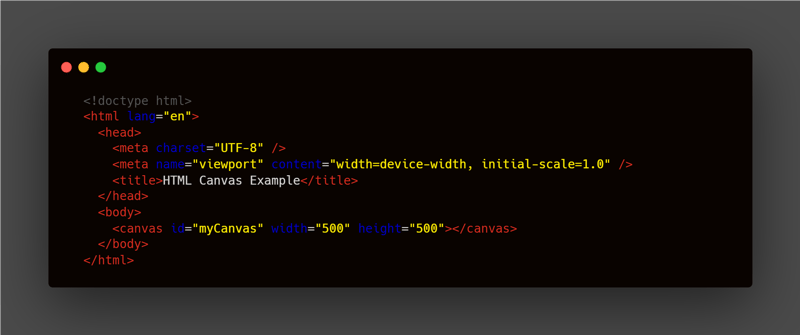
- 1.新增元素到 HTML 頁面來指定其用途,在 canvas 標籤中包含將由 Javascript 動態控制的標識(id)屬性。您還應該設定寬度和高度來決定畫布元素的大小

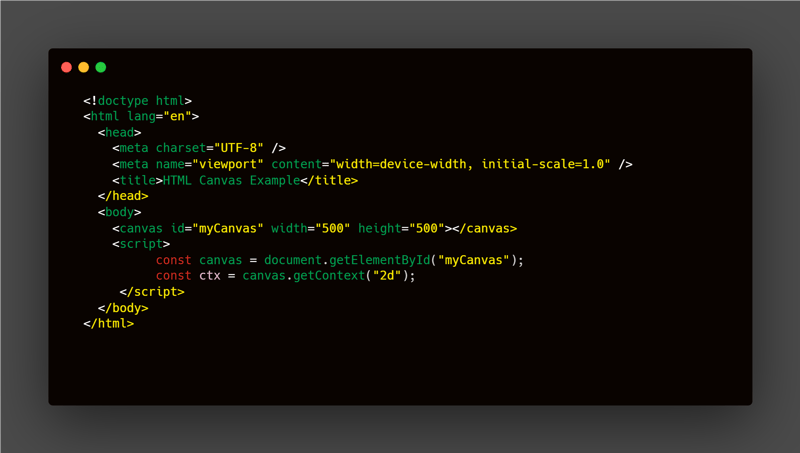
- 2.操作

✏️ 繪製形狀
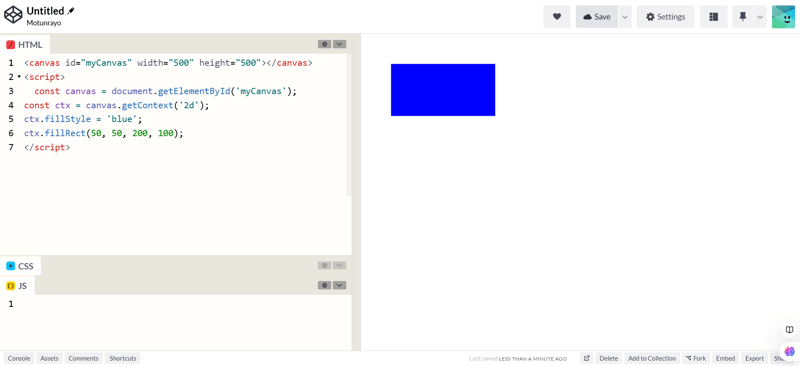
? 長方形
這些方法可用來建立一個矩形,其中 x = 矩形的 x 座標,y = 矩形的 y 座標,width = 矩形的寬度和矩形的高度。
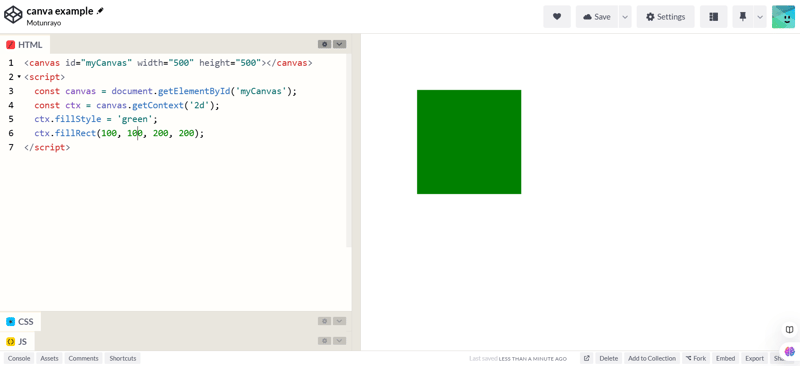
- 填滿矩形(x,y,寬度,高度) 此方法建立一個具有填滿樣式的填滿矩形,以賦予其特定的顏色。

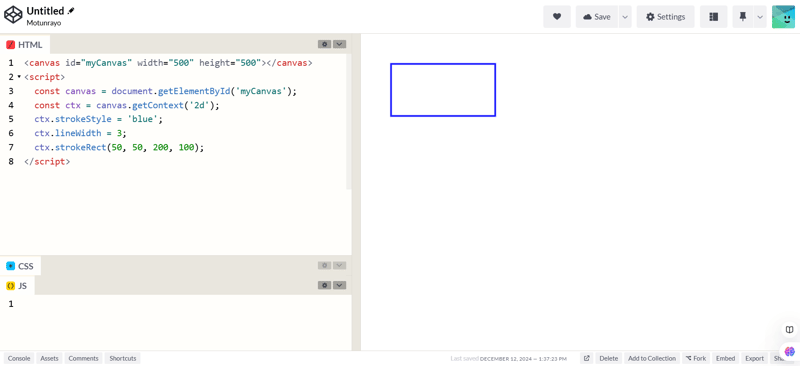
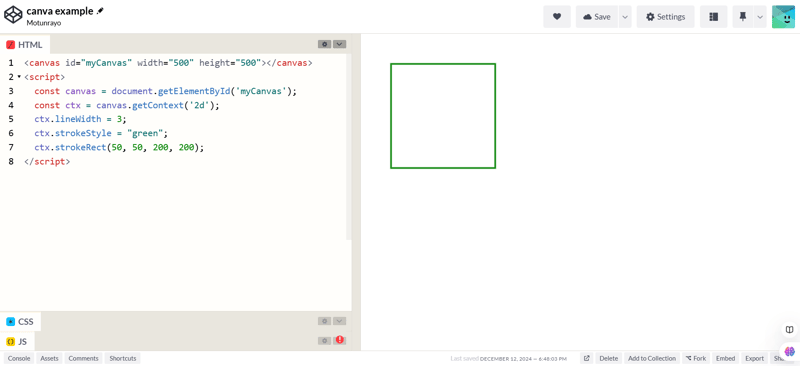
- 筆畫矩形(x,y,寬度,高度) 此方法會建立一個輪廓矩形或帶有描邊的矩形,可以使用描邊樣式為其新增顏色。

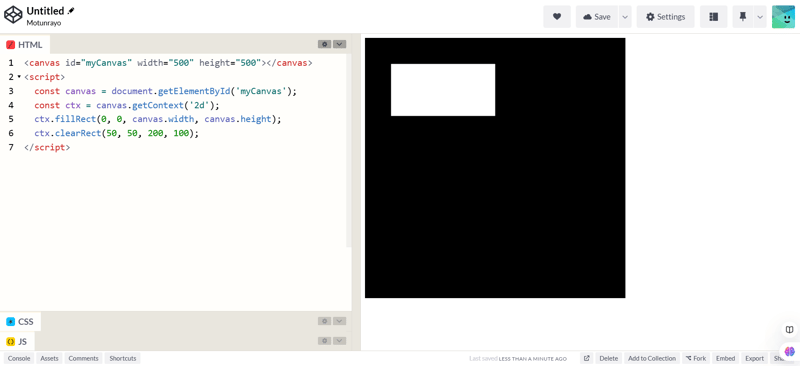
- 清除矩形(x,y,寬度,高度) 此方法建立一個透明矩形,但您必須指定填滿顏色名稱的畫布寬度和高度,以便透明矩形可以渲染

? 廣場
建立正方形的方法與矩形相同,差異在於寬度值與矩形不同,高度相同。


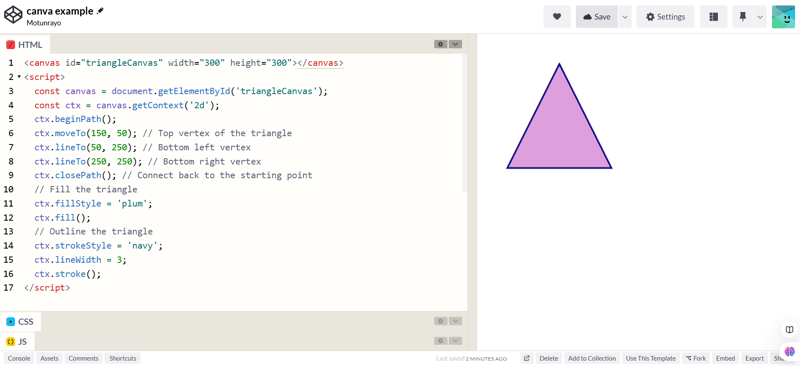
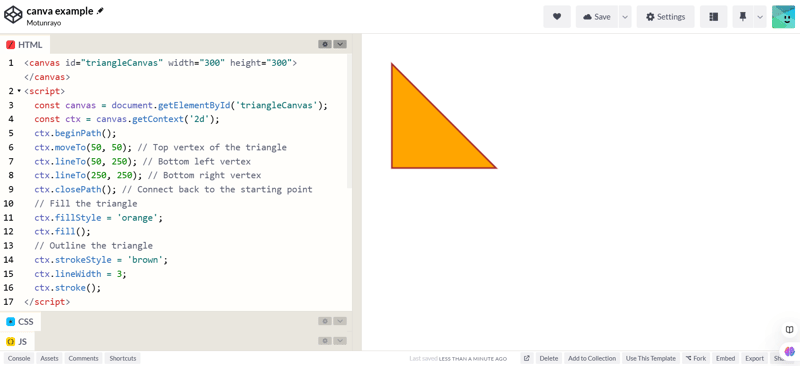
? 三角形
這些方法可用來建立三角形。
-beginPath():此方法是開始一條新的繪圖路徑。
-moveTo(x, y):此方法有助於將筆移到三角形的第一個頂點
-lineTo(x, y):此方法繪製三角形的底頂點。


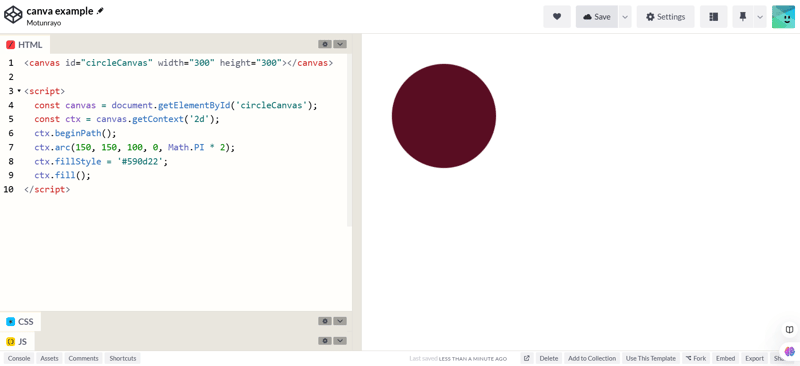
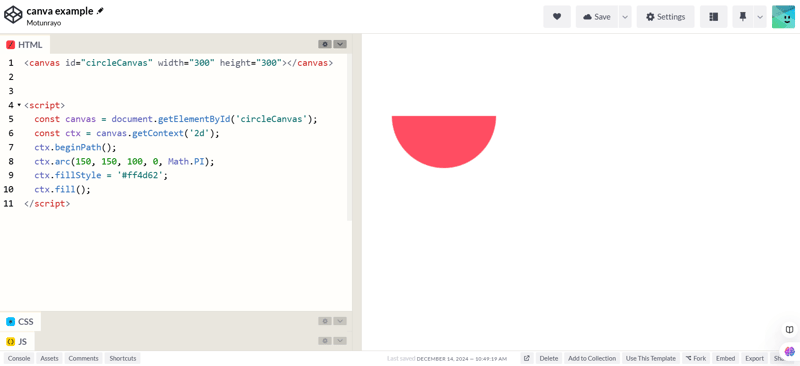
⚪️圓圈
以下這些方法用於建立圓圈:
- beginPath():此方法開始路徑。
- arc(x, y, radius, startAngle, endAngle, anticlocking):用來建立圓,其中 x 和 y 為圓心的圓心座標,radius 為圓的半徑,startAngle 和 endAngle 為圓的角度圓圈。
- Math.PI- 用來建立半圓,而乘以 2 將會得到一個完整的圓


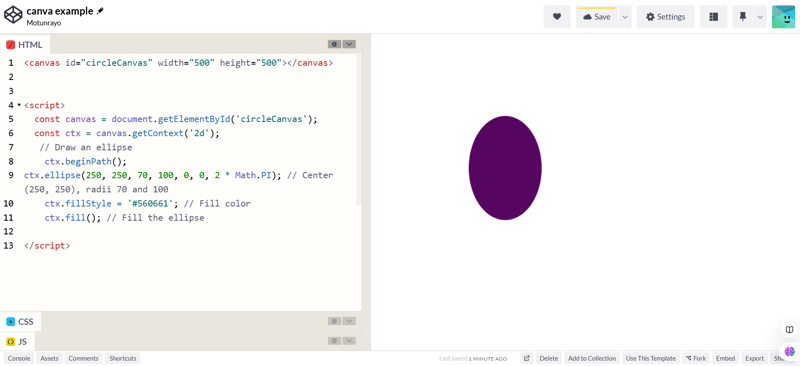
? 橢圓形
這個形狀使用相同類型的方法,但是使用;
-橢圓(x,y,radiusX,radiusY,旋轉,startAngle,endAngle,逆時針):其中
-x和y是橢圓的中心座標,
-radiusX 和 radiusY 是
的水平和垂直半徑
橢圓形,
-rotation 以弧度顯示橢圓的旋轉,
-startAngle和endAngle表示
的開始和結束角度
繪圖,以弧度和
-逆時針,可選,值為 true 或 false
(預設為 false)。

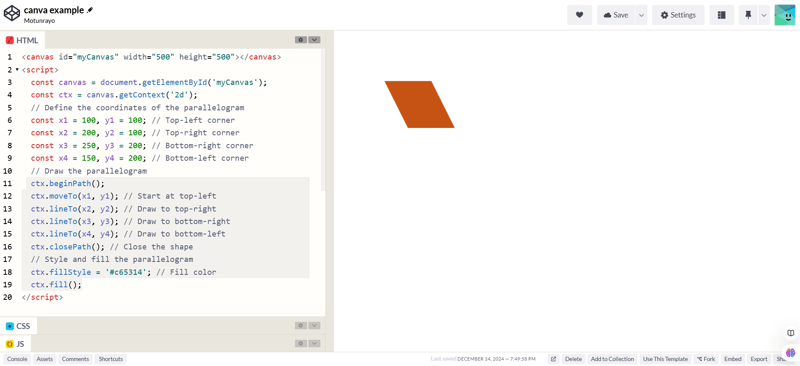
?平行四邊形
這個形狀使用了以下方法;
- beginPath 開始新的繪圖路徑,moveTo(x, y) 設定第一個角,因為形狀有 4 條邊和 4 個角。
- lineTo 繪製將它們連接在一起的線,因為有 4 條邊。

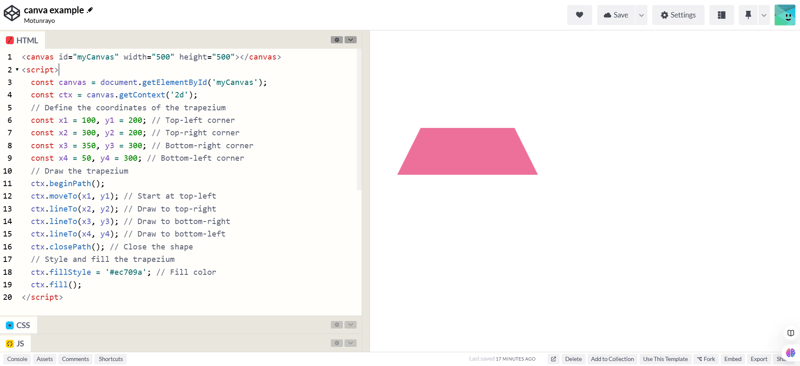
? 梯形
這個形狀與平行四邊形非常相似,它們使用相同的方法來繪製它們。它們唯一的不同是座標值。

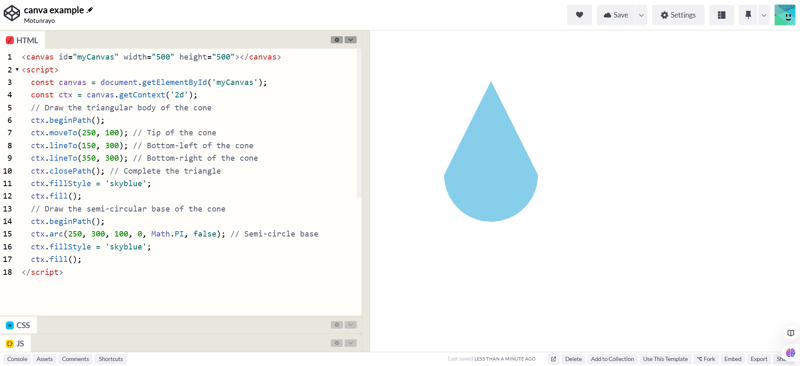
? 圓錐體
這個形狀結合了繪製三角形的方法和半圓的方法。

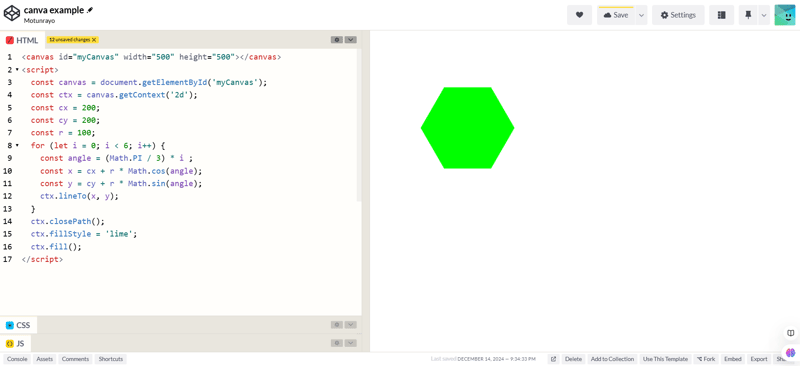
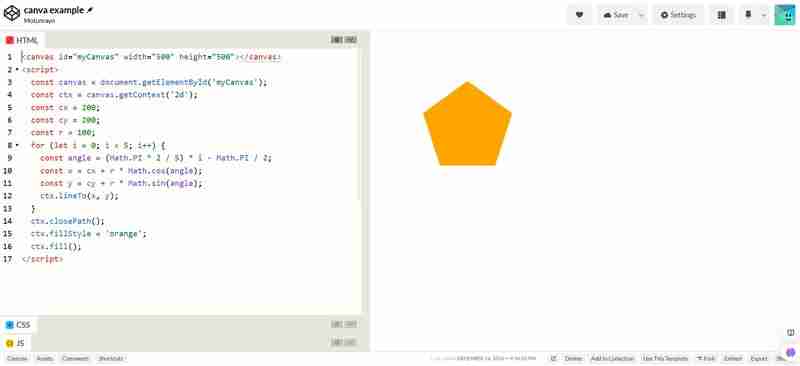
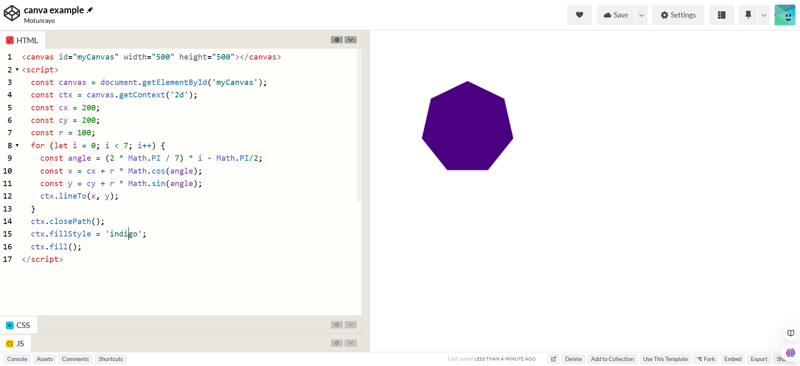
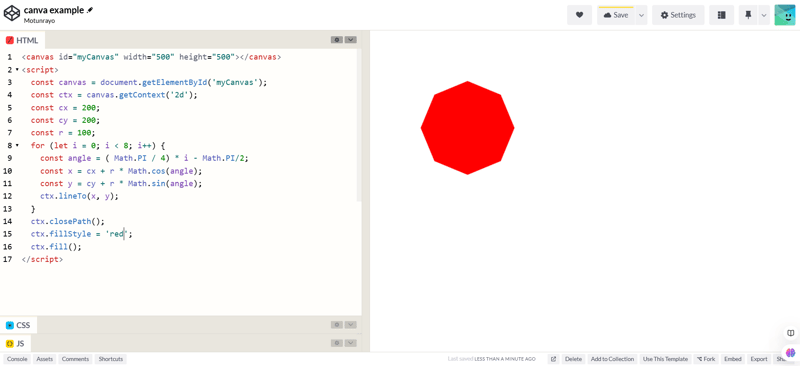
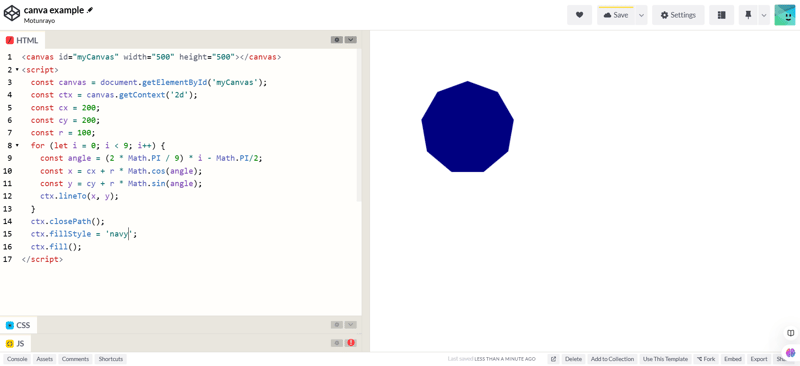
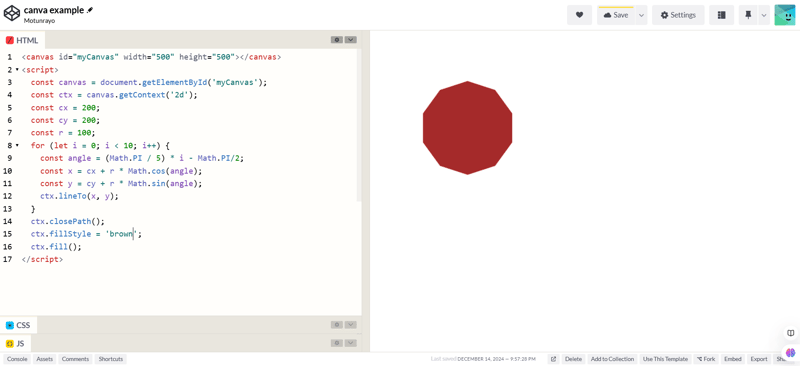
? 多邊形
要建立多邊形,您需要確定形狀的邊,因為邊數不同。
以下方法用於建立多邊形:
- beginPath():這個方法是建立一個新的形狀。
- closePath():這個方法是結束形狀。
- cx:x 座標中心的值。
- cy:它的值指定 y 座標的中心。
- radius:形狀的半徑。
要得到角度,你必須用這個公式將圓一分為二來計算;
angle = 2π/ n
- 五邊形

六邊形

七邊形

- 八邊形

- 九納貢

- 十邊形

結論
本文終於到了結尾。我們創建的形狀有一系列的繪製方法。
感謝您的閱讀。透過
與我聯繫
領英
X
以上是如何使用 HTML 畫佈建立形狀的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...